1. Créer un compte et le connecter à Dr Tech
Cliquer sur le lien ci dessous pour créer un compte Klaviyo
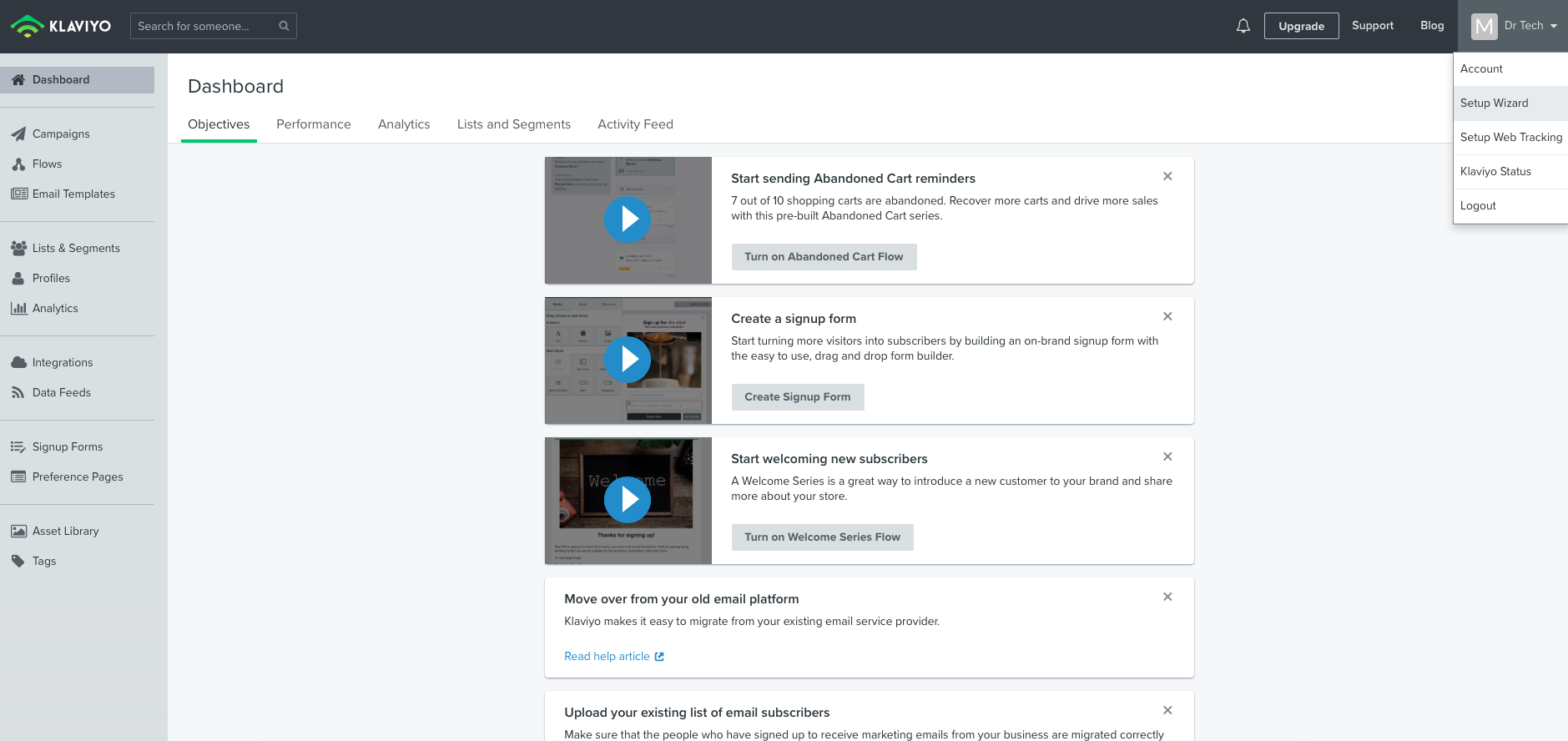
Si vous avez déjà un compte et que vous souhaitez le connecter à votre boutique Dr Tech, cliquez sur “Set Up Wizard” dans le menu en haut à droite.


Puis “continue”.
