La page de remerciement est la page qui s’affiche une fois que vos clients ont passé commande. Grâce à Cartflows, vous pouvez personnaliser entièrement cette page.
Pré-requis : assurez-vous que votre page de remerciement se situe dans un flow après votre page checkout (global ou spécifique, peu importe). Si vous avez ajouté un/des upsell(s) et/ou downsell(s), vous devez mettre votre page de remerciement aprés votre/vos upsell(s)/downsell(s) dans votre flow
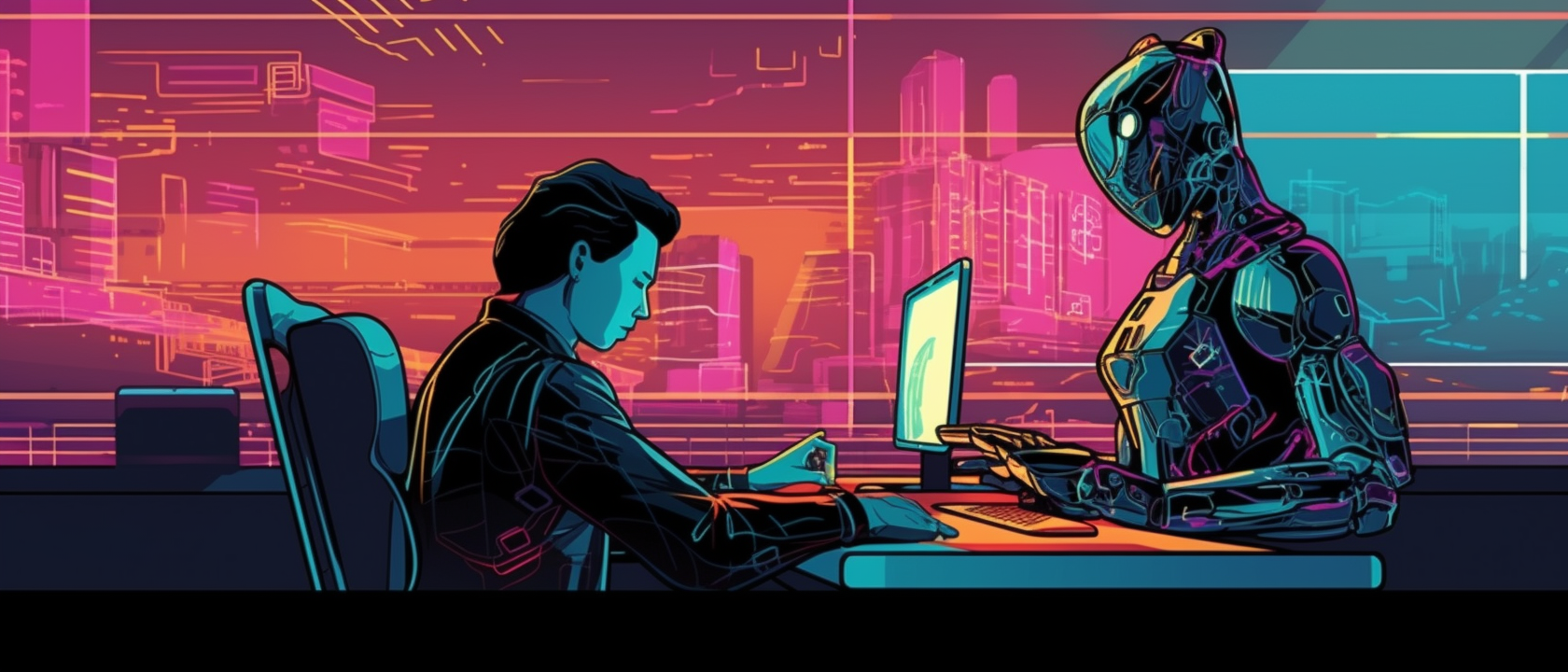
Sans upsell/downsell :

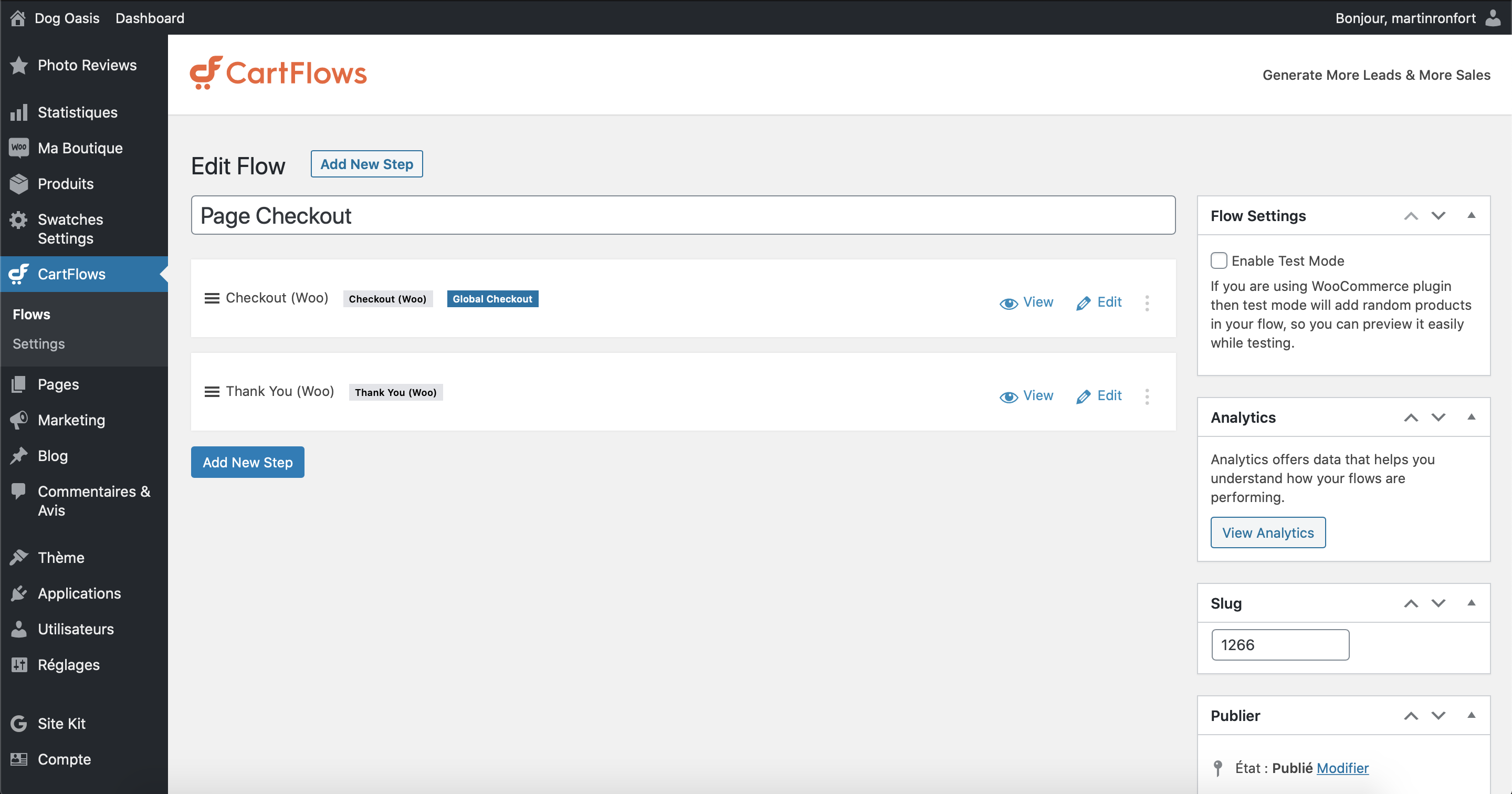
Avec upsell/downsell :

Editer votre page de remerciement
Comme pour les pages checkout, nous allons ajouter un shortcode à notre page de remerciement pour afficher les détails de la commande, et nous pourrons modifier :
