Les sites eCommerce doivent fonctionner : ils doivent être rapides, sécurisés et disponibles en permanence. Ils doivent également être capables de s’adapter à la croissance de votre entreprise. Si vous gérez un site eCommerce, vous ne voulez pas passer vos journées à régler des soucis et réparer votre site; vous avez d’autres choses à faire. Et si vous êtes un développeur en charge de sites eCommerce, vous voulez vous assurer que les sites de vos clients soient optimisés, afin qu’ils ne perdent pas de ventes.
Chez Dr Tech, nous hébergeons actuellement plusieurs milliers de sites, basés sur WooCommerce. Nous avons de tout, des petits sites eCommerce qui commencent tout juste leur activité jusqu’aux boutiques avec des millions de requêtes (et de grandes campagnes marketing!). Les boutiques Dr Tech chargent en moins d’une seconde dans le monde entier, et afin que nos utilisateurs puissent se concentrer uniquement sur la croissance de leur entreprise, nous gérons toute la tech pour nos utilisateurs. Ce qui comprend entre autres les performances, la sécurité, les mises à jour, les sauvegardes, la disponibilité et la scalabilité.
Dans cet article, nous vous partageons un aperçu de ce que nous faisons chez Dr Tech pour y parvenir. Nous abordons six domaines différents : la vitesse de chargement, la sécurité, les mises à jour, les sauvegardes, la disponibilité et la scalabilité.
Si vous utilisez déjà Dr Tech, vous n’avez rien à faire, cet article vous en apprendra plus sur ce que nous faisons dans les coulisses. Et si vous utilisez WooCommerce sans Dr Tech, nous espérons que cet article vous aidera à améliorer votre boutique WooCommerce !
Si vous ne voulez pas mettre en œuvre ces stratégies vous-même, vous pouvez utiliser Dr Tech. Nous proposons actuellement un essai gratuit de 7 jours, puis 1 € /mois pendant trois mois. Cliquez ici pour en savoir plus.
Sommaire
- Vitesse de chargement
- Sécurité
- Mises à jour
- Sauvegardes
- Minimiser les downtime
- Scalabilité
- Bonus : Comment réduire le downtime pendant une migration
Vitesse de chargement

En dehors de votre code
Hébergement
La première chose que nous recommandons est de ne pas utiliser un hébergement mutualisé qui ne coûte que quelques euros par mois. Ces serveurs ne sont tout simplement pas assez puissants pour l’e-commerce. Cela signifie que vous n’aurez pas suffisamment de ressources pour obtenir une bonne vitesse de chargement, quelles que soient vos actions. Ils peuvent convenir aux blogs ou aux petits sites Web, mais pas à l’e-commerce.
Un autre problème est la migration, surtout dans l’e-commerce, car vous avez des visiteurs sur votre boutique et des clients potentiels prêts à acheter vos produits à tout moment. La migration nécessite une interruption de service (nous verrons à la fin de cet article comment nous faisons chez Dr Tech pour réduire le downtime à seulement quelques minutes pendant une migration), donc une fois que vous atteignez la limite de ces petits serveurs, vous devrez migrer, ce qui sera impossible sans mettre votre site Web hors ligne pendant un certain temps.
Au lieu de cela, vous devriez utiliser un serveur optimisé pour WooCommerce et aux ressources flexibles, afin que vous puissiez augmenter les ressources au fur et à mesure de votre croissance, évitant ainsi la nécessité de migrer.
Nous parlerons davantage de l’hébergement dans la partie sur la scalabilité, plus tard dans cet article.
Mise en cache
Chez Dr Tech, nous utilisons le plugin W3TC pour la mise en cache, mais cela n’a pas vraiment d’importance. Vous pouvez utiliser n’importe quel plugin de mise en cache majeur que vous souhaitez. W3TC est un plugin très compliqué, mais vous n’avez pas besoin de comprendre toutes les fonctionnalités. Nous n’utilisons que deux fonctionnalités de W3TC :
Mise en cache de page
Vous voulez vous assurer d’exclure de votre cache les pages qui ne doivent pas être mises en cache. Par exemple, nous avons eu un problème avec le sitemap avec des plugins SEO tels que Yoast. Toutes les pages WooCommerce sont déjà exclues par défaut de W3TC, donc vous êtes bon avec des pages comme le panier, le checkout ou votre page mon compte. Pour ce faire, activez la mise en cache de page, puis vérifiez votre site si tout fonctionne correctement. Sinon, excluez la page qui pose problème de la mise en cache.