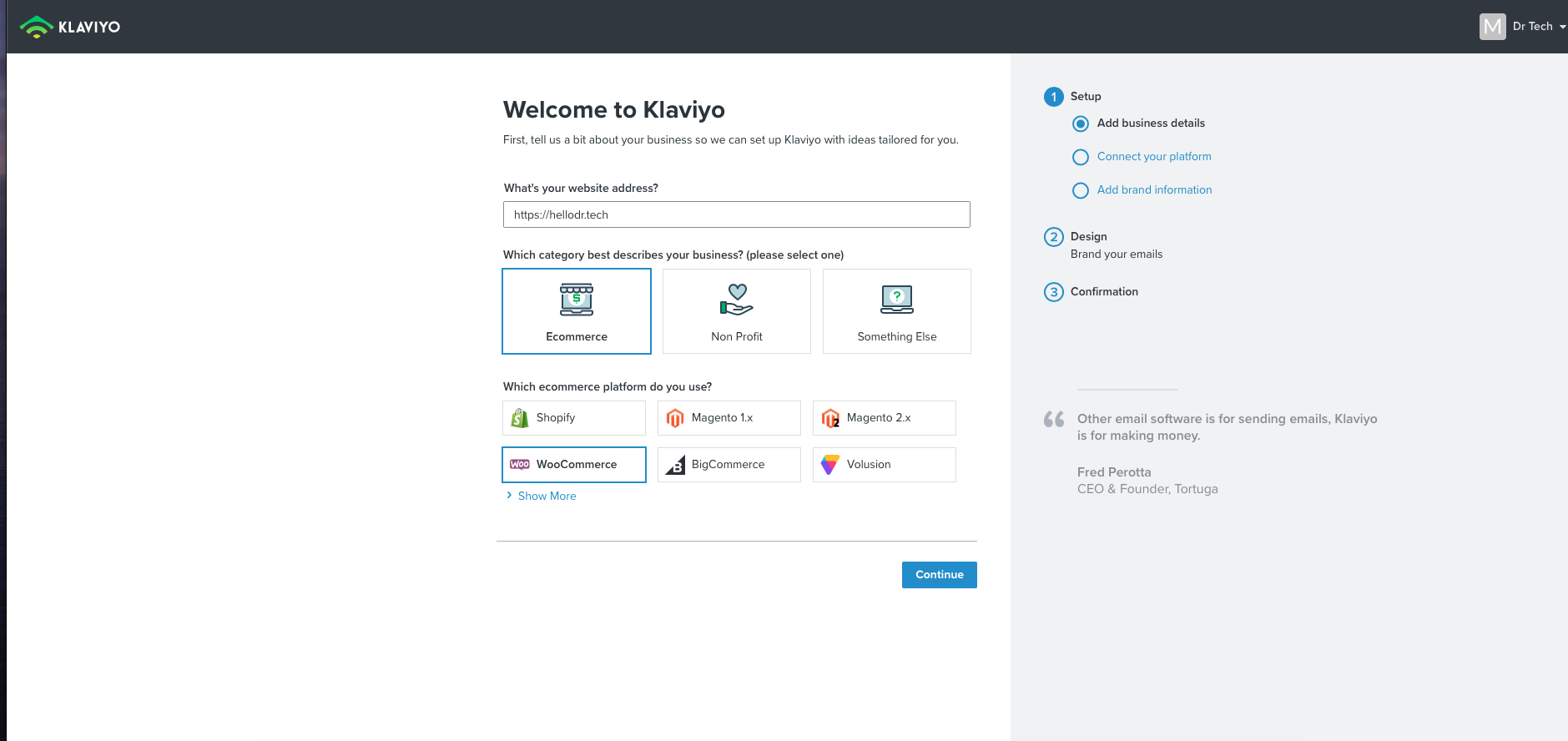
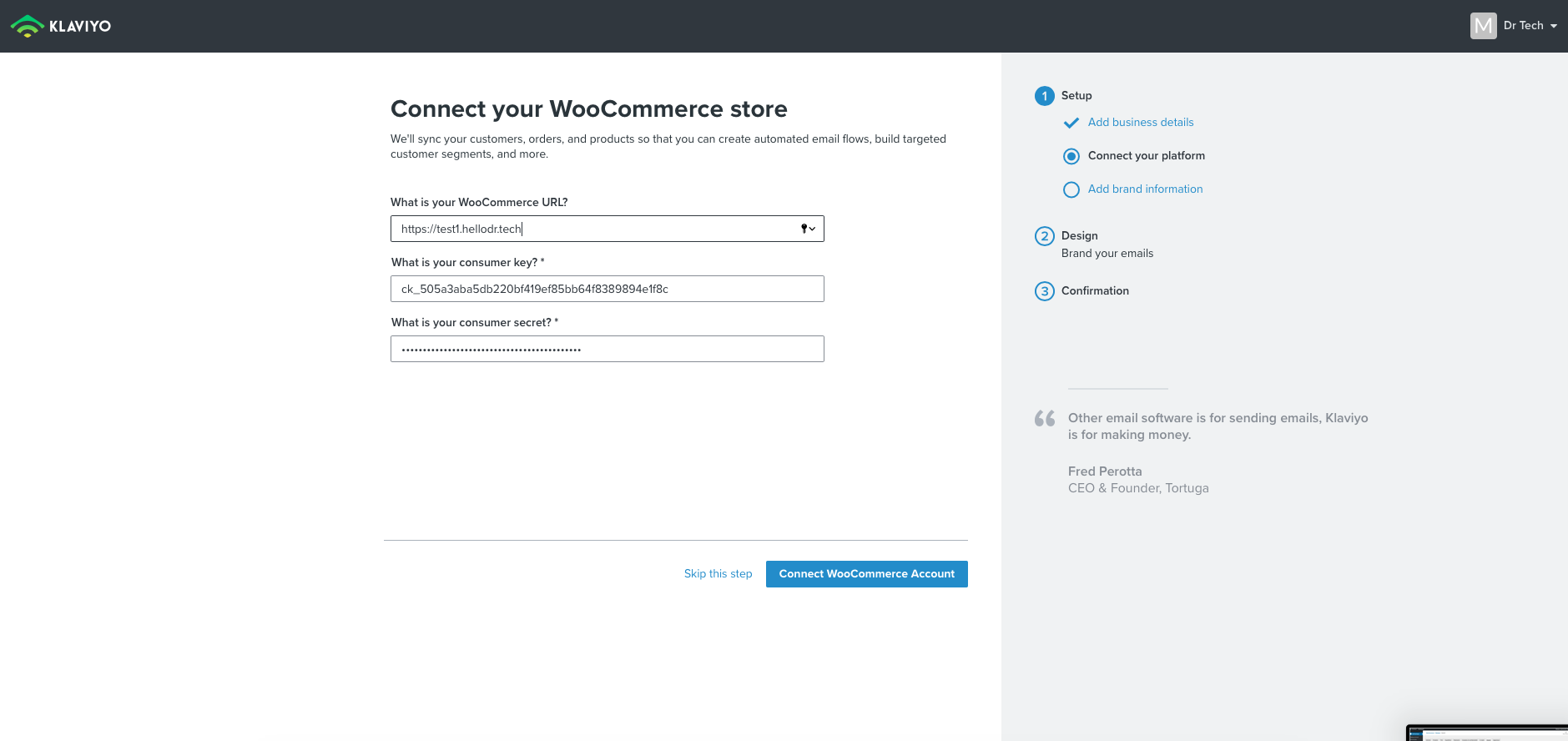
Sur l’écran suivant rensignez l’URL de votre site Dr Tech, puis votre consumer key (clé client) et votre consumer secret (clé secréte).
Qu’est ce que c’est ?! C’est ce qu’on appel une clé “API”, ces clés permettent aux différents logiciels de dialoguer ensemble et d’échanger des informations.