- Tout ce qu’il y a autour, avec le visual builder
- Ce qui est présent dans le shortcode
Une fois que vous aurez effectué vos modifications, passez une commande test pour voir le résultat ! 🙂
Ajouter le shortcode et personnaliser sa page de remerciement avec le visual builder
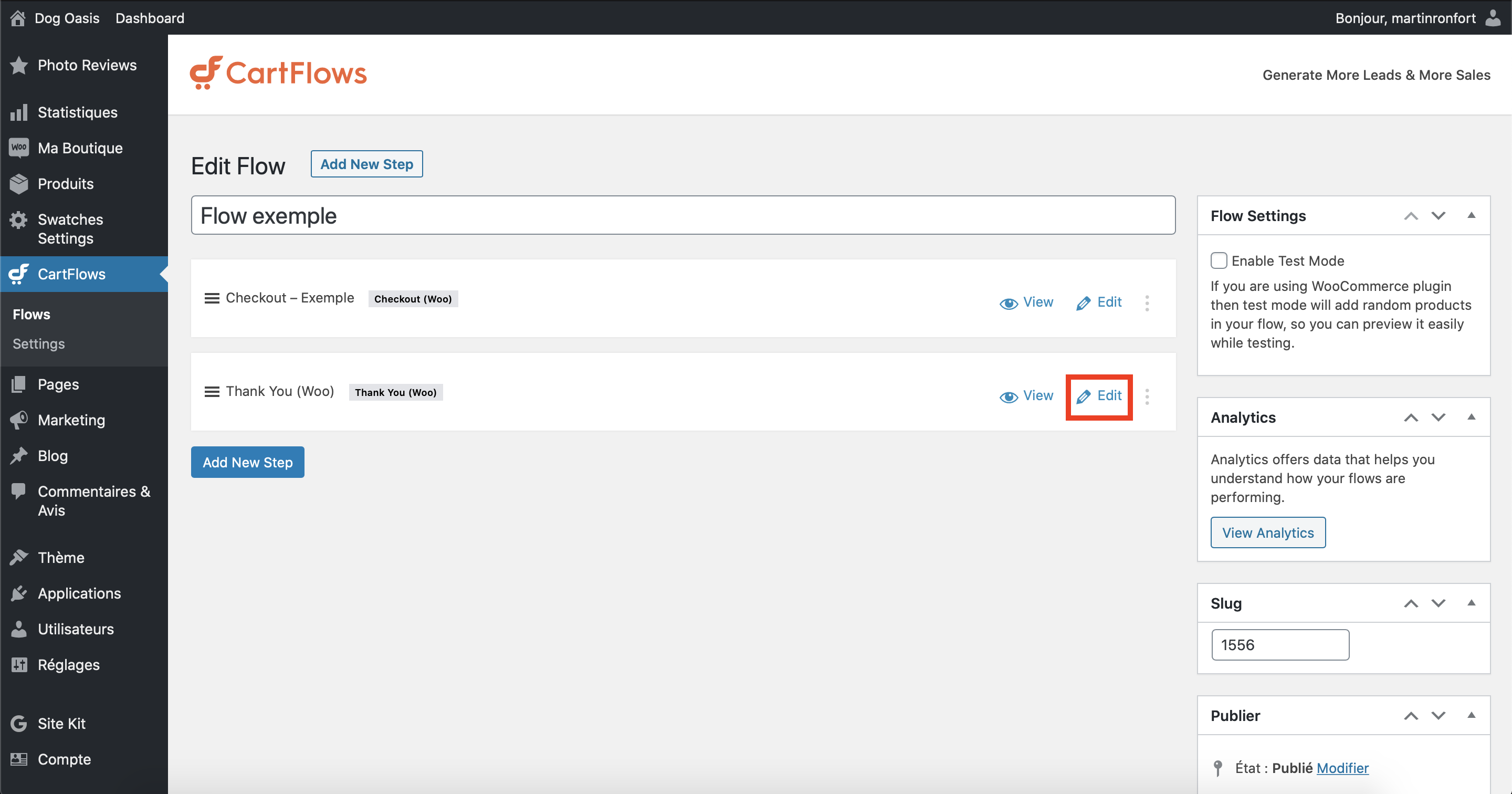
Rendez-vous dans votre flow, puis cliquez sur “edit” au niveau de votre page Thank you. ensuite :
