Dans cet article vous retrouverez des CSS Snippet, c’est à dire des bouts de code qui vous permettent de modifier le design de certains éléments, qui ne sont pas modifiables via le visual builder.
Vous pouvez écrire ces bouts de code vous mêmes (ou avec l’aide d’un développeurs), mais pour vous aider on en écrit de temps en temps en temps pour vous et on les partage dans cet article!
Ainsi, vous n’avez plus qu’a les copier-coller aux endroits indiqués et le tour est joué 🙂
Il y a 3 types de CSS Snipet :
– Les CSS personalisés
– Les classes CSS
– Les CSS Globaux
1. Les CSS Personnalisés
Où les ajouter ?
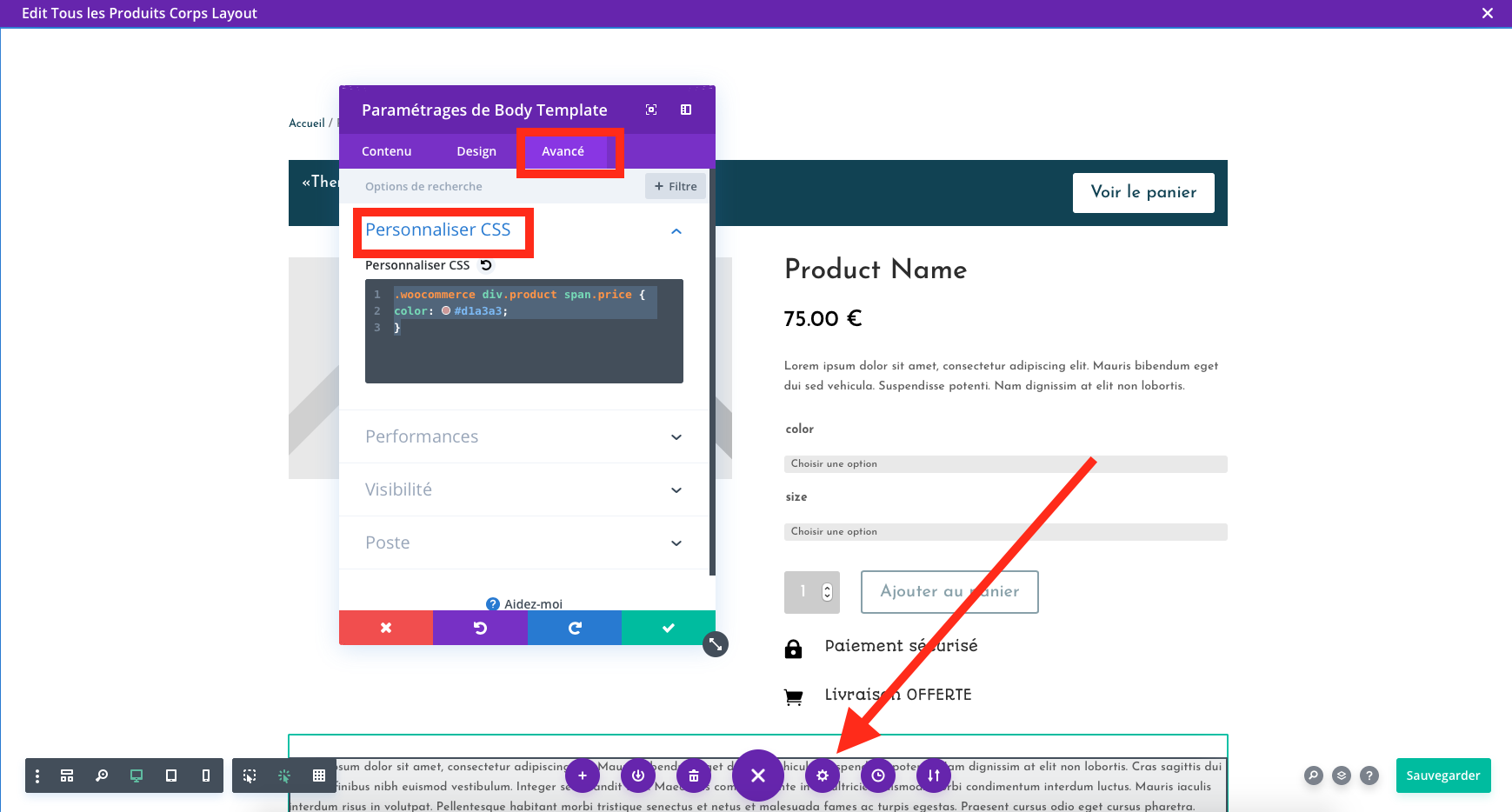
Aller dans le visual builder de la page sur laquelle vous souhaitez appliquer ces modifications, puis ajouter ces CSS Snippet dans la partie “personnaliser CSS” des paramétres avancés de cette page.