Le CDN
C’est ce que nous abordons dans la section suivante !
CDN : Déchargement de contenu, optimisation d’image, minification et Full Page Delivery.

C’est grâce au CDN que vous allez obtenir le plus gros gain de performances ! Et en même temps, vous allez réduire la charge sur votre serveur, vous pourrez donc réduire vos coûts et servir plus de trafic. Pour le CDN, chez Dr Tech, nous utilisons Cloudflare, et nous l’utilisons pour 4 tâches principales :
Chargement des fichiers statiques depuis le CDN
Vous devez décharger tous les fichiers statiques de votre boutique, c’est-à-dire les fichiers JS, CSS et images vers le CDN et les mettre en cache sur leurs serveurs. Ainsi, lorsqu’un visiteur arrive sur votre boutique, tous ces fichiers seront chargés à partir du CDN et non de votre serveur ! Cela réduira considérablement la charge sur votre serveur et réduira le temps de chargement de votre boutique, vous pouvez même atteindre plus de 80 % de requêtes mises en cache sur le CDN ! Cela se fait avec la fonctionnalité CDN de W3TC.
Optimisation d’image
Cloudflare possède un outil intégré qui convertit automatiquement vos images en WebP.
Minification
N’utilisez pas les fonctionnalités de minification de W3TC ou de votre plugin de mise en cache, utilisez-les sur Cloudflare à la place, cela fonctionne (beaucoup) mieux ! Vous pouvez minifier les fichiers JS, CSS et le HTML.
Un petit mot sur la minification : cela peut casser votre site ! Alors soyez très prudent. Cela dépend du thème et des plugins que vous utilisez, il est donc presque impossible de le prédire. Une bonne pratique est qu’après sa mise en place, vous devriez vérifier soigneusement votre site Web pendant au moins quelques jours pour vous assurer que tout fonctionne correctement. Si après quelques jours tout va bien, alors c’est parfait ! Sinon, cela signifie que votre thème et/ou vos plugins ne sont pas compatibles avec la minification, donc vous devriez la désactiver.
Full page Delivery : la fonction qui fera charger votre boutique en moins de 1 seconde !
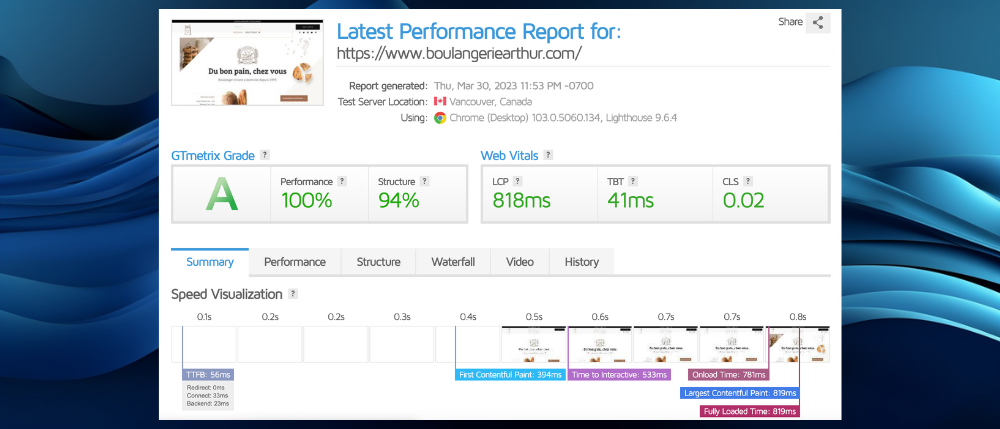
Le Full Page Delivery signifie que nous mettons en cache la page entière sur le CDN, donc lorsque qu’un visiteur arrive sur votre boutique, la page est servie depuis le serveur de Cloudflare le plus proche de votre visiteur, et non depuis votre serveur. Avec le Full Page Delivery, vous atteindrez un TTFB inférieur à 100 ms et une vitesse de chargement très rapide, très souvent en dessous de 1 seconde, et partout dans le monde.