- Renommez votre page si vous le souhaitez
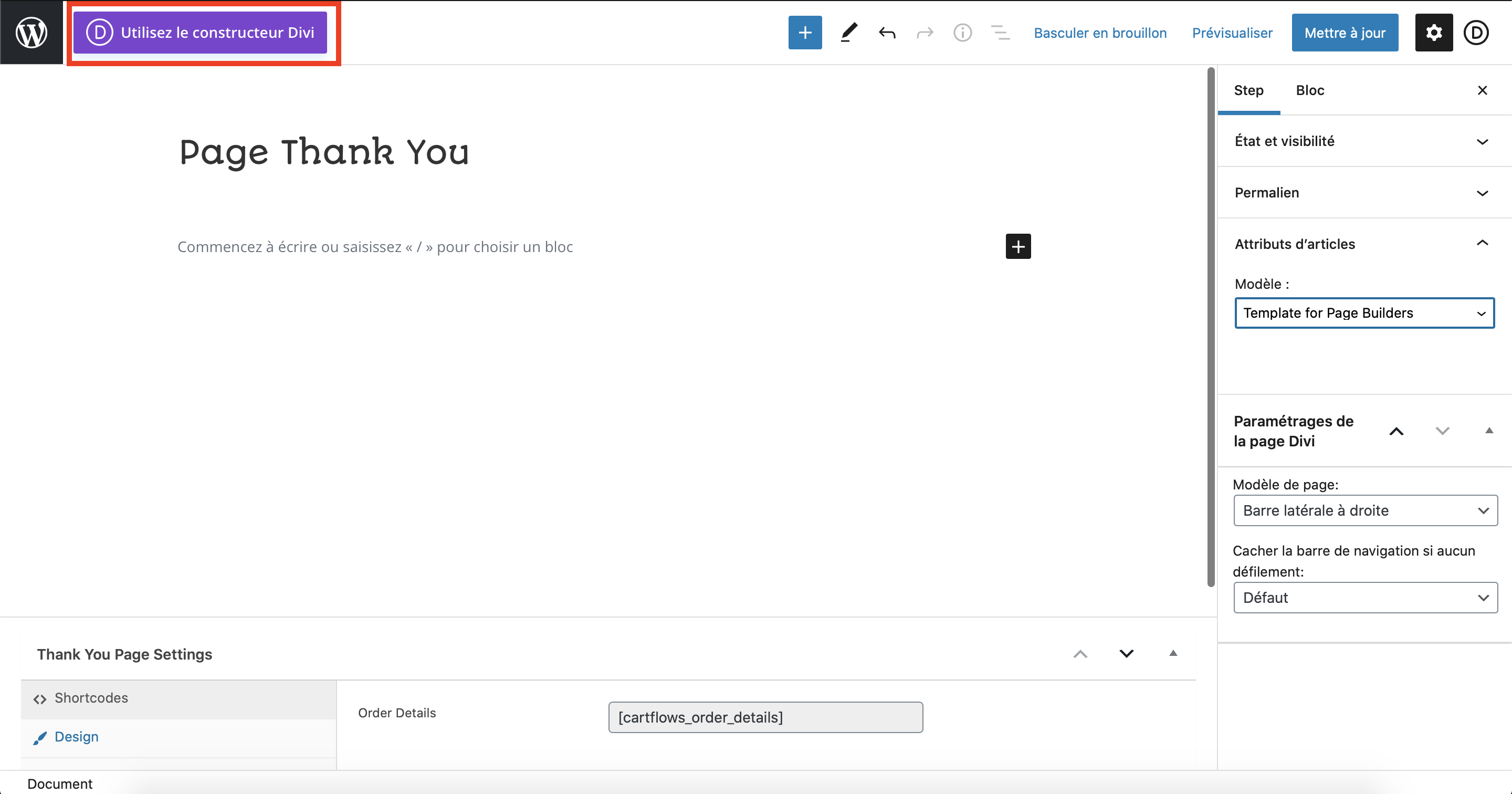
- Cliquez sur “editer avec le constructuer Divi”
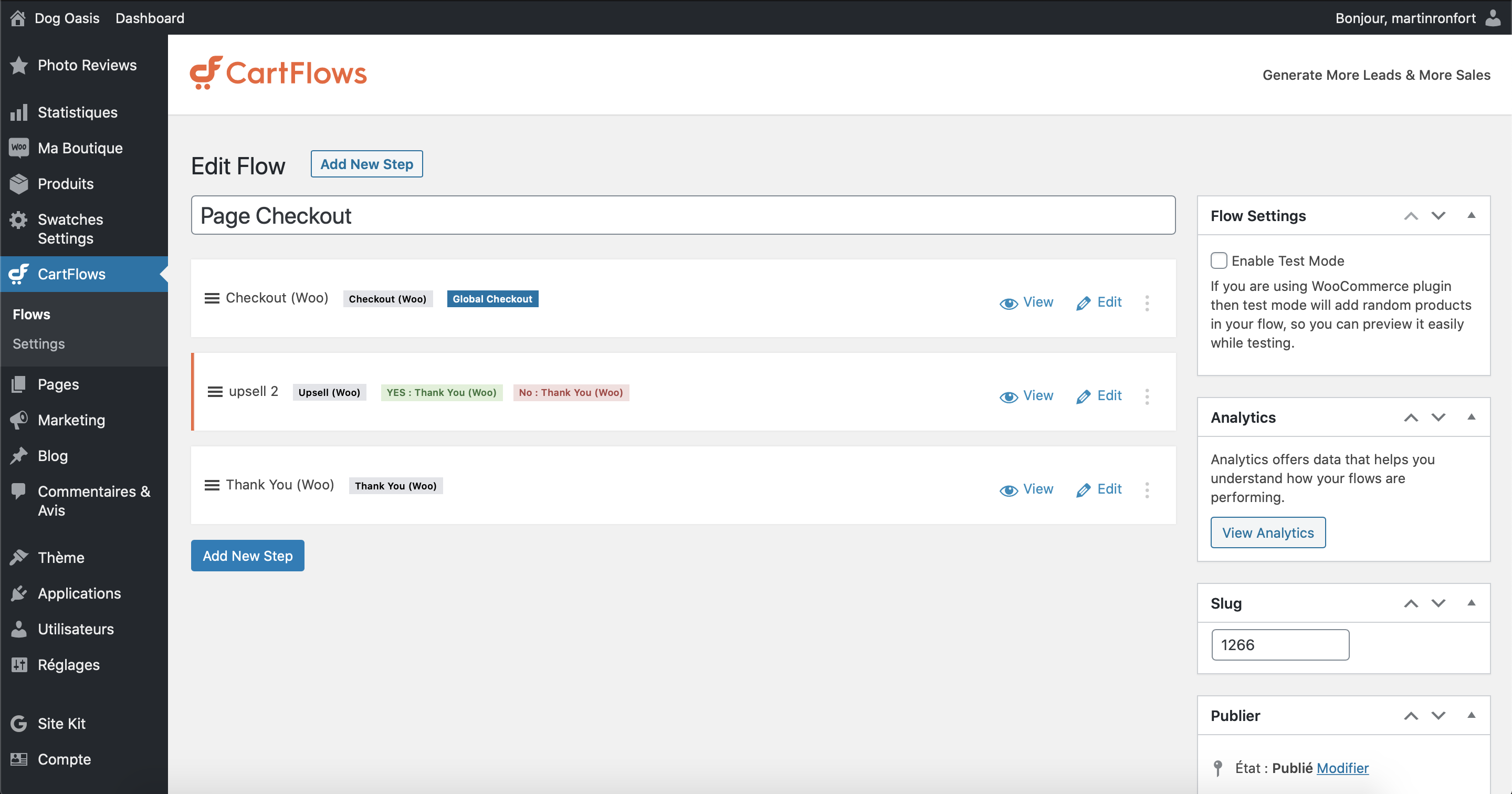
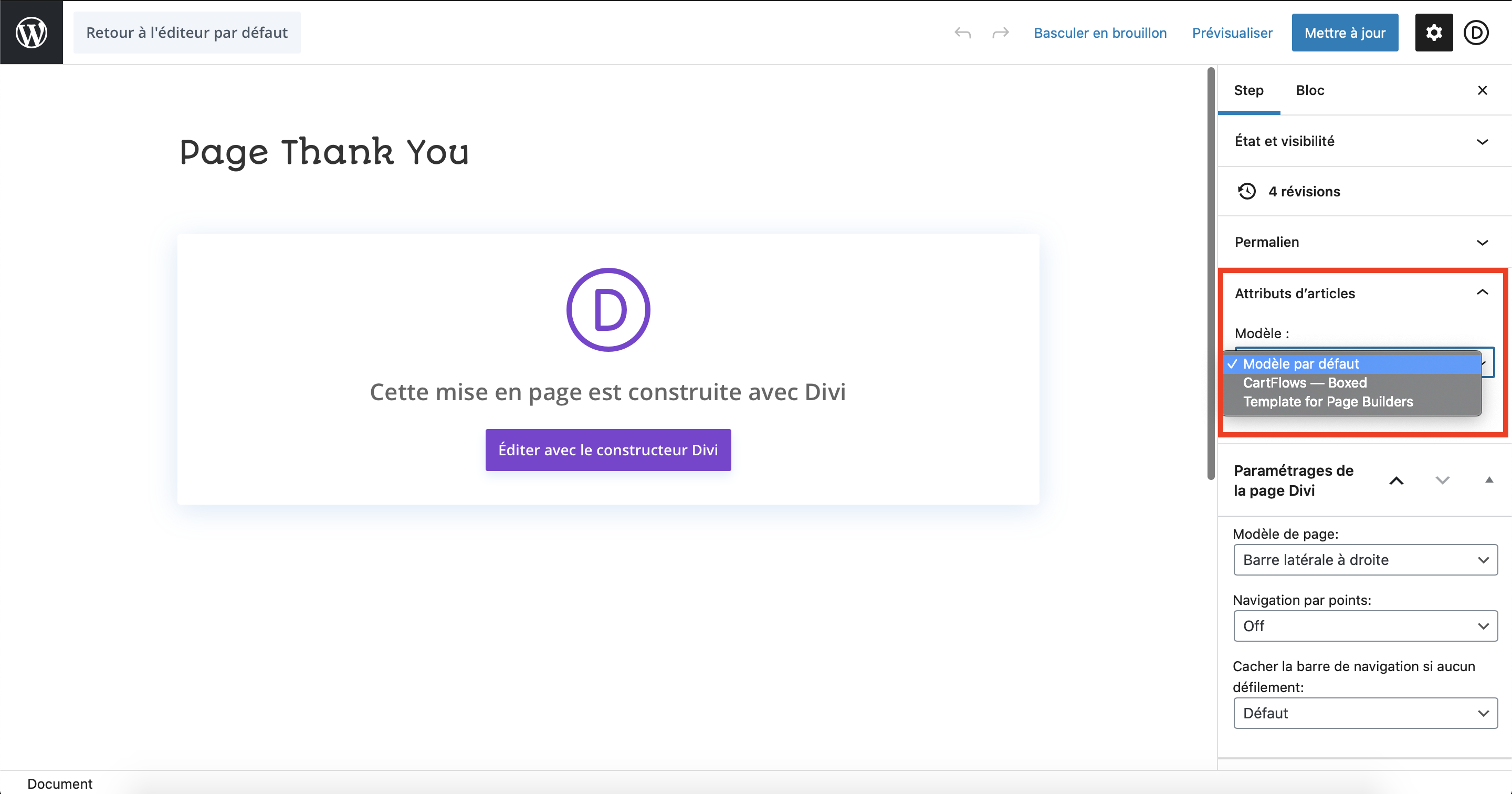
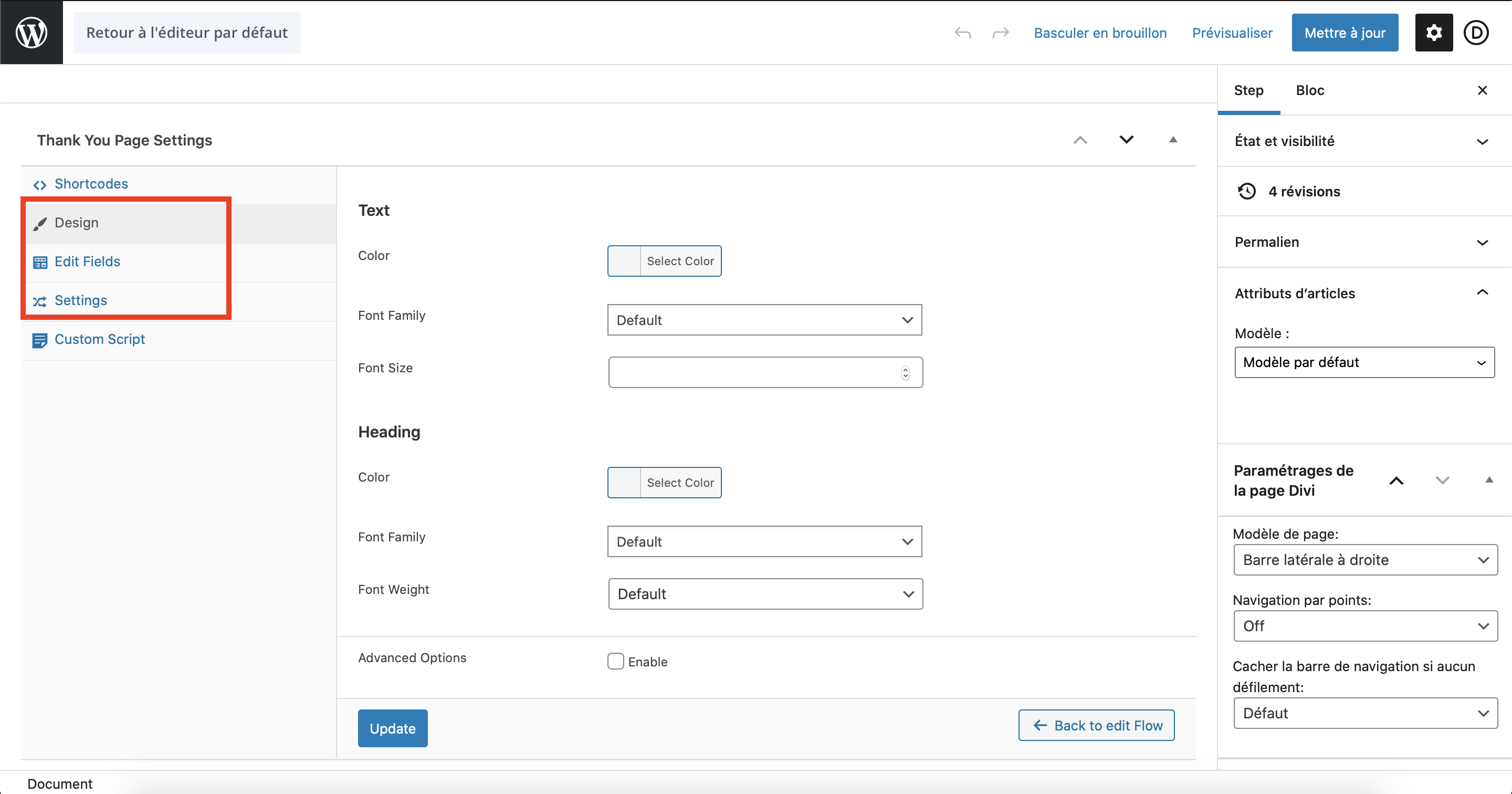
- Sur la droite de votre écran dans les options “Attributs d’articles” sélectionnez le modèle “Modèle par défaut”. Vous pouvez aussi choisir “Template for page builder” si vous ne souhaitez pas afficher votre header & footer.
Sauvegardez via le bouton “Mettre à jour”.
Ensuite, descendez légèrement sur la page pour voir les options “Thank you page settings”, puis copiez le shortcode.

Ensuite remontez sur la page, cliquez sur “editer avec le constructeur divi” pour ouvrir le visual builder.