Comment les trouver :
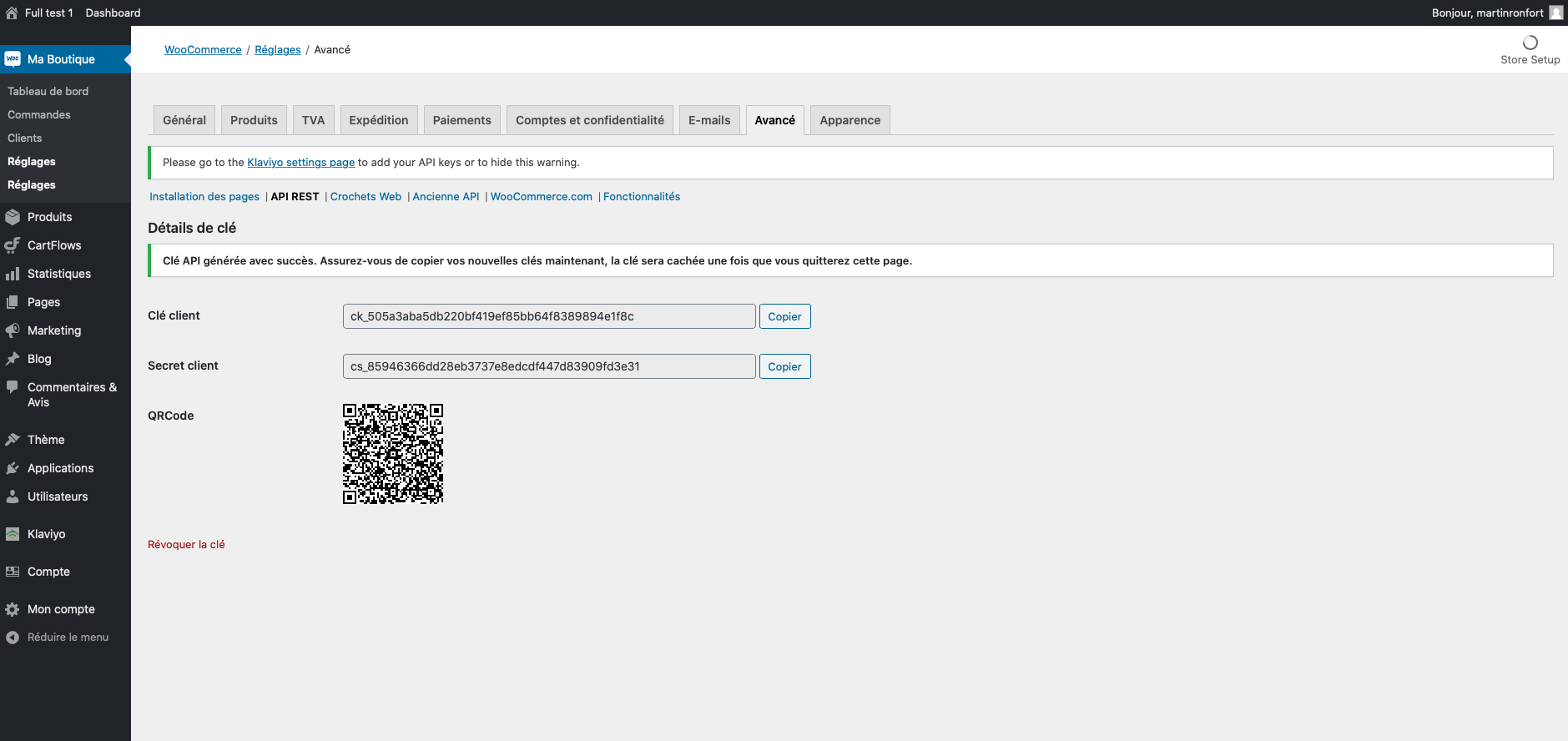
Rendez-vous sur le dashbaord de votre boutique Dr tech, puis aller dans Ma Boutique -> Réglages -> Avancé, puis cliquez sur API REST, puis “Ajouter une clé”.
Description : Klaviyo
Utilisateurs : vous (ne changez pas)
Droits : Lecture.
Puis cliquez sur Générer une clé API.
Maitenant vous avez accès à votre clé client et votre clé secréte. Copiez-collez les dans Klaviyo, puis cliquez sur “Connect Woocommerce Account” sur klaviyo.


Et voilà, bravo ! Répondez aux derniers questions pour finir la configuration de votre compte.

