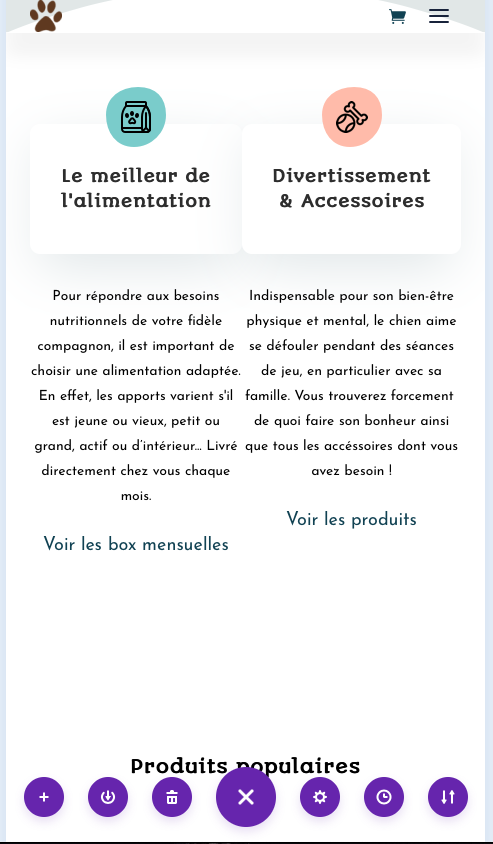
Dans ce tutoriel nous allons voir comment afficher vos colonnes côte à côte sur mobile, au lieu de la disposition par défault qui affiche les colonnes les unes en dessous des autres. Vous pouvez le faire jusqu’a 5 colonnes.


Jusqu’a 3 colonnes
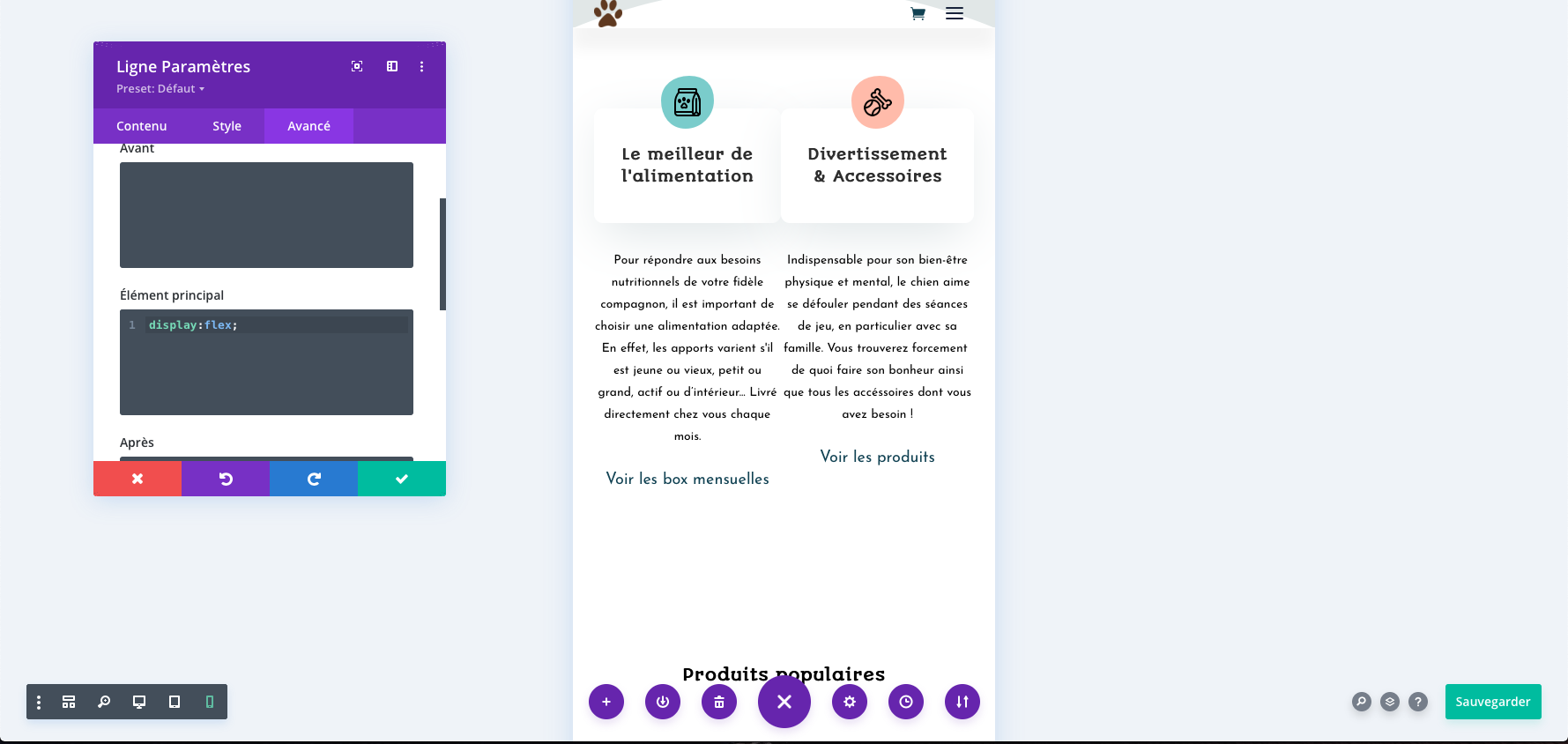
Allez dans les paramétres de la lignes, et ajouter :
display:flex;
Dans Avancés -> personnaliser CSS -> Element Principal.