Ensuite, comme pour les pages checkout, vous avez accès au visual builder donc vous pourrez :
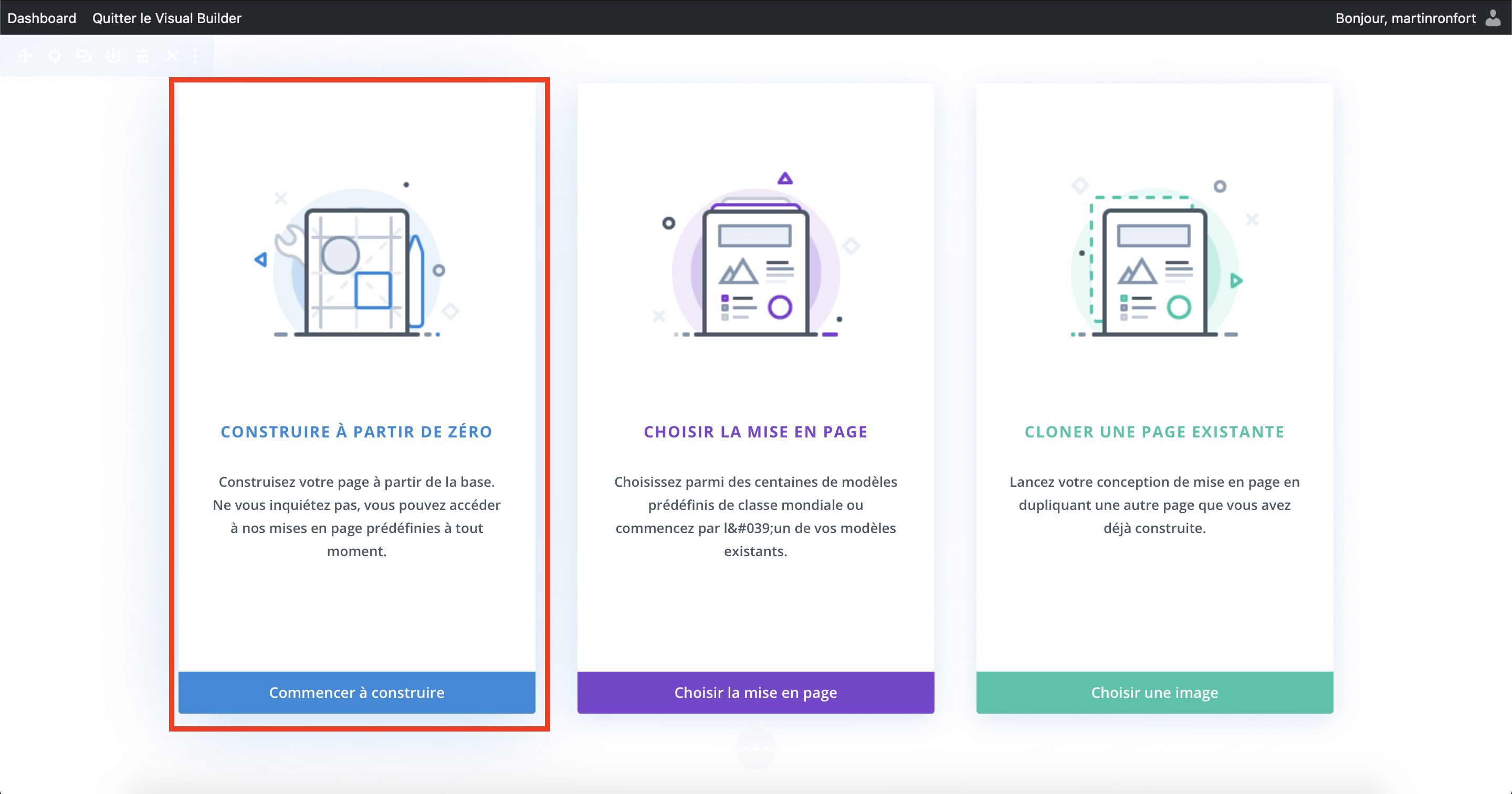
- Utiliser n’importe quel modèle de page disponible.
- Créer votre page de remerciement comme vous le souhaitez, en partant de 0
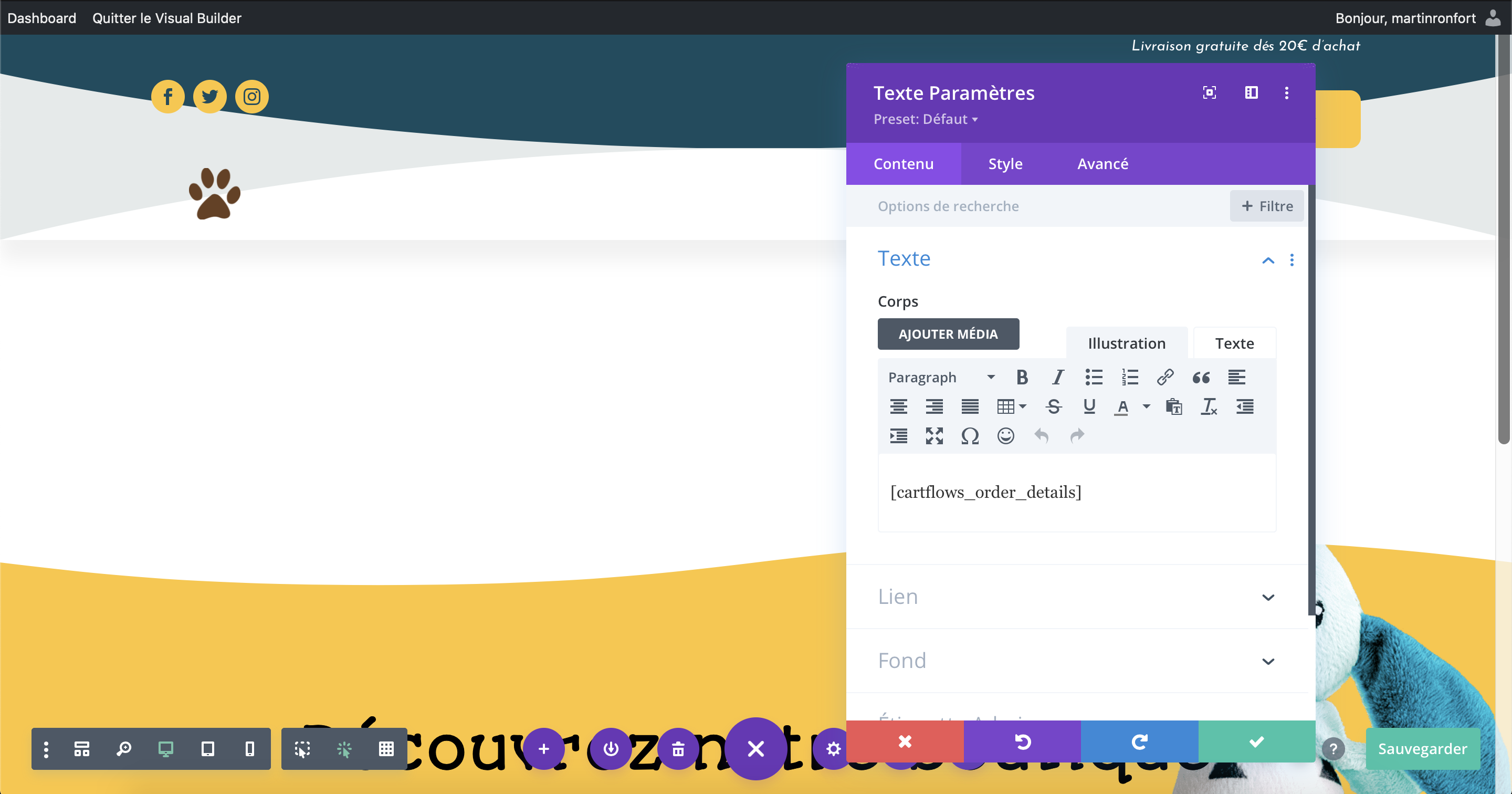