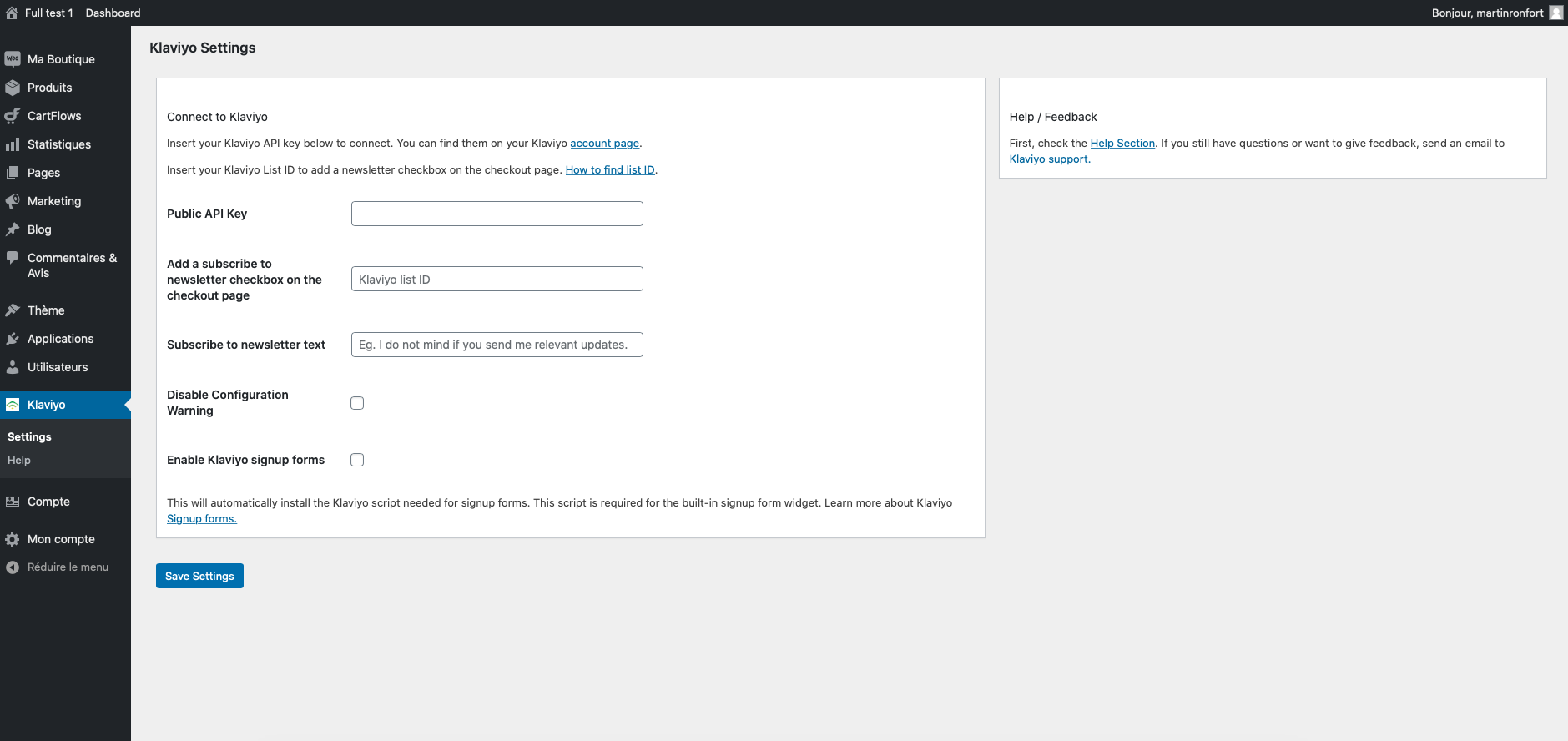
Ensuite retournez sur votre boutique Dr Tech, et accéder aux réglages de Klaviyo via Klaviyo -> Setting dans le menu de gauche.

