Dans ce tutoriel, nous allons voir une façon très facile d’appliquer différents paramétres en fonction des écrans.
Par exemple, vous voulez qu’une image soit aligné à droite sur ordinateur, mais qu’elle soit centré sur mobile. Ou encore, vous voulez qu’un texte s’affiche en bleu sur ordinateur, et en rouge sur mobile, ou si vous souhaitez mettre une police plus petite sur mobile …
Tout ça est possible très facilement, afin de rendre votre boutique 100% responsive!
Pour ce faire, il y a 2 façons
1. Utilisez l’option “téléphone” qui vous permettra d’appliquer différentes paramétres de style en fonction des écrans. Cette façon fonctionne bien pour toutes les options que vous avez dans “Style”, aussi bien pour les modules, les lignes ou les rangées.
2. Dupliquer l’éléments en question, sur lequel vous voulez mettre des paramétres différents, pour l’avoir en double puis en désactiver un sur téléphone, et l’autre sur ordinateur et tablette. Cette façon a l’avantage de permetre de vraiment tout modifier, même le contenu des éléments si vous le souhaitez.
Notez que vous pouvez même mettre 3 paramétres différents si vous le souhaitez (ordinateur, tablette et mobile).
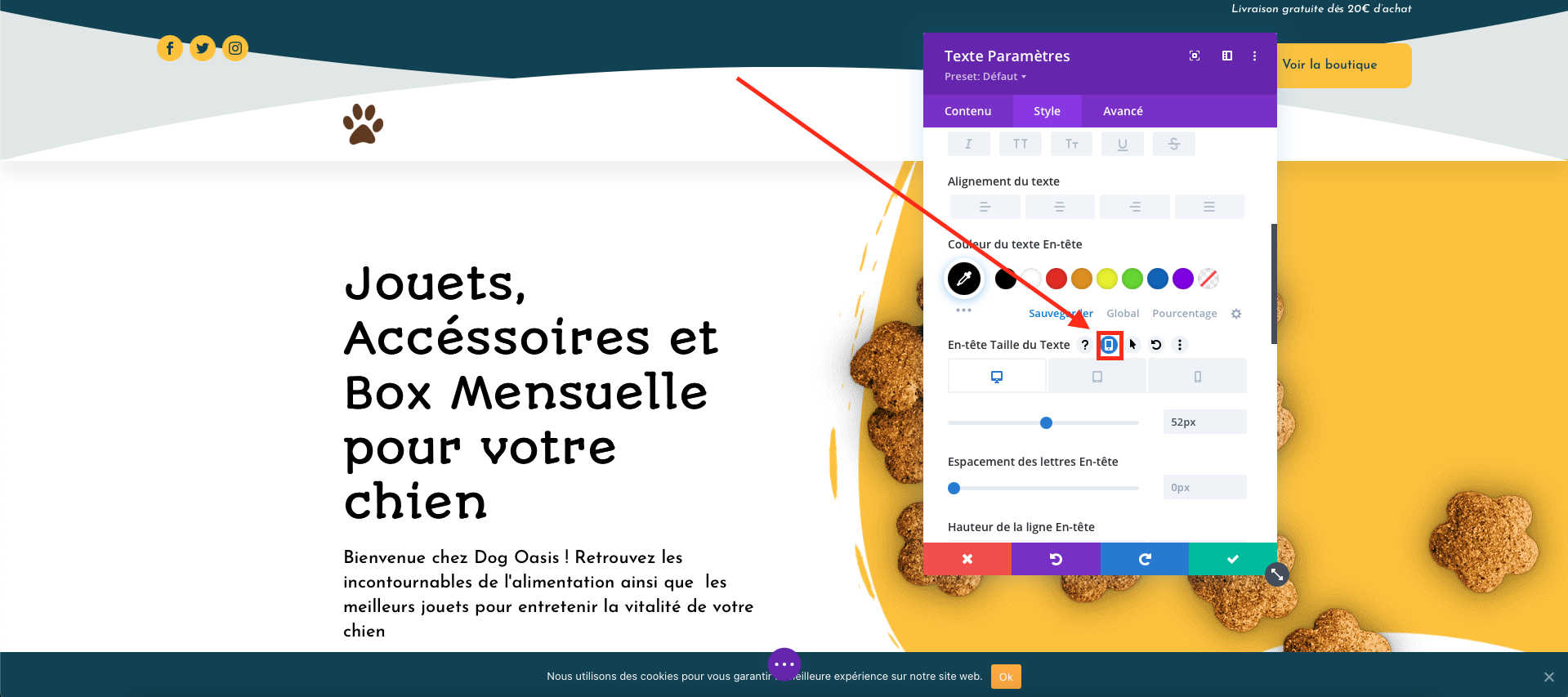
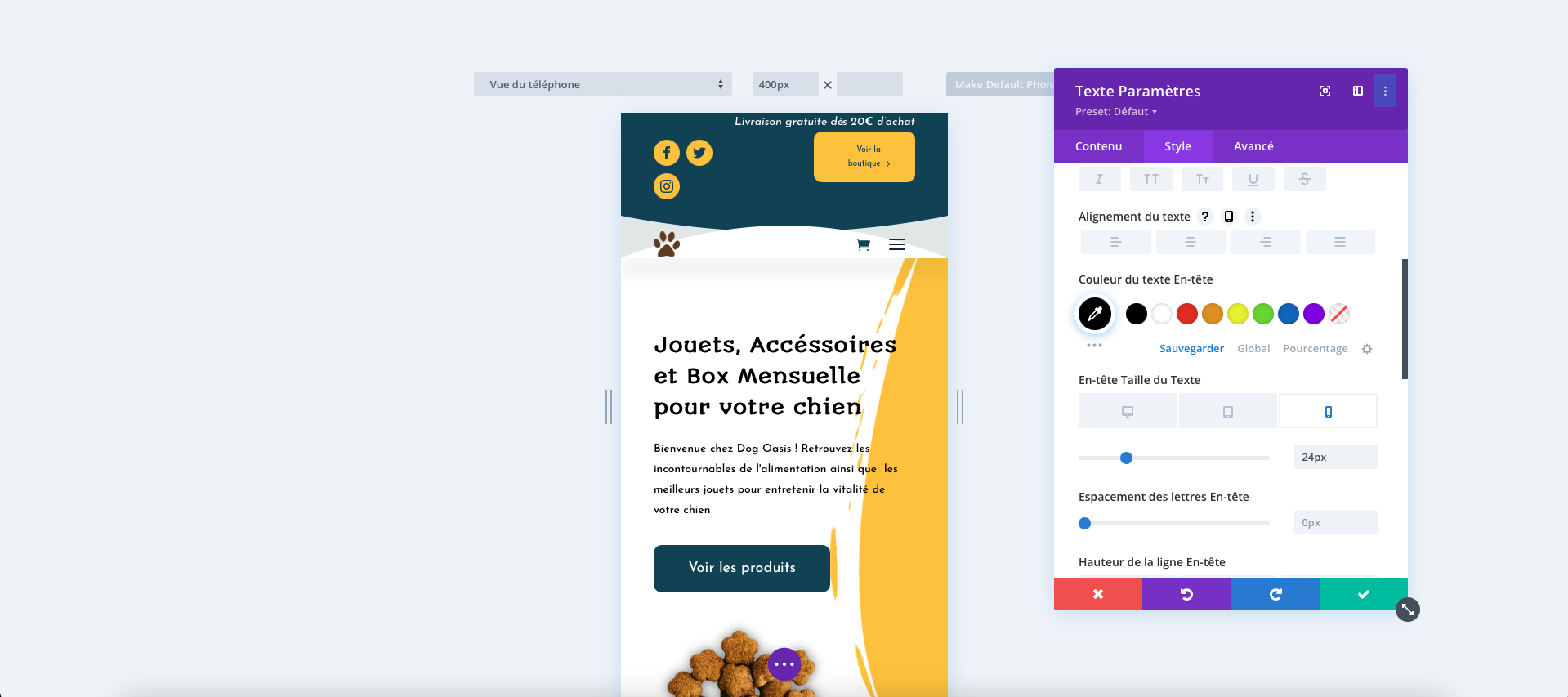
1. Option “téléphone”
A coté de la plupart des options, vous avez un petit icone téléphone. En cliquant dessus, vous verrez apparaitre 3 nouvelles options : ordinateur, tablette, et téléphone
Ainsi, vous pourrez mettre des paramétres différents pour chaque écran!