Page Produit
- Modifier la couleur du prix affiché par le module “Woo Ajouter au panier”, remplacer xxxxxx par le code héxadécimal de votre couleur :
.woocommerce div.product span.price {
color: #xxxxxx;
}
- Enlever le zoom au passage de la sourie sur le module “Woo images”:
.woocommerce-product-gallery__image {
- Enlever la loupe sur le module “Woo images”:
.woocommerce div.product div.images .woocommerce-product-gallery__trigger {
display: none;
}
- Cacher l’affichage du prix dans le module “Ajouter au panier”:
.woocommerce .woocommerce-variation-price {
display: none;
}
Page Panier
- Modifier la couleur du fond des bandeaux d’informations (remplacer xxxx par le code héxadécimal de la couleur que vous voulez)
.woocommerce-message, .woocommerce-error, .woocommerce-info {
background: #xxxx!important;
}
- Modifier la couleur du fond des champs quantité et code promo (remplacer xxxx par le code héxadécimal de la couleur que vous voulez)
.woocommerce-cart table.cart td.actions .coupon .input-text {
background-color: xxxx!important;
}
- Modifier la couleur du texte “Appliquer le code promo” (remplacer xxxx par le code héxadécimal de la couleur que vous voulez)
.woocommerce .cart .button {
color: XXXXXXX;
}
Page Checkout
- Modifier la couleur du texte “Cliquez ici pour saisir votre code” dans le bandeau d’information du code promo, initialement blanc (remplacer xxxx par le code héxadécimal de la couleur que vous voulez)