4 colonnes
Allez dans les paramétres de la lignes, et ajouter :
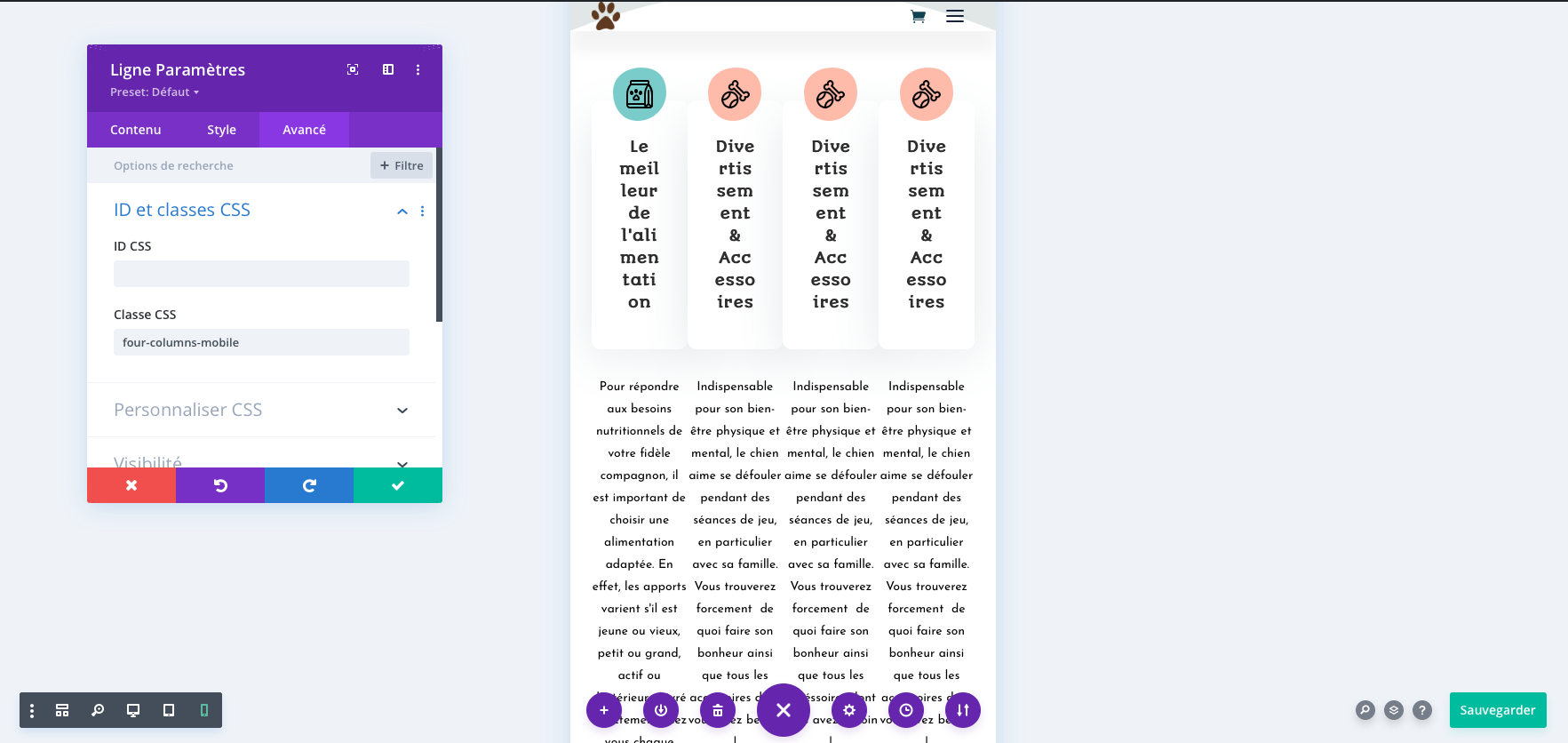
four-columns-mobile
Dans Avancés -> ID et classe CSS -> Classe CSS.