Il est important tout de même de mentionner qu’il s’agit d’une optimisation très avancée, qui nécessite des connaissances techniques pour être implémentée. Donc cela pourrait ne pas être accessible pour tout le monde (ou vous pouvez utiliser Dr Tech, et vous en bénéficierez .. 🙂 )
Supprimer les données superflues
Au fil du temps, vous aurez des données inutiles qui s’accumuleront dans votre boutique, et cela augmentera le temps de chargement. Le pire type de données inutiles est celles qui sont stockées dans votre base de données, comme les anciennes données de plugins ou les révisions de publications par exemple. Vous voulez vraiment garder votre base de données et vos fichiers wp-content aussi propres que possible et supprimer tous les fichiers et données que vous n’utilisez pas.
Une bonne pratique consiste à éviter d’ajouter des plugins inutiles à votre site. Si vous voulez tester un plugin mais que vous n’êtes pas sûr de l’utiliser, créez un autre site WordPress de pré-production, que l’on appelle site staging, et essayez votre nouveau plugin sur ce site. Ensuite, implémentez-le sur votre boutique principale que lorsque vous êtes sûr de l’utiliser.
Ensuite, lorsque vous supprimez un plugin, presque aucun plugin n’a de fonctionnalité de nettoyage pour supprimer ses données, vous devriez donc vérifier quelles données sont ajoutées par le plugin et les supprimer manuellement.
De plus, les révisions de publications peuvent prendre beaucoup d’espace. Par défaut, WordPress conserve une quantité illimitée de révisions pour vos publications, pages, produits, etc., ce qui représente beaucoup de données inutiles. Vous devriez donc limiter cela également, vous pouvez le faire en ajoutant quelques lignes dans votre fichier wp-config.
Optimisez votre serveur
Enfin, pour obtenir les meilleures performances, vous devez vous assurer que vos serveurs utilisent les technologies les plus récentes. Par exemple, PHP (un langage de programmation utilisé par WordPress) publie régulièrement des mises à jour. Ces mises à jour doivent être effectuées sur vos serveurs. Vous devez donc vous assurer que votre hébergeur gère cela pour vous.
Cela aidera également à renforcer la sécurité. Nous y reviendrons plus tard dans l’article.
Améliorez votre code
Pour obtenir des performances optimales, vous devez vous assurer que les thèmes et les plugins que vous utilisez sont bien codés et suivent les bonnes pratiques établies par les développeurs de WordPress. S’ils ne le font pas, vous ne devriez pas les utiliser du tout ! De plus, si le code que vous utilisez ne suit pas les meilleures pratiques de WordPress, vous pourriez rencontrer des problèmes de mises à jour et de sécurité. Nous y reviendrons plus tard.
Pour cela, vous pouvez soit vous assurer d’avoir un bon développeur dans votre équipe qui connaît ces bonnes pratiques, soit en apprendre davantage sur le sujet dans la documentation WordPress. Tout est bien expliqué.
Chez Dr Tech, pour nous assurer que tout fonctionne correctement, nous vérifions le code de tous les plugins et thèmes avant de les rendre disponibles pour les utilisateurs de Dr Tech. Si ces derniers ne suivent pas les meilleures pratiques de WordPress, nous ne les ajoutons tout simplement pas. Lorsque cela est possible, nous fournissons des recommandations aux développeurs sur la façon d’améliorer leur code.
Sécurité

Pour notre propre sécurité, je ne peux pas partager avec vous tout ce que nous faisons pour garder notre infrastructure Dr Tech sécurisée. Mais voici quelques recommandations que vous pouvez mettre en place.
SSL
C’est très basique, mais vous devez vous assurer d’avoir un certificat SSL sur votre site web. Chez Dr Tech, nous vous le donnons gratuitement, mais vous pouvez en acheter un chez n’importe quel fournisseur d’hébergement.
Ne partagez pas votre accès WP Admin, FTP ou votre mot de passe.
Dans la communauté WordPress, il est courant que les développeurs demandent votre accès WP admin ou FTP. Bien que je comprenne que c’est souvent un moyen rapide de vous aider, donner cet accès revient à donner la clé de votre voiture ou de votre maison. Bien que la plupart des gens n’aient pas de mauvaises intentions, la sécurité commence par de bonnes habitudes. Donc, ne partagez jamais votre mot de passe d’administrateur et ne laissez jamais quelqu’un en dehors de votre équipe modifier quelque chose dans votre code que vous ne comprenez pas ou que vous n’avez pas vérifié.