.woocommerce-info a {
color: #xxxx!important;
}
- Si vous utilisez cartflows, ce CSS snipet va faire en sorte que votre champs code promo ainsi que le bouton pour l’appliquer soit en pleine largeur, notamment sur mobile.
.et_pb_module #wcf-embed-checkout-form .wcf-custom-coupon-field {
display:block !important;
}
.wcf-embed-checkout-form #order_review .wcf-coupon-col-1 {
width: 100%;
display: block;
padding-right: 0px;
}
.wcf-embed-checkout-form #order_review .wcf-coupon-col-2 {
width: 100%;
}
2. Les classes CSS
Où les ajouter ?
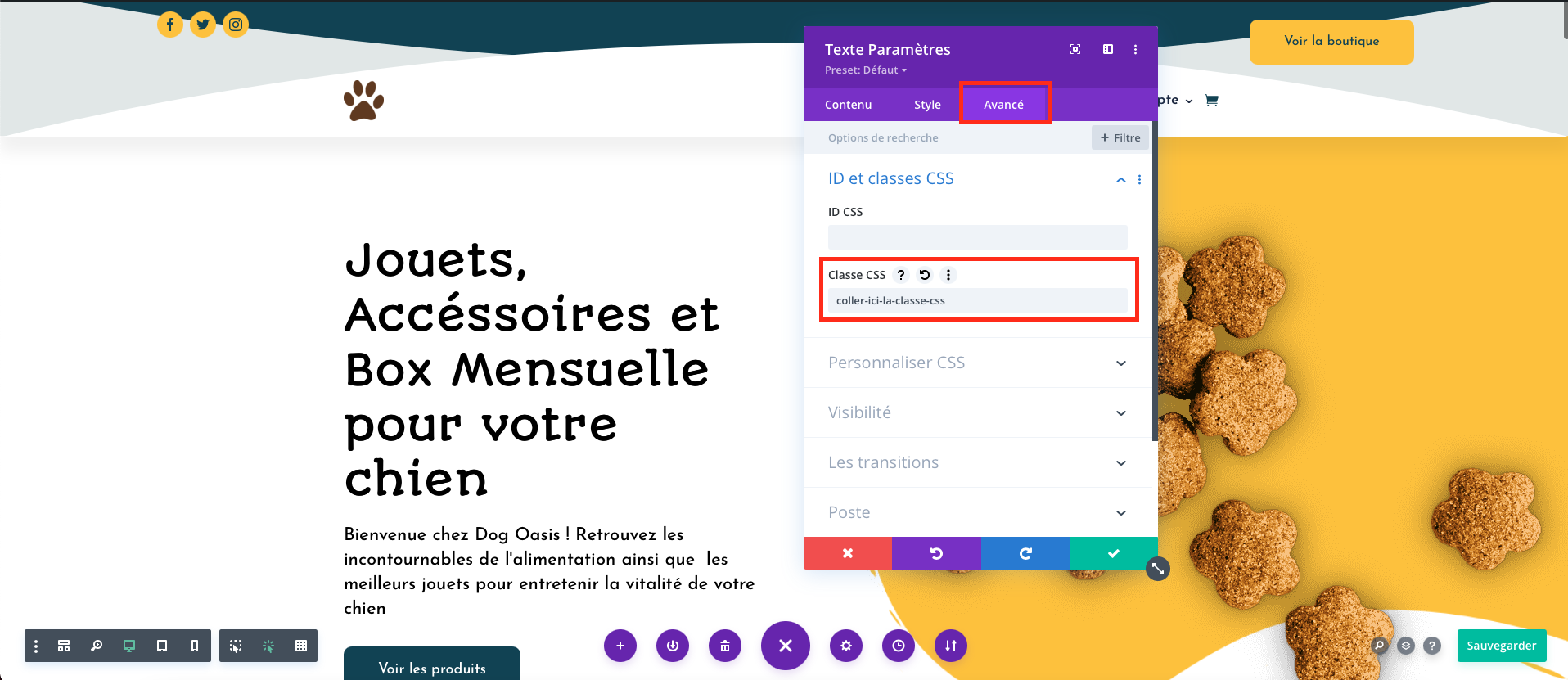
Aller dans les paramétres avancés de l’élément sur lequel vous souhaitez ajouter la classe CSS (cela peut être une rangée, une ligne ou un module en fonction de la classe à ajouter), puis dans l’onglet “ID et classes CSS”, entrez la classe dans la partie “classe CSS”

Page Produit
- Modifier l’apparence du module “Woo Tabs”
drtech-ecommerce-woo-tabs
Widget
- A ajouter dans le module “Barre latérale“. Ce snipet modifie l’apparence des widgets suivants : rechercher un produit, produit par note obtenu, catégorie de produit, panier, nuage d’étiquettes produits, filtrer les produits par prix
drtech-ecommerce-sidebar
Général : où vous voulez sur votre store
- Cacher un élément pour les utilisateurs non connectés
hide-for-logged-out
- Cacher un élément pour les utilisateurs connectés
hide-for-logged-in
3. Les CSS Globaux
Où les ajouter ?
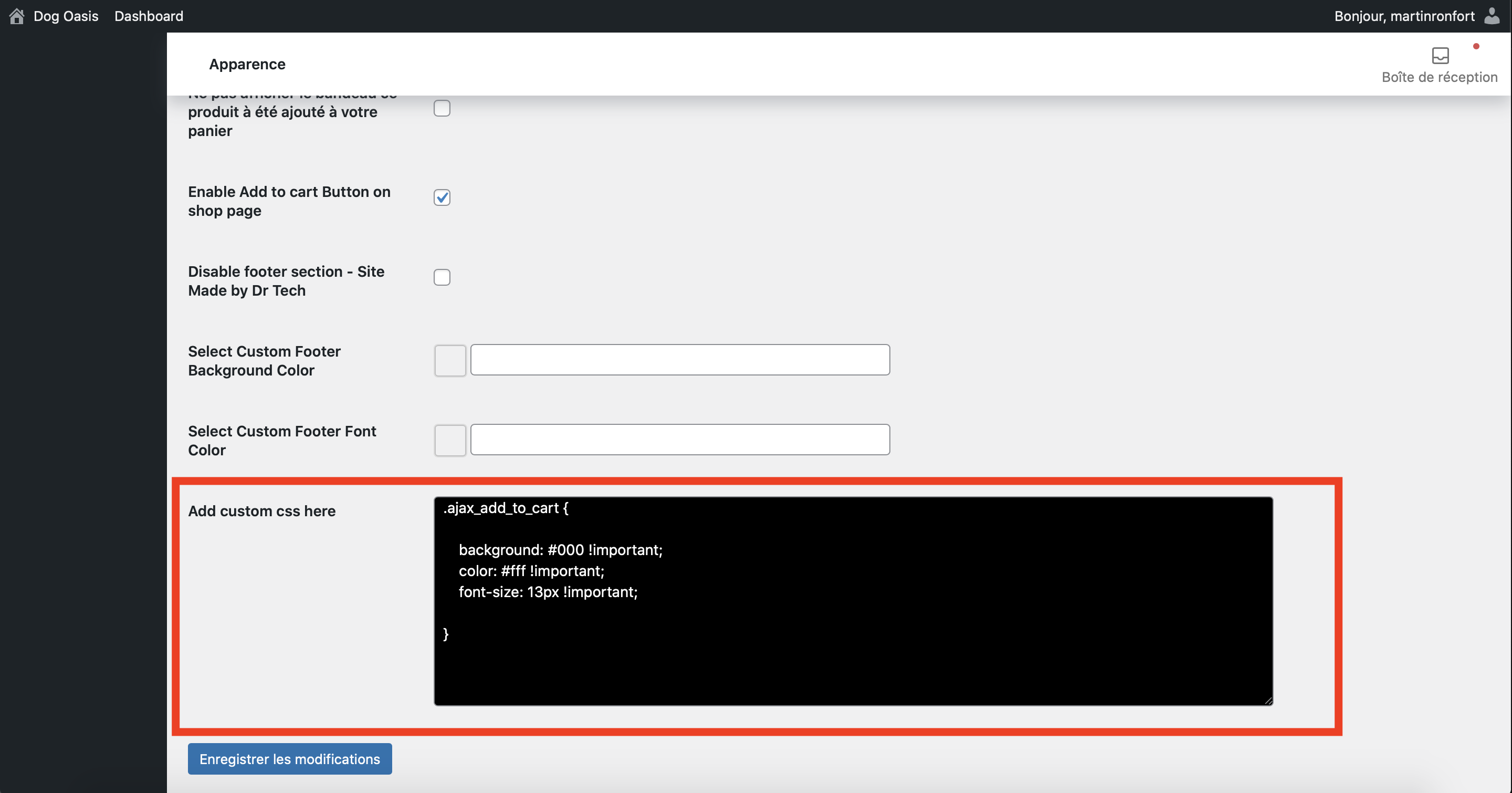
