Sommaire :
- Introduction : créer un flow
- Page de paiement (checkout)
- Page de remerciement
- Upsell/downsell
Tout d’abord, assurez-vous d’avoir des produits dans votre boutique avant de suivre ces tutoriels. Si vous n’en avez pas encore, suivez ce tutoriel après avoir ajouté vos produits.
Ensuite, activez cartflows et cartflows pro dans vos applications, puis rendez vous sur “Cartflows” dans le menu à gauche de votre écran.
Si c’est la première fois que vous utilisez Cartflows, suivez simplement les tutoriels en commençant par celui-ci. Nous vous avons détaillé étape par étape comment profiter pleinement de l’application !
Nous allons créé un “Flow” : c’est à dire un ensemble de pages qui s’enchainent : page 1 -> page 2 -> page 3-> etc …
L’idée est que le client reste dans ce flow, sans en sortir et sans aller sur une autre page. Même si vous pouvez ajouter autant de page que vous souhaitez, voici un flow classique pour le e-commerce :
- Page de paiement (checkout)
- Page d’upsell optionnel
- Page de remerciement (thank you)
Introduction : créer un flow

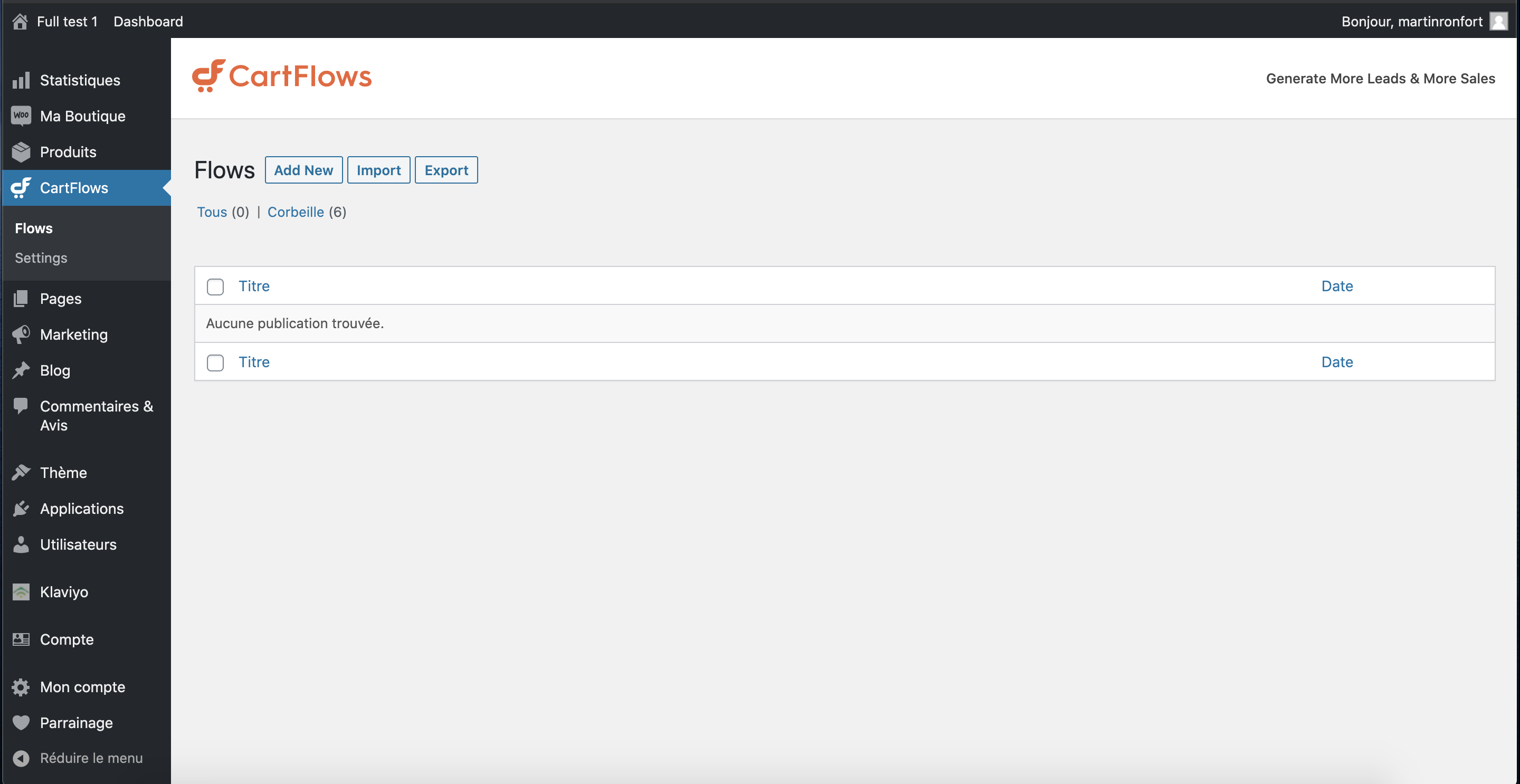
Rendez-vous sur Cartflows -> Flows puis cliquez ensuite sur “Add New” puis “Design your Flow”.