Assurez vous simplement de bien ajouter le shortcode dans un module texte. Pour cet exemple, nous allons faire une page de remerciement toute simple, en partant de 0 et en ajoutant uniquement le shortcode.
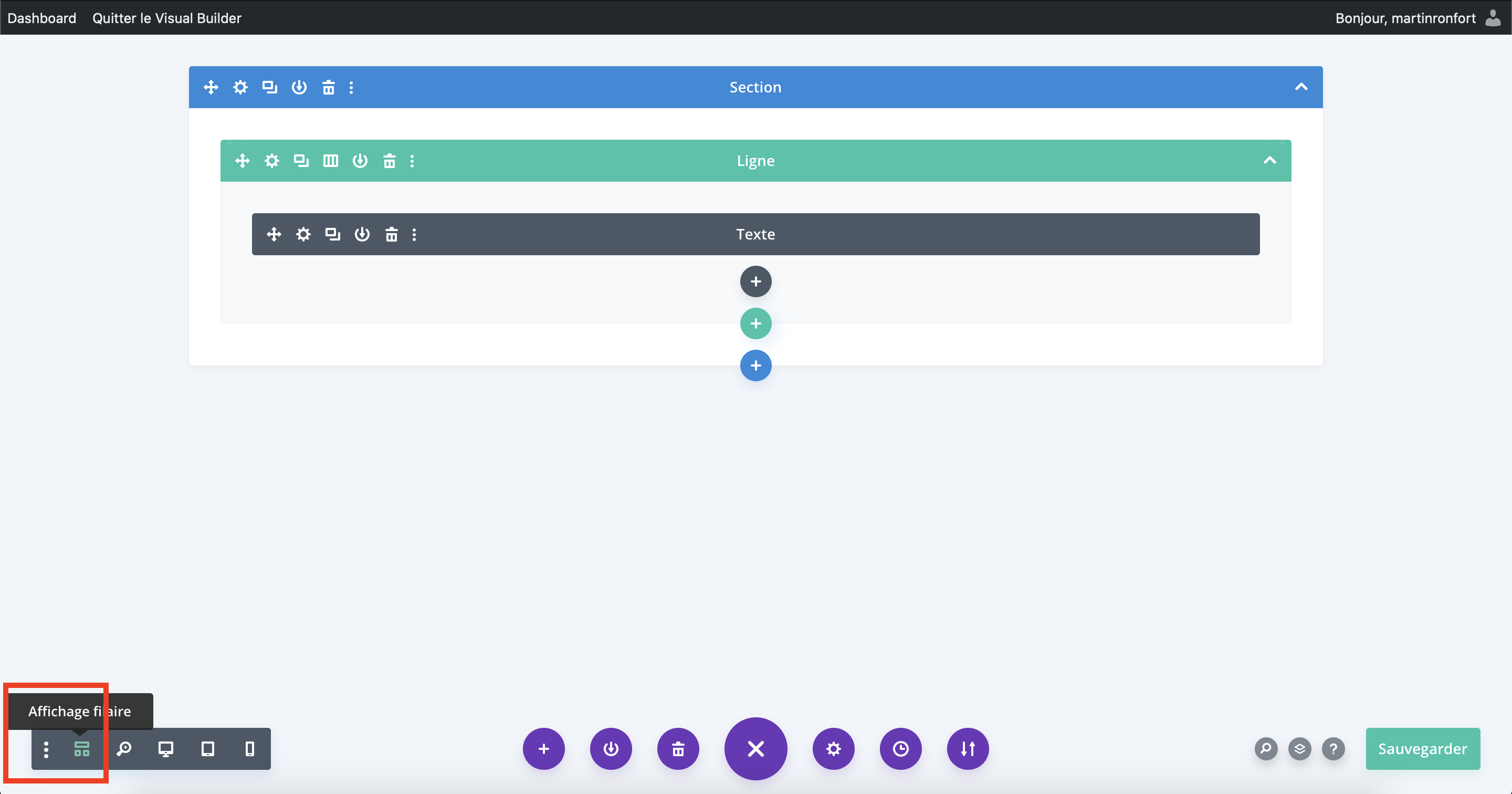
Donc pour ça, il suffit d’ajouter une rangée (bleu), puis une ligne (verte) et enfin un module texte avec le shortcode à l’intérieur.
