Dans ce tutoriel nous allons voir comment ajouter une vidéo qui démarrera automatiquement quand vos visiteurs arriveront sur la page de votre boutique !
Tout d’abord petite précision concernant la taille de la vidéo : nous allons utiliser le module “code”, donc la taille de votre vidéo dépendra de la largeur de la colonne où vous l’ajouter ou du module (si vous décidez de modifier les paramétres de dimensionnement) tout en conservant le rapport hauteur / largeur de la vidéo originale, donc elle ne sera pas déformée.
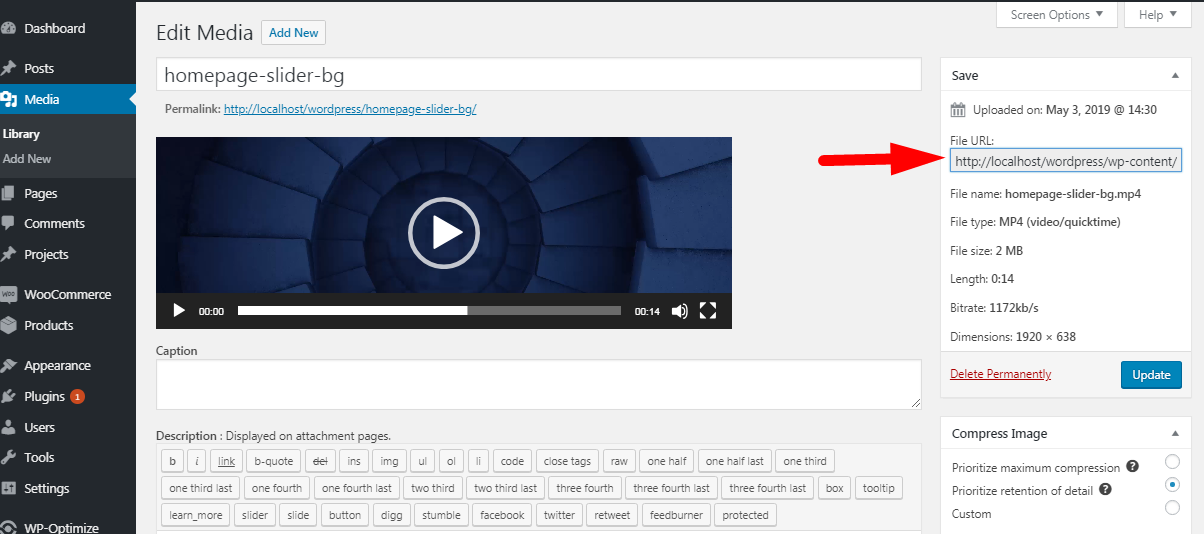
Dans un premier temps, ajoutez le fichier vidéo dans votre médiathèque.
Ensuite, ajoutez le module “code” à l’endroit où vous souhaitez mettre votre vidéo, puis placez ce code dans le module :
<video width= “100%” playsinline controls loop muted autoplay>
<source src= “video_example.mp4”>
</source>
</video>
Dans la deuxième ligne de code, vous devrez remplacer le texte : video_example.mp4
Par le lien complet de votre vidéo. Vous pouvez trouver ce lien dans la bibliothèque multimédia:

Copiez le lien complet et remplacez video_example.mp4 dans le code par votre lien.
Dans la 1ère ligne du code, vous pouvez voir quelques paramètres que vous pouvez supprimer si vous n’avez pas besoin de cette fonctionnalité particulière.
playinline – permet à la vidéo de démarrer sur votre page sans devoir ouvrir le mode plein écran, les appareils mobiles lisent souvent des vidéos en mode plein écran par défaut.
controls – affiche les commandes du lecteur vidéo telles que le volume, les boutons de lecture / pause, etc.
loop – ce paramétre mettra en boucle votre vidéo pour qu’elle soit lue sans s’arrêter. Sans ce paramètre, la vidéo ne sera lue qu’une seule fois.
muted – désactivera le son de la vidéo par défaut, le son peut être réactivée si les commandes sont activées. Ce paramètre est important pour la lecture automatique car la plupart des navigateurs ne permettent pas de lire automatiquement les vidéos si elles ont du son et qu’il n’est pas désactivé par défaut.
autoplay – lira la vidéo une fois la page chargée. 😄
Et voilà !




![[28 Juin] Webinar : Optimiser les ventes de votre boutique en ligne – conversion, panier moyen par commande et réachat](https://cfcdn-cf.hellodr.tech/wp-content/uploads/2023/06/webinar-optimisation-boutique.png)