Demandez plutôt aux personnes de vous guider, et faites les modifications vous-même. Vous pouvez également installer un autre site WordPress staging et faire travailler les développeurs là-bas, puis examiner leur code et appliquer les changements sur votre site principal par vous-même.
Révision de votre code
Nous l’avons déjà mentionné plusieurs fois, mais cela vaut la peine de le répéter : vous devez vous assurer que tout le code que vous avez sur votre site web (thèmes, plugins, code personnalisé, etc.) a été examiné et ne présente aucune vulnérabilité.
Par exemple, l’une des vulnérabilités les plus courantes sont les backdoors. Ce sont des portes que les développeurs mettent délibérément dans votre code pour pouvoir accéder à votre boutique depuis l’extérieur, et faire ce qu’ils veulent (du téléchargement de vos données au vol d’informations de carte, ou à la prise de contrôle de votre site entier). Vous voulez vous assurer qu’il n’y a pas de backdoors ou d’autres vulnérabilités dans votre code !
Donc, si vous devez embaucher des développeurs externes, soyez prudent. Même s’ils n’ont pas de mauvaises intentions, ils peuvent manquer d’expérience, de connaissance ou d’attention (ou les trois en même temps !) et créer de sérieux risques de vulnérabilité. Vous voulez donc toujours avoir quelqu’un d’expérimenté pour examiner et vérifier tout nouveau code ajouté sur votre boutique. Ceci s’applique également pour les thèmes et plugins que vous ajoutez à votre boutique.
Il existe également des outils que vous pouvez utiliser pour scanner votre code et identifier les vulnérabilités connues.
Il est également important de penser à long terme. Si aujourd’hui votre boutique WooCommerce est trop petite pour avoir une réelle valeur pour les hackers, quand vous serez plus grand, ce sera très différent et il sera trop tard pour corriger les choses. Les hackers trouveront les vulnérabilités avant vous. Donc, même si vous êtes petit, assurez-vous que tout est très propre et reste propre dans le temps. Il est également plus facile de prendre de bonnes habitudes de sécurité lorsque vous démarrez et que vous n’avez aucune pression.
Protection WAF et DDOS
Votre boutique eCommerce, comme n’importe quel site, sera attaquée constamment, et malheureusement, il n’y a rien que vous puissiez faire pour éviter cela. Mais il y a des choses que vous pouvez faire pour vous protéger et vous assurer que ces attaques n’aient pas d’impact. Voici quelques recommandations :
Utilisez un WAF (pare-feu d’application web)
Il protégera votre boutique en ligne du trafic malveillant et empêchera les personnes malveillantes d’y accéder.
Protection DDOS
Vous voulez vous assurer d’avoir une protection DDOS en place, car c’est l’une des formes d’attaque les plus courantes.
Une autre raison d’ajouter ces mesures de sécurité est que cela réduira la charge de votre serveur, donc votre coût de serveur. Nous avons vu des situations où les propriétaires de boutiques eCommerce ont besoin d’augmenter la taille de leur serveur (et leur facture mensuelle !) juste pour pouvoir absorber tout leur trafic malveillant !
Mises à jour

Les mises à jour peuvent être délicates, car la plupart du temps elles se déroulent sans problème. Si une mise à jour se passe mal, votre boutique peut ne plus être accessible du tout, et si vous n’avez pas de sauvegarde, le risque est que votre boutique soit hors ligne pendant plusieurs jours. C’est pourquoi les mises à jour nécessitent une attention particulière.
Souvent, il y a des mises à jour mineures, votre thème ou vos plugins ne changent qu’une petite chose dans leur code ou ajoutent une nouvelle fonctionnalité. Mais parfois, il y a de grands changements structurels, comme lorsque WordPress enlève des fonctions, met à jour la manière de faire quelque chose, ou que PHP sort une nouvelle version. Dans ces cas, beaucoup de choses doivent être modifiées et mises à jour, et si elles ne le sont pas, votre boutique WooCommerce peut ne plus fonctionner.