Et voilà, bravo !
Points importants :
- Si vous utilisez le modéle “template for page builder”, assurez vous d’ajouter un bouton sur cette page de remerciement vers une autre page de votre site, pour pouvoir en sortir
- c’est normal que vous ne voyiez rien sur le visual builder une fois le shortcode ajouté. Vous pouvez utiliser l’affichage filaire, ça peut être plus pratique dans ce cas.
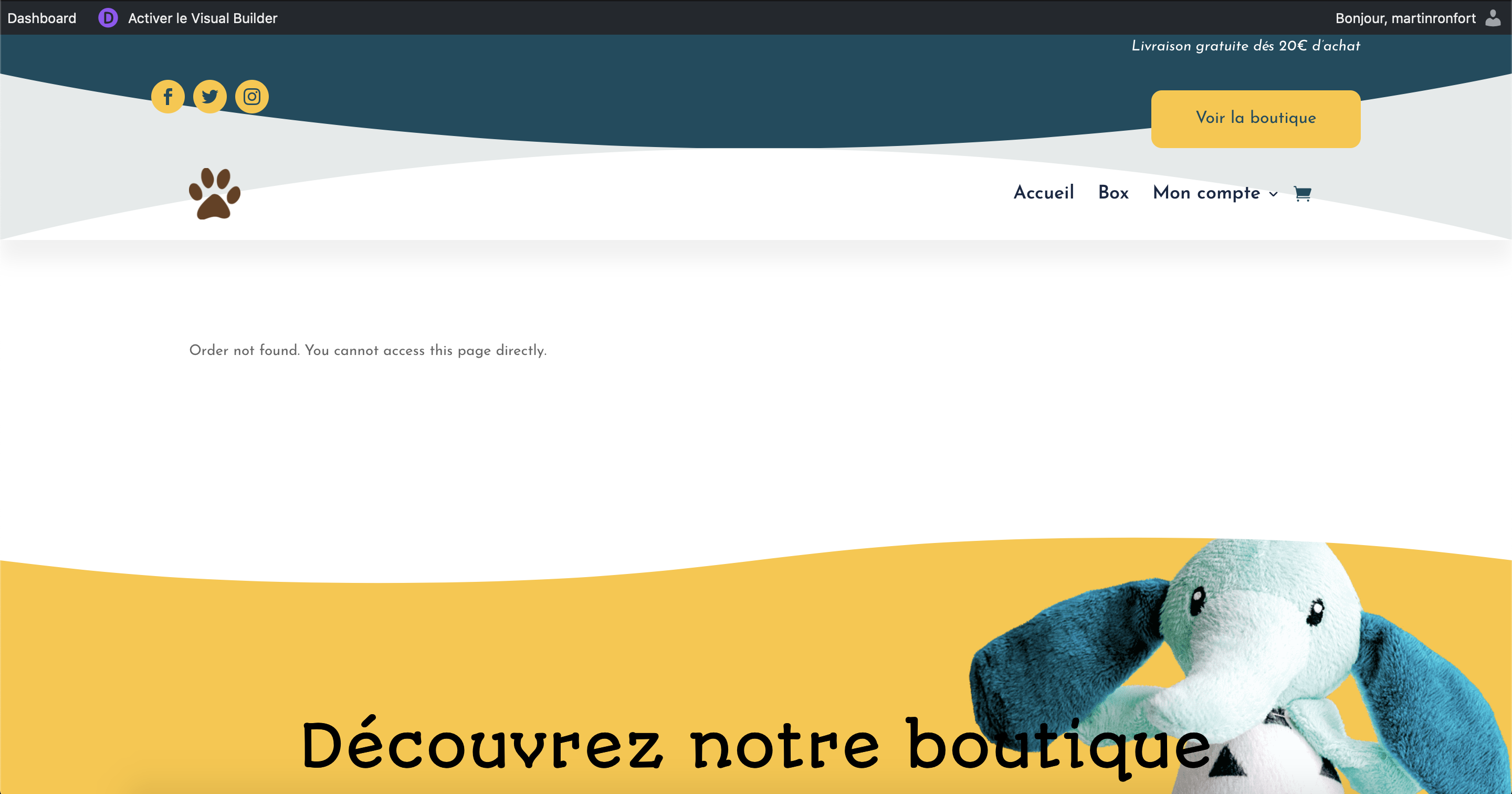
- Lorsque vous sortez du visual builder, c’est normal d’avoir le message “Order not found. You cannot access this page directly.”, cette page doit être accédé après avoir passé une commande pour afficher les données
Personnaliser le contenu du shortcode
Rendez-vous dans votre flow, puis cliquez sur “edit” au niveau de votre page Thank you. Ensuite, descendez sur votre page au niveau des options “Thank you page settings”.
Vous pourrez ensuite modifier ce que vous souhaitez via les 3 onglets Design, Edit Fields et Settings












![[28 Juin] Webinar : Optimiser les ventes de votre boutique en ligne – conversion, panier moyen par commande et réachat](https://cfcdn-cf.hellodr.tech/wp-content/uploads/2023/06/webinar-optimisation-boutique.png)