Petit exemple avec la taille de la police sur ma boutique :
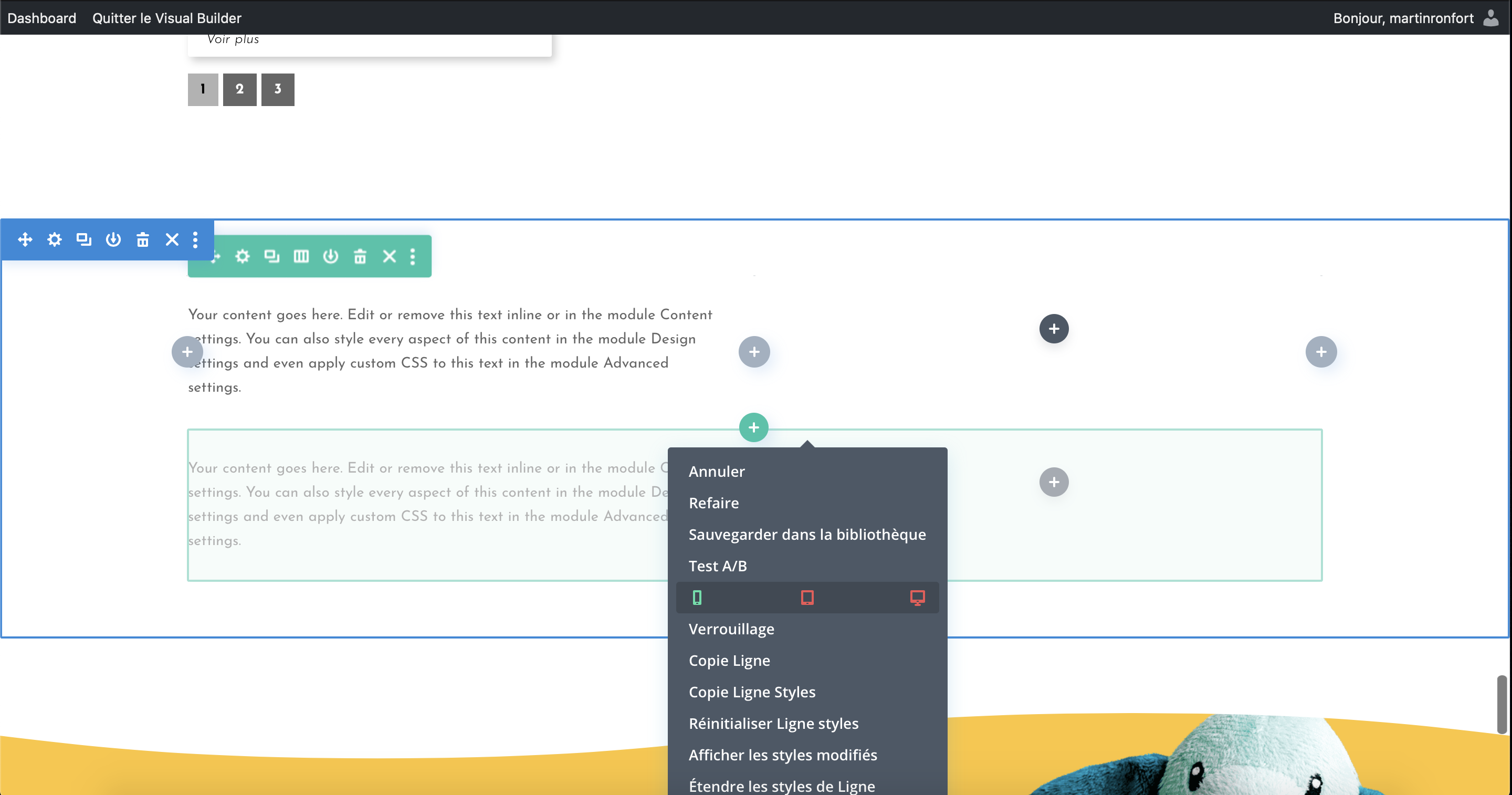
2. Dupliquer les éléments
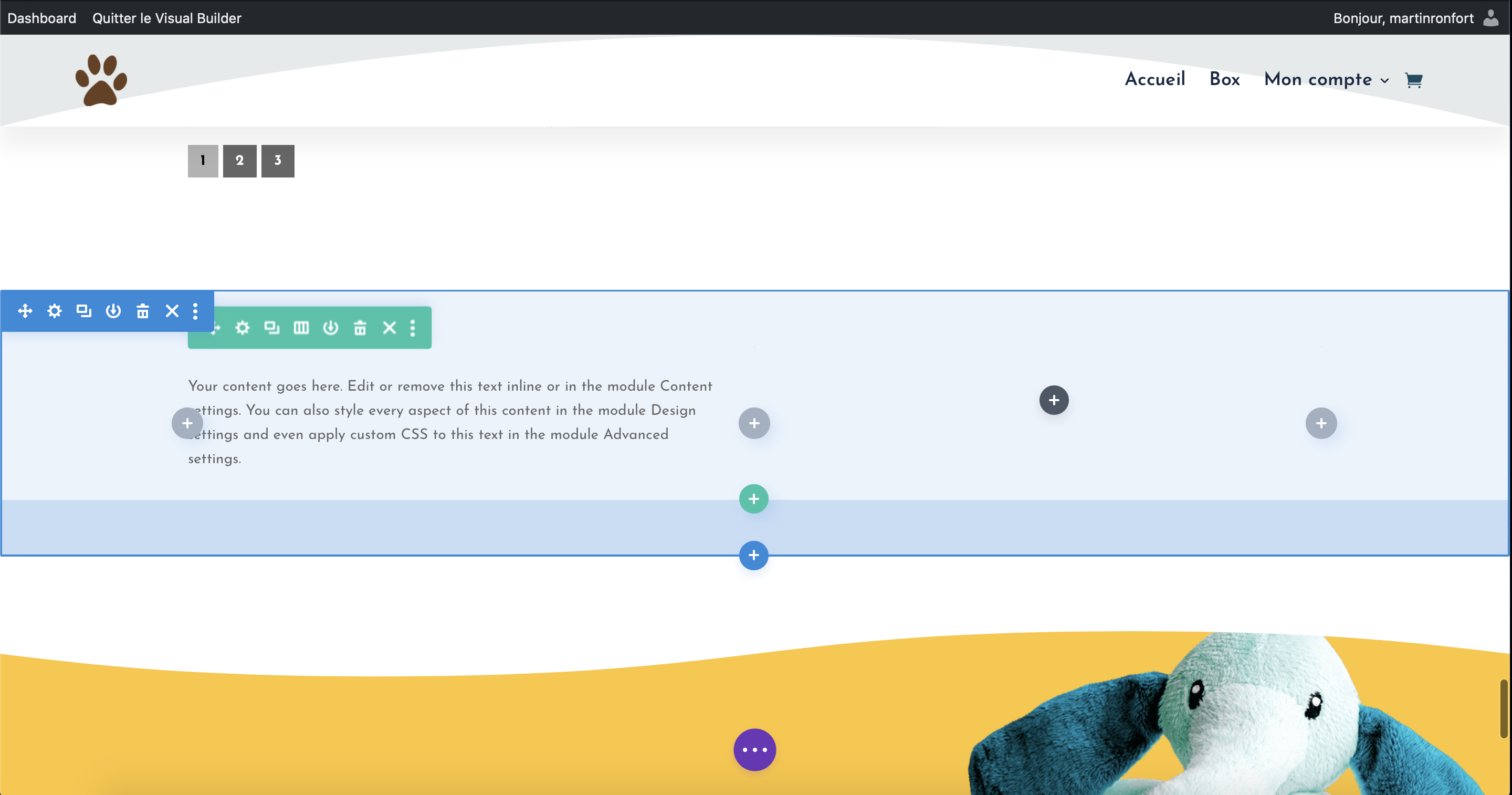
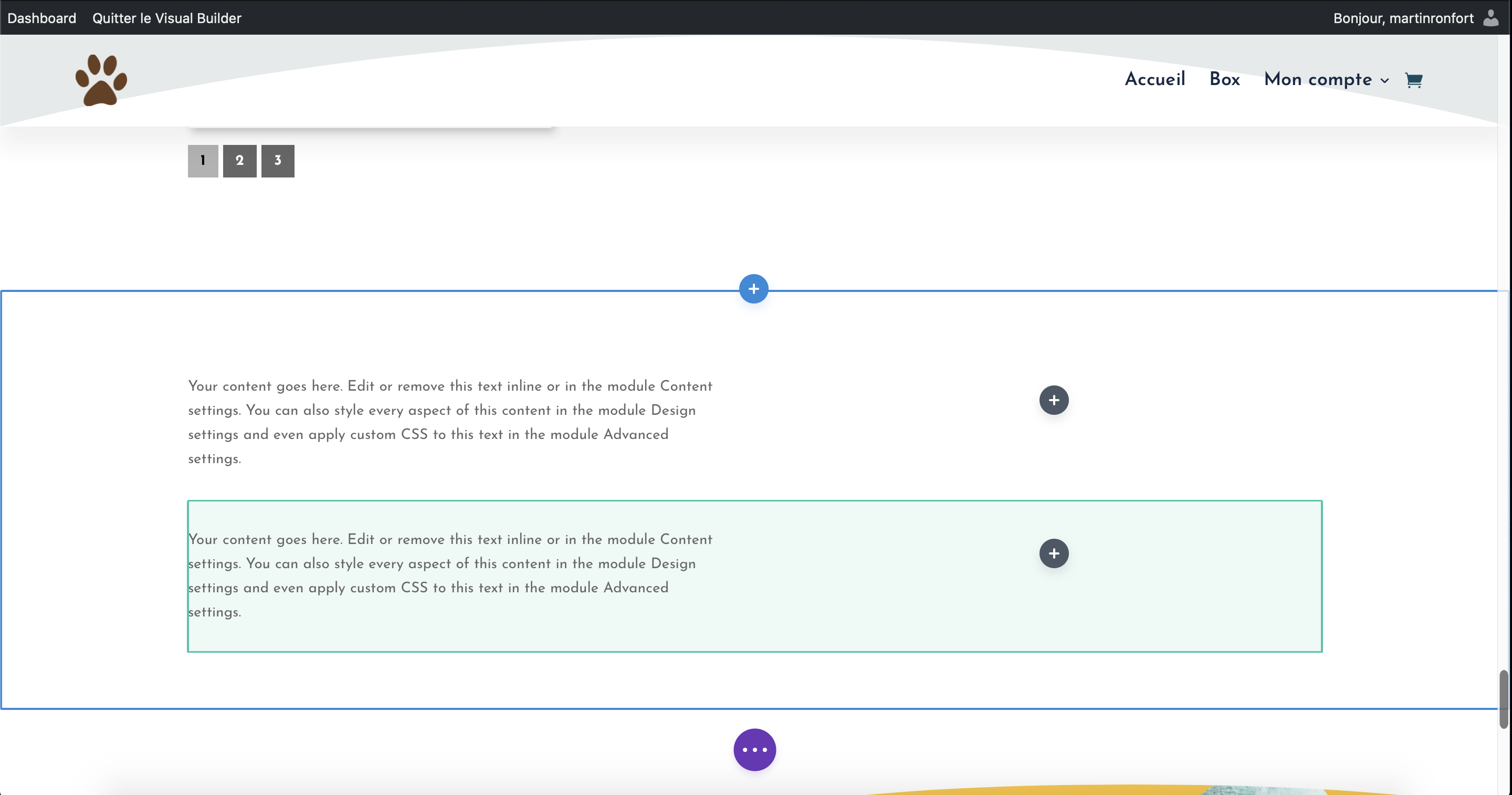
1. Vous avez votre élément initial (pour moi ma ligne, verte)

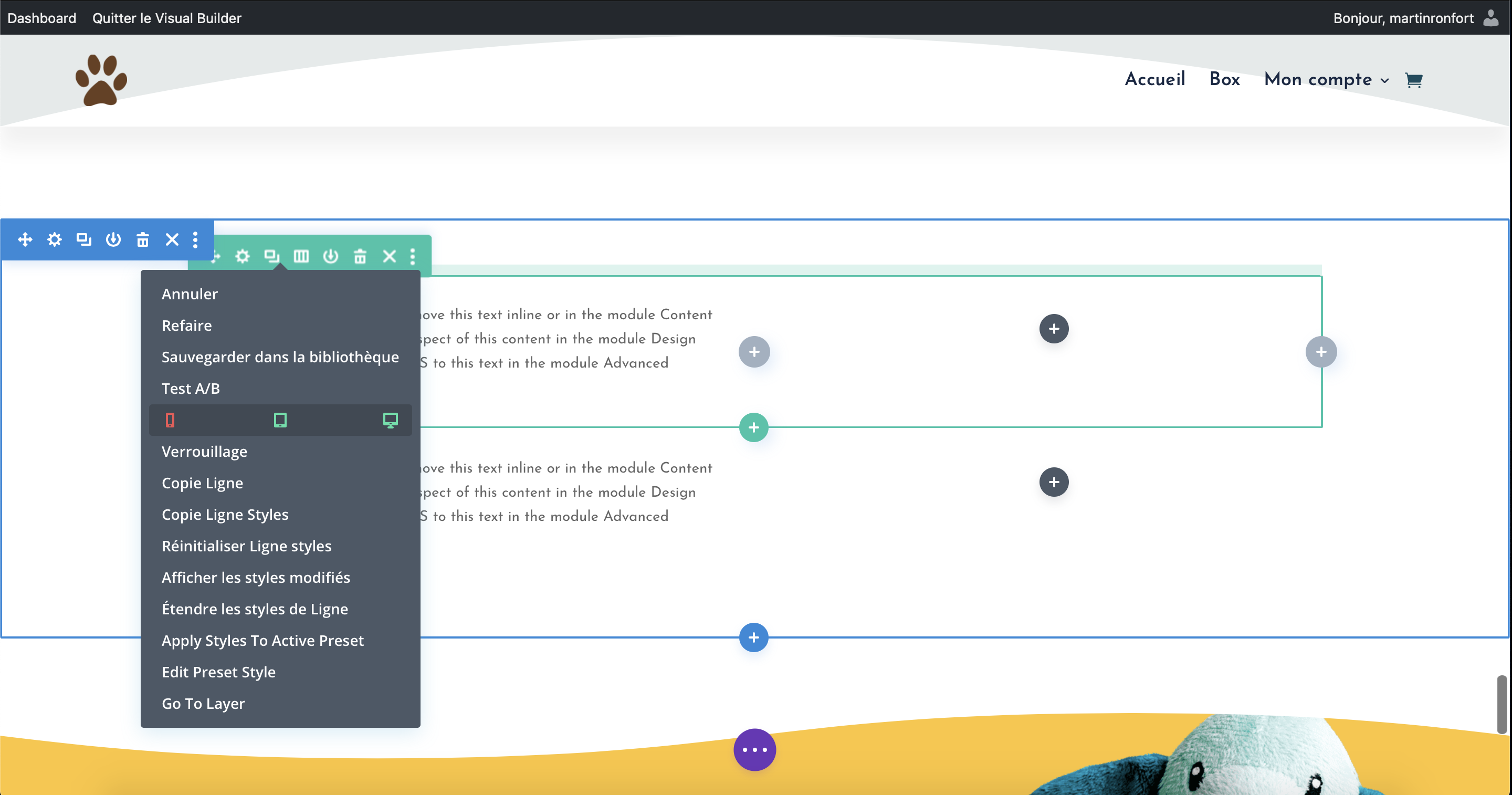
2. Dupliquez cette élément : vous pouvez cliquez sur le 3e icone en partant de la gauche, celui qui ressemble à 2 réctangles.

3. Désactiver l’élément que vous ne voulez que afficher sur ordinateur et tablette : pour ceci, faites simplement un clic droit sur l’élément, puis désactiver, et cliquez sur l’icone du téléphone.

4. Désactiver l’élément que vous ne voulez afficher que sur téléphone : de même, faites simplement un clic droit sur l’élément, puis désactiver, et cliquez sur l’icone ordinateur et tablette.

Et voilà !
Vous pouvez maintenant appliquer vos différents paramétres à vos éléments, en fonction de l’écran, seulement l’élément actif sur l’écran correspondant s’affichera.







![[28 Juin] Webinar : Optimiser les ventes de votre boutique en ligne – conversion, panier moyen par commande et réachat](https://cfcdn-cf.hellodr.tech/wp-content/uploads/2023/06/webinar-optimisation-boutique.png)