Vous n’avez pas besoin de tout faire vous-même
Lorsqu’il y a des changements structurels, les développeurs des plugins et des thèmes que vous utilisez mettront à jour leur code en conséquence. Vous n’avez besoin de faire la mise à jour qu’au bon moment. Vous pouvez vérifier les dépendances entre votre plugin et votre thème et ne faire les mises à jour que lorsque toute la chaîne de dépendances a été mise à jour.
Par exemple, WooCommerce Subscription dépend de WooCommerce, donc si WooCommerce sort une grande modification dans leur nouvelle version qui impacte WooCommerce Subscription, nous attendrons que WooCommerce Subscription mette à jour leur code pour être compatible avec la dernière version de WooCommerce, et nous mettrons à jour les deux plugins en même temps.
On en a parlé précédemment, mais voici une raison supplémentaire d’utiliser des plugins et des thèmes qui suivent les meilleures pratiques de WordPress en termes de code, car cela rendra ces dépendances beaucoup plus faciles à identifier et à gérer. De plus, vous devriez vous assurer que lorsque vous commencez à utiliser un thème ou un plugin, l’équipe derrière celui-ci continuera de mettre à jour leur code dans 2, 5, voire même 10 ans. Dans ce cas, tout devrait bien se passer, ils feront le travail, et vous devez juste vous assurer que vous faites la mise à jour au bon moment.
Les choses commencent à se compliquer si l’équipe derrière l’un de vos plugins ou thèmes arrête de le mettre à jour. Dans ce cas, vous pouvez essayer de le mettre à jour vous-même, ou vous devrez changer pour un nouveau plugin ou thème qui est mis à jour (et qui sera mis à jour dans le temps!).
Vérifiez les backlogs
Pour vous assurer de mettre à jour les choses au bon moment, vous pouvez vérifier les backlogs pour chaque mise à jour. Cela inclut WordPress, WooCommerce, votre (vos) thème(s) et votre (vos) plugin(s). Dans les backlogs, vous trouverez des informations sur les dépendances, les problèmes potentiels et les grands changements requis.
Vous pouvez trouver les backlogs de WordPress ici : https://wordpress.org/news/
Et les backlogs de WooCommerce ici : https://developer.woocommerce.com/blog/
Vous pouvez également rejoindre la communauté WordPress et/ou WooCommerce pour en savoir plus sur ce qui se passe.
Avant toute mise à jour, faites une sauvegarde complète !
C’est la chose la plus importante. Avant de mettre à jour quoi que ce soit sur votre boutique WooCommerce, assurez-vous de faire une sauvegarde complète de votre boutique. Ainsi, s’il y a un problème, vous pouvez simplement restaurer la sauvegarde et revenir à la normale rapidement. Ne cherchez pas à résoudre un problème après une mise à jour, il n’y a aucune garantie que vous trouverez la solution rapidement. Au lieu de cela, restaurez la sauvegarde. Cela fonctionnera à coup sûr.
Ce qui signifie que vous devez vous assurer que vous savez comment restaurer votre sauvegarde. Je vous recommande de tester quelques fois lorsque vous n’avez pas de problème, afin que vous sachiez quoi faire si les choses tournent mal. Ces moments sont extrêmement stressants !
La toute première étape d’une mise à jour : tester sur une plateforme de pré-production (staging).
Chez Dr Tech, nous avons un environnement de pré-production (staging) qui est une copie exacte de notre infrastructure de production. Nous l’utilisons pour tester chaque mise à jour avant de les déployer pour nos utilisateurs. De cette façon, nous pouvons repérer les problèmes potentiels et les corriger, sans impacter les boutiques Dr Tech.
Vous pouvez également utiliser cet environnement de pré-production pour tester un nouveau thème, de nouveaux plugins, du code personnalisé… Il y a de nombreuses bonnes raisons d’avoir un environnement de pré-production, et vous devriez en avoir un !
Sauvegardes

Au cas où quelque chose se passerait mal, vous ne voudriez pas perdre votre boutique entière, c’est pourquoi vous avez besoin de sauvegardes. Les sauvegardes vous aideront à revenir à un moment où votre boutique fonctionnait bien et à résoudre votre problème.