Notez que sur l’écran précédent vous pouvez aussi importer et/ou exporter des flows.
Ensuite, vous arrivez sur votre flow, qui comporte initialement 3 pages : Sales landing -> Checkout (woo) -> Thank you (woo).
Vous pouvez déjà supprimer la première, sales landing, nous n’en avons pas l’utilité en e-commerce.
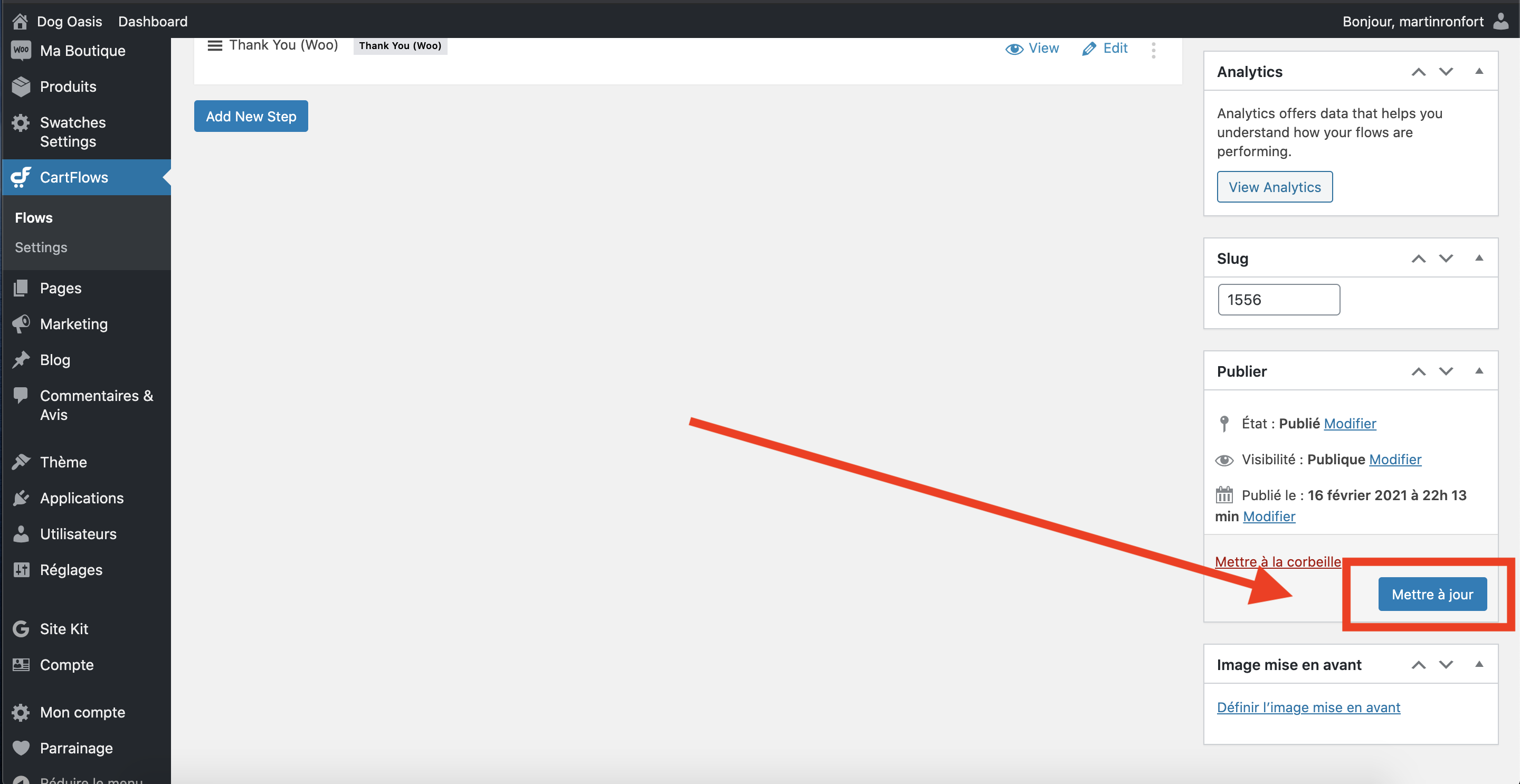
Ensuite, donnez un nom à votre flow, dans mon exemple “Flow Exemple”, puis cliquez sur “Mettre à jour” un peu plus bas sur la page pour sauvegarder.
Une “Landing” page est généralement une page de vente, elle sert à faire la promotion d’un produit unique, ou d’une offre unique, mais vous pouvez très bien le faire avec une page normal. Cependant, l’avantage d’une landing page créé avec cartflow est que vous pouvez cacher le header et le footer, ainsi il y a moins de distractions possible pour vos visiteurs.
Ensuite, nous allons modifier la page de paiement.
Cliquez ici pour accéder au tutoriel suivant concernant la page de paiement (checkout)







![[28 Juin] Webinar : Optimiser les ventes de votre boutique en ligne – conversion, panier moyen par commande et réachat](https://cfcdn-cf.hellodr.tech/wp-content/uploads/2023/06/webinar-optimisation-boutique.png)