5 colonnes
Allez dans les paramètres de la lignes, et ajouter :
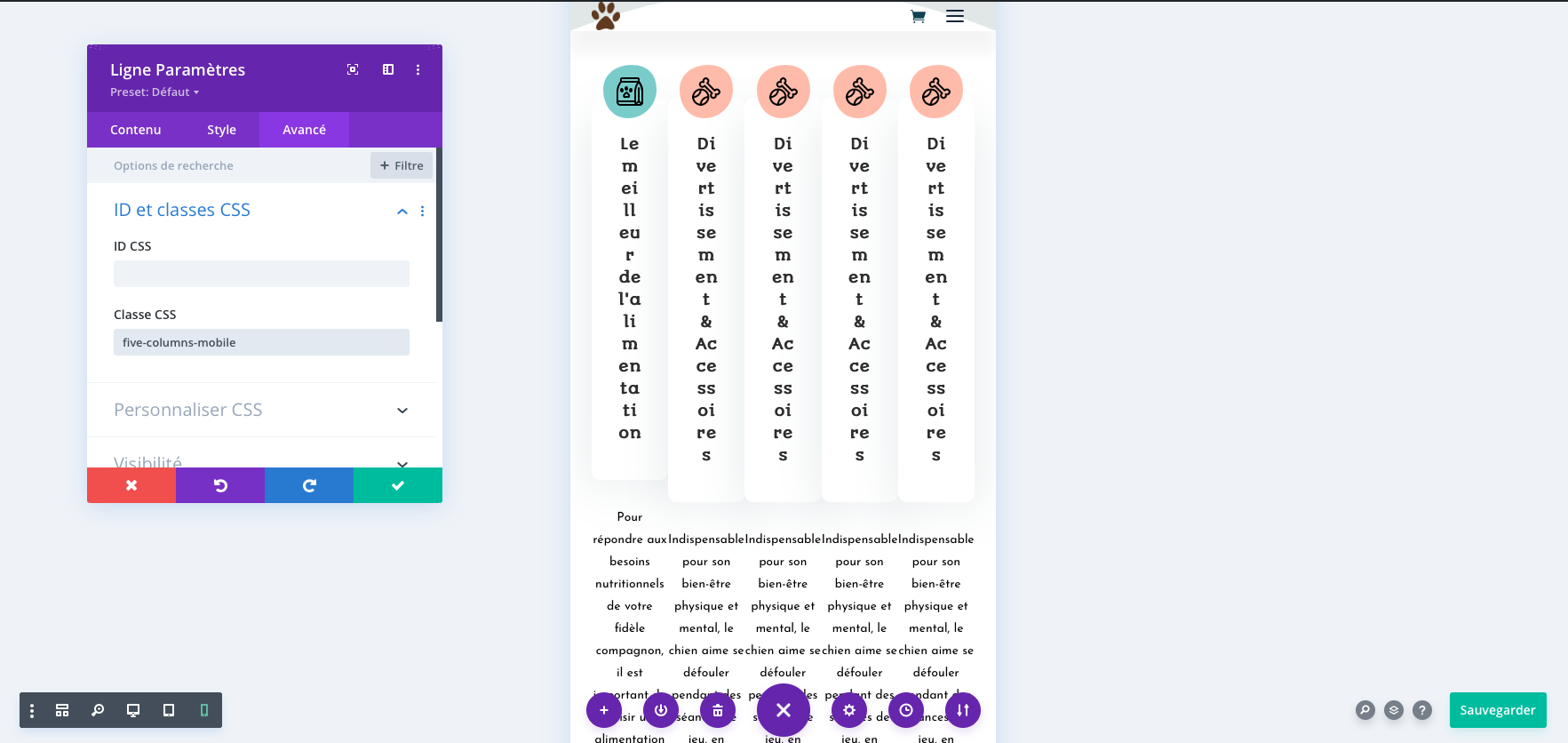
five-columns-mobile
Dans Avancés -> ID et classe CSS -> Classe CSS.





![[28 Juin] Webinar : Optimiser les ventes de votre boutique en ligne – conversion, panier moyen par commande et réachat](https://cfcdn-cf.hellodr.tech/wp-content/uploads/2023/06/webinar-optimisation-boutique.png)