Faites des sauvegardes régulièrement
Cela dépend de la quantité de nouvelles données que vous avez sur votre boutique, mais c’est une bonne pratique de faire une sauvegarde quotidienne et de la conserver pendant au moins 7 à 14 jours. Lorsque vous restaurez une sauvegarde, vous perdez toutes les nouvelles données qui étaient dans votre boutique depuis cette sauvegarde, c’est pourquoi vous devez les faire régulièrement. Si vous avez beaucoup de trafic et beaucoup de nouvelles commandes, par exemple, vous voudrez peut-être faire des sauvegardes encore plus souvent.
Différents serveurs, différents centres de données
Vous aurez besoin de votre sauvegarde lorsque vous aurez un problème dans votre boutique, ce qui signifie :
- Assurez-vous que vos sauvegardes sont stockées sur un serveur différent de votre boutique.
- Mieux encore : stockez votre sauvegarde dans un centre de données totalement différent, ou utilisez un service externe pour le faire pour vous. C’est ce que nous faisons chez Dr Tech. Ainsi, si, pour quelque raison que ce soit, il y a un problème avec votre serveur ou avec votre fournisseur d’hébergement, vous avez toujours vos données et vous pouvez continuer vos opérations.
Chez Dr Tech, nous utilisons différents centres de données pour nos sauvegardes. Pour des raisons de sécurité, je ne partagerai pas plus sur ce que nous faisons en matière de sauvegardes, et vous ne devriez pas non plus.
Soyez prêt à restaurer rapidement
Espérons que vous n’aurez jamais besoin de restaurer votre sauvegarde, mais si c’est le cas, vous devez savoir comment le faire rapidement car votre boutique est probablement hors ligne.
Nous vous recommandons donc de tester la restauration de votre sauvegarde de temps en temps, et vous devriez créer un processus très détaillé et facile à suivre que vous ou votre équipe pouvez mettre en œuvre facilement. Encore une fois, si vous avez besoin de votre sauvegarde, c’est probablement parce que vous avez un gros problème, donc comme c’est une situation très stressante, vous devez être prêt pour cela.
Minimiser les downtime

Comme il y a de nombreuses choses qui échappent à notre contrôle et qui peuvent se produire, il est impossible de garantir une absence totale de downtime sur une longue période. Après tout, même Facebook ou Amazon peuvent parfois être inaccessibles !
Cependant, ce que nous pouvons faire, c’est minimiser les risques, réduire l’impact et avoir un temps de réponse rapide.
Temps de réponse rapide
Si les choses tournent mal, qui est chargé de les réparer et à quelle vitesse cela se fera-t-il ? Un événement qui mettrait votre boutique WooCommerce hors ligne peut se produire à tout moment, que ce soit à 14h un lundi, à 3h du matin un samedi ou pendant vos vacances à la plage. Chez Dr Tech, nous avons une équipe qui surveille et est prête à agir 24/7 en cas de problème, donc nous avons presque un temps de réponse instantané, mais c’est évidemment beaucoup trop cher pour la plupart des entreprises. Il est donc plus probable que vous deviez réparer les choses vous-même et le faire dès que possible !
Votre fournisseur d’hébergement se chargera des problèmes qui se produisent à son niveau, c’est-à-dire sur le matériel qui héberge votre boutique. Mais si vous avez un problème de vulnérabilité, de mise à jour ou tout autre problème lié à votre propre site web, cela dépendra de vous.
Infrastructure multi-serveurs et Load Balancer
L’idée ici est très simple : si un serveur a un problème, remplaçons-le par un autre qui fonctionne. Et si vous pouvez mettre en place une solution automatique, le changement de serveur peut se faire en quelques millisecondes et permettre de continuer l’activité normalement. Ensuite, vous avez le temps de trouver le problème sur votre serveur défectueux et de le réparer. C’est ce que nous faisons chez Dr Tech.
Pour ce faire, vous avez besoin de plusieurs serveurs et vous pouvez utiliser un load balancer pour répartir le trafic entre eux. Vous pouvez configurer votre load balancer pour arrêter automatiquement l’envoi de trafic à un serveur qui ne fonctionne pas bien.
Le (principal) problème ici est de synchroniser les données entre vos serveurs, car tous vos serveurs doivent avoir toutes les commandes, photos, produits, etc. de votre boutique. C’est donc une solution qui nécessitera une bonne dose de connaissances et de temps de développement.