Aller dans votre dashboard -> Ma boutique -> Réglages -> Apparence, puis descendez tout en bas vers le champs “Ajouter CSS personalisé”

Modifier l’apparence du bouton “ajouter au panier” dans le module “Boutique”
Cette option est également ajouté via la page apparence, via l’option “activé le bouton ajouter au panier sur les pages boutiques”
Remplacez ce qu’il y a en rouge par vos valeurs.
Pour modifier la couleur ainsi que le texte du bouton :
.ajax_add_to_cart {
background: #000 !important;
color: #fff !important;
font-size: 18px !important;
}
Pour modifier la couleur ainsi que le texte du bouton lorsque l’on passe la sourie sur le bouton :
.ajax_add_to_cart:hover {
background: #000 !important;
color: #fff !important;
font-size: 18px !important;
}
Modifier l’apparence du bouton “Achat rapide” de l’application “Quick Buy Now Button for WooCommerce
“
Remplacez ce qu’il y a en rouge par vos valeurs.
Pour modifier la taille du texte du bouton :
#aqbp_quick_buy_shop_btn, #aqbp_quick_buy_btn {
font-size: 13px !important;
}
Pour modifier la couleur ainsi que le texte du bouton lorsque l’on passe la sourie sur le bouton :
#aqbp_quick_buy_shop_btn:hover, #aqbp_quick_buy_btn:hover{
font-size: 13px !important;
}




![[28 Juin] Webinar : Optimiser les ventes de votre boutique en ligne – conversion, panier moyen par commande et réachat](https://cfcdn-cf.hellodr.tech/wp-content/uploads/2023/06/webinar-optimisation-boutique.png)