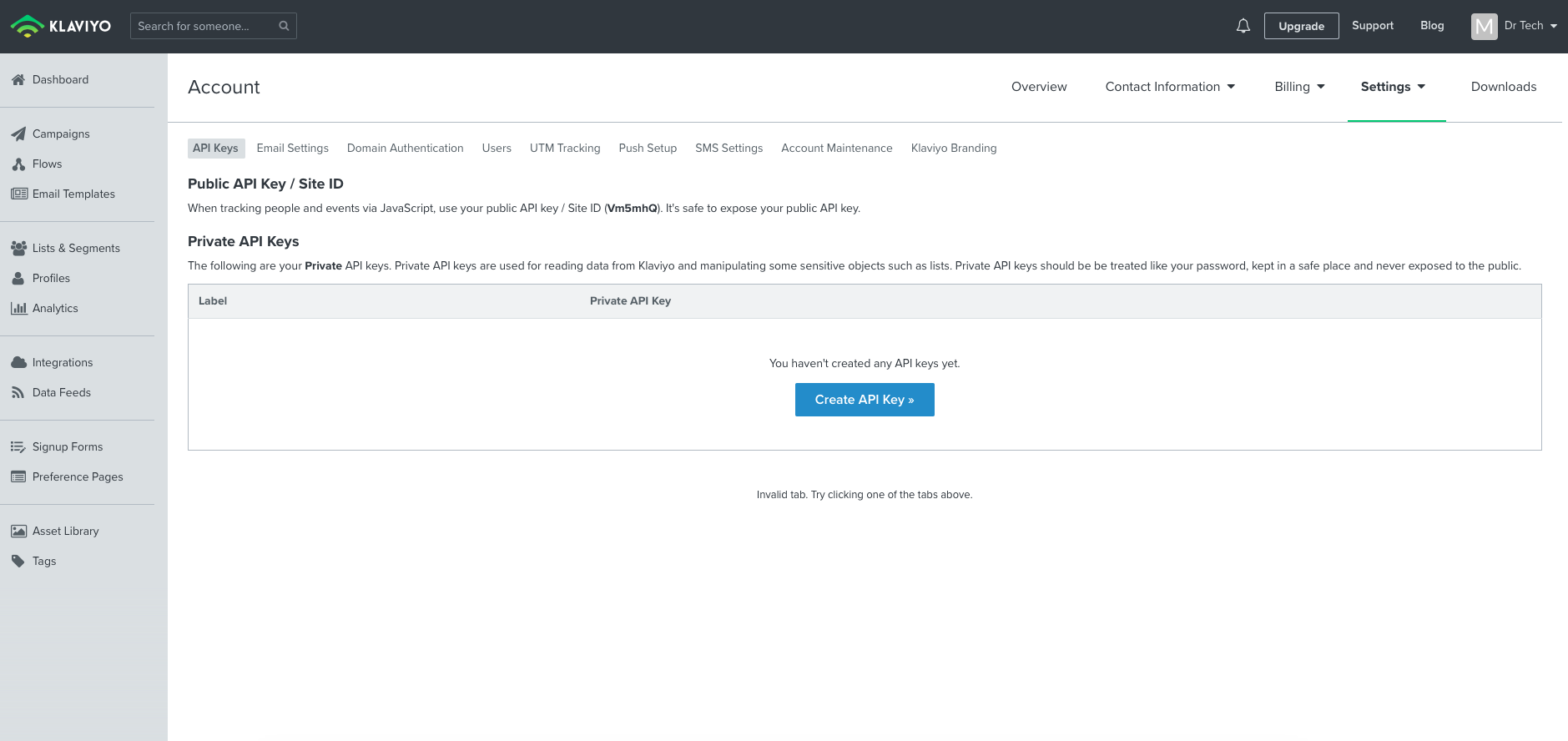
Ici copier votre API key / Site ID (dans mon cas : Vm5mhQ) dans le champs correspondant, vous trouverez cette valeur sur cette page :
https://www.klaviyo.com/account#api-keys-tab

Add a subscribe to newsletter checkbox on the checkout page : ajoutera une case à cocher “s’inscrire à la newsletter” sur votre page Checkout. Entrer ici l’ID de la liste à laquelle vous souhaitez ajouter les clients qui cocheront cette case en achetant vos produits. Laissez vide pour ne pas utiliser.
Subscribe to newsletter text”: Définis le texte qui apparait à coté de la checkbox précédente.