Au fur et à mesure que votre boutique se développera et que vous aurez de plus en plus de trafic et de ventes, vous voudrez mettre en place cette infrastructure multi-serveurs pour maintenir votre temps de disponibilité aussi proche de 100 % que possible. De plus, si vous avez une augmentation de trafic ou une importante campagne marketing, vous voulez vous assurer que votre boutique ne va pas planter et que vous pouvez servir tous ces nouveaux clients. C’est ce que nous abordons dans la section suivante sur la scalabilité.
Scalabilité

C’est là que les vraies difficultés commencent ! Lorsque votre boutique WooCommerce aura beaucoup de trafic et beaucoup de ventes, il n’y aura pas d’autre choix : vous devrez avoir une infrastructure multi-serveurs.
La raison en est que vous ne pourrez pas augmenter le CPU et la RAM de votre serveur indéfiniment ; ils ont une limite physique, malheureusement. Donc, au-delà d’un certain point, vous ne pourrez plus héberger votre boutique sur un seul serveur et vous aurez besoin d’une infrastructure avec plusieurs serveurs. Même si cela peut se produire assez tard dans votre croissance, vous voudrez peut-être y réfléchir bien avant d’en avoir vraiment besoin, pour ne pas être limité dans votre croissance et pour assurer une transition calme et tranquille. Idéalement, il serait même préférable de commencer directement sur une infrastructure en multi-serveur, et profiter des avantages dès le départ !
De plus, une migration est complexe et peut causer des heures de downtime si elle n’est pas gérée correctement (la prochaine section de cet article vous explique comment la gérer correctement et réduire le downtime à 1 ou 2 minutes). C’est une raison de plus pour ne pas commencer sur un petit hébergement mutualisé à quelques euros par mois, qui ne pourra pas supporter votre croissance. Vous ne voulez pas être contraint de migrer rapidement.
Si vous n’utilisez pas Dr Tech, vous voulez utiliser un serveur où vous pouvez augmenter les ressources (RAM, CPU et stockage) de votre serveur autant que possible pour suivre votre croissance (on appelle cela le vertical scaling), afin que vous n’ayez pas besoin de migrer jusqu’à ce que vous ayez besoin d’une infrastructure multi-serveurs.
À ce stade, vous aurez probablement des centaines de milliers de visiteurs par mois et vous devrez mettre en place cette nouvelle infrastructure. À partir de là, c’est une toute autre histoire : cela nécessite des compétences très spécifiques et une équipe pour créer l’infrastructure et la maintenir, donc c’est aussi plus cher. Mais c’est nécessaire car vous n’avez pas le choix pour continuer à croître.
Chez Dr Tech, toutes nos boutiques profitent du multi-serveurs dès le départ. Vous pouvez donc grandir autant que vous le souhaitez sans aucune migration et gérer de grandes pointes de trafic sans vous soucier des ressources du serveur.
Bonus : Comment réduire le downtime pendant une migration
Chez Dr Tech, nous avons migré des milliers de boutiques WooCommerce (et d’autres CMS) vers notre solution. Nous connaissons l’importance de minimiser le downtime de la boutique pendant la migration, c’est pourquoi nous avons mis en place un processus qui réduit le downtime à un maximum de 1 ou 2 minutes. Ce processus comporte deux étapes : la migration incrémentielle, puis le changement des DNS du nom de domaine.
Étape 1 : Migration incrémentielle
Pour migrer une boutique d’un serveur à un autre, la première étape consiste à copier la boutique sur le nouveau serveur. Cela inclut tous les fichiers WordPress, wp-content et la base de données – tout doit être copié. Nous recommandons que la copie soit entièrement fonctionnelle sur un nouveau domaine ou un sous-domaine, ce qui vous permet de vérifier que toutes les données ont bien été copiées avec succès et que tout fonctionne bien.
Par exemple, si nous voulons migrer www.maison.com vers Dr Tech, nous copions le contenu de www.maison.com sur le serveur de Dr Tech et ajoutons un sous-domaine de hellodr.tech, par exemple, maison.hellodr.tech. Ainsi, le nouveau site est entièrement fonctionnel et accessible via maison.hellodr.tech, et nous n’avons pas modifié le site initial www.maison.com, il est donc toujours accessible aux utilisateurs.
La difficulté ici est les nouvelles données qui arrivent dans www.maison.com. Idéalement, vous voulez zéro nouvelle donnée, de sorte que www.maison.com et maison.hellodr.tech soient identiques. Mais en réalité, même si www.maison.com n’ajoute pas de nouveau contenu (blogs, produits, etc.) pendant la migration, il y aura certainement de nouvelles commandes. Nous ne pouvons pas empêcher les clients de payer ! Donc, entre le moment où vous commencez à copier les données et la fin, www.maison.com aura de nouvelles données.
La solution ici est de faire une migration incrémentielle. Tout d’abord, effectuez une grande migration du contenu : fichiers, images, articles de blog, produits, plugins, thèmes et la plupart de la base de données. Vous devez éviter d’ajouter de nouveaux contenus, plugins, produits ou tout autre élément sur www.maison.com, ainsi il ne nous restera que les données supplémentaires de la base de données qui ont été ajoutées pendant le processus de migration (par exemple les nouvelles commandes ou les nouveaux clients).
Ces données sont généralement petites et peuvent être copiées sur le nouveau site rapidement. Vous pouvez copier ces nouvelles données sur le nouveau site juste avant de changer le DNS du domaine, et voilà !
Étape 2 : Changement de DNS
Une fois que vous avez toutes les données sur le nouveau site maison.hellodr.tech, vous pouvez changer les paramètres DNS de maison.com pour pointer vers le nouveau serveur, et remplacer maison.hellodr.tech par maison.com sur le nouveau site. De cette façon, le seul downtime sera le temps nécessaire pour effectuer la mise à jour DNS du côté de votre registrar (l’entreprise chez qui vous avez acheté votre nom de domaine), ce qui est d’environ 1 à 2 minutes. Faites-le tôt le matin ou pendant la nuit, et vous pouvez réduire l’impact sur votre entreprise presque à zéro !
Dans certains cas rares, la mise à jour DNS prend plus de 1 à 2 minutes. Comme cela dépend de votre registrar, ce n’est pas sous votre contrôle. Dans ce scénario, changez le DNS à nouveau pour revenir au serveur initial et remettre la boutique en ligne sur l’ancienne version et réessayez à un autre moment. Si cela vous arrive, vous pouvez contacter votre registrar et leur demander comment réduire le temps de mise à jour DNS. Ils devraient pouvoir vous guider.
Bonus de migration incrémentielle
Cette façon de migrer peut être rapide, mais elle peut aussi le faire très lentement. Vous pouvez copier le site web initial www.maison.com sur le nouveau serveur sur maison.hellodr.tech et ensuite utiliser les deux boutiques. La boutique actuelle sur www.maison.com peut continuer à fonctionner normalement, et la nouvelle sur maison.hellodr.tech peut être utilisée pour travailler sur une nouvelle version de votre boutique : nouveau design, nouvelles fonctionnalités, nouveaux produits, etc. Sans impacter votre entreprise. De cette façon, vous pouvez prendre le temps d’améliorer votre boutique en ligne autant que vous le souhaitez !
Lorsque vous êtes prêt à utiliser votre nouvelle boutique, vous n’avez besoin que de copier les nouvelles données de votre site initial et de changer le DNS de votre domaine. Et voilà, vous avez une nouvelle super boutique !
Si la période depuis la migration initiale était longue, vous voudrez peut-être copier les données restantes en deux étapes : première migration pour les pages, les articles de blog, les produits et toutes les données, puis une migration finale des dernières données de la base de données.
Conclusion
C’était un aperçu de la façon dont nous gérons des milliers de boutiques WooCommerce sur Dr Tech. J’espère que cet article vous aidera à gérer votre boutique WooCommerce ! Et si vous êtes un utilisateur de Dr Tech, maintenant vous savez un peu plus sur ce que nous faisons pour vous dans les coulisses pour maintenir votre boutique en ligne 🙂
Si vous ne voulez pas mettre en œuvre ces stratégies vous-même, vous pouvez utiliser Dr Tech. Nous proposons actuellement un essai gratuit de 7 jours, puis 1 $/mois pendant trois mois. Cliquez ici pour en savoir plus.
Merci d’avoir lu cet article !





![[28 Juin] Webinar : Optimiser les ventes de votre boutique en ligne – conversion, panier moyen par commande et réachat](https://cfcdn-cf.hellodr.tech/wp-content/uploads/2023/06/webinar-optimisation-boutique.png)