Disable Configuration Warning : laissez cette case décocher, elle permettra de vous mettre une alerte dans votre dashboard en cas de soucis.
Enable Klaviyo signup forms : laissez décocher également.
2. Ajouter un formulaire d’inscription à votre newsletter sur votre site
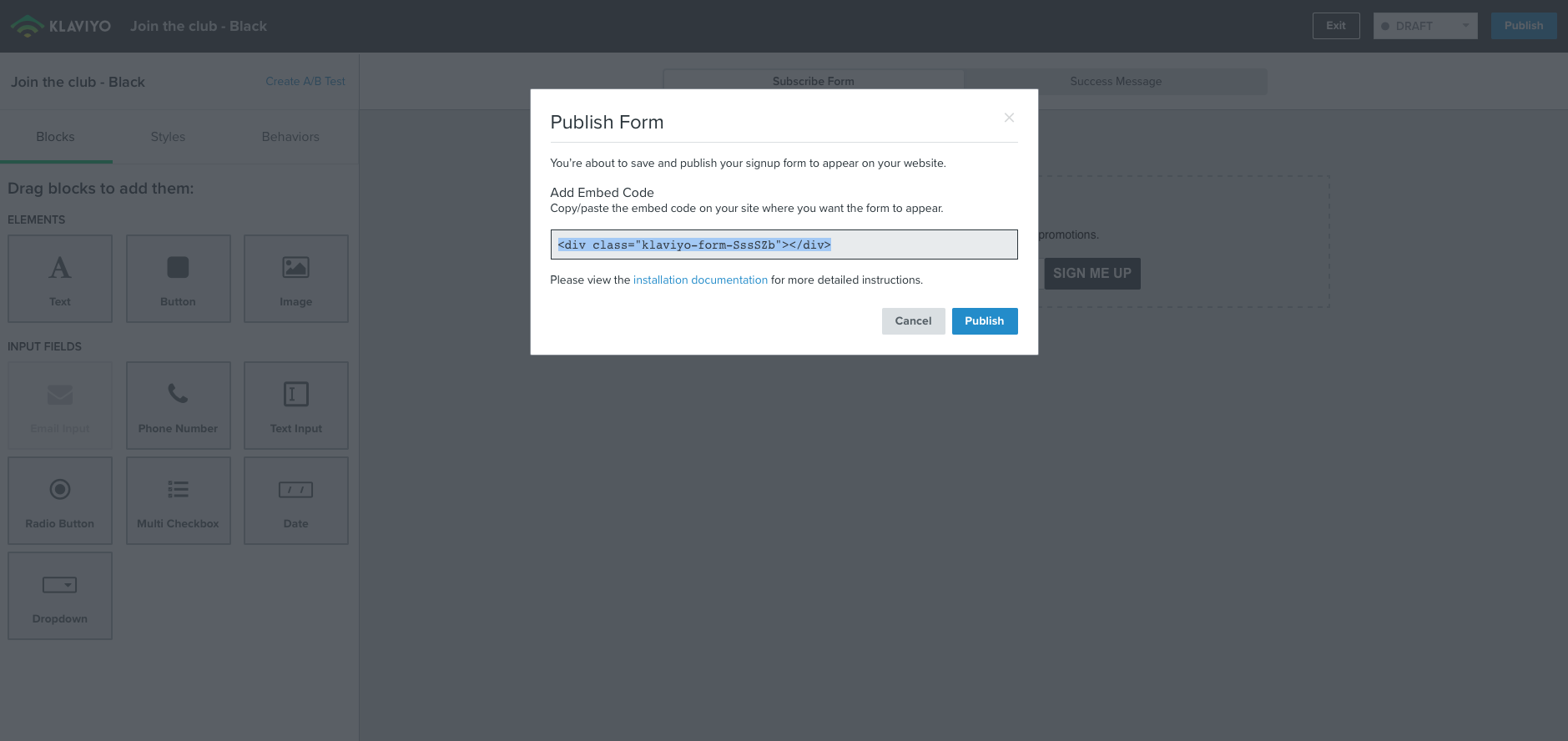
Munissez vous des lignes de codes que Klaviyo vous demande d’insérer sur votre site pour ajouter votre formulaire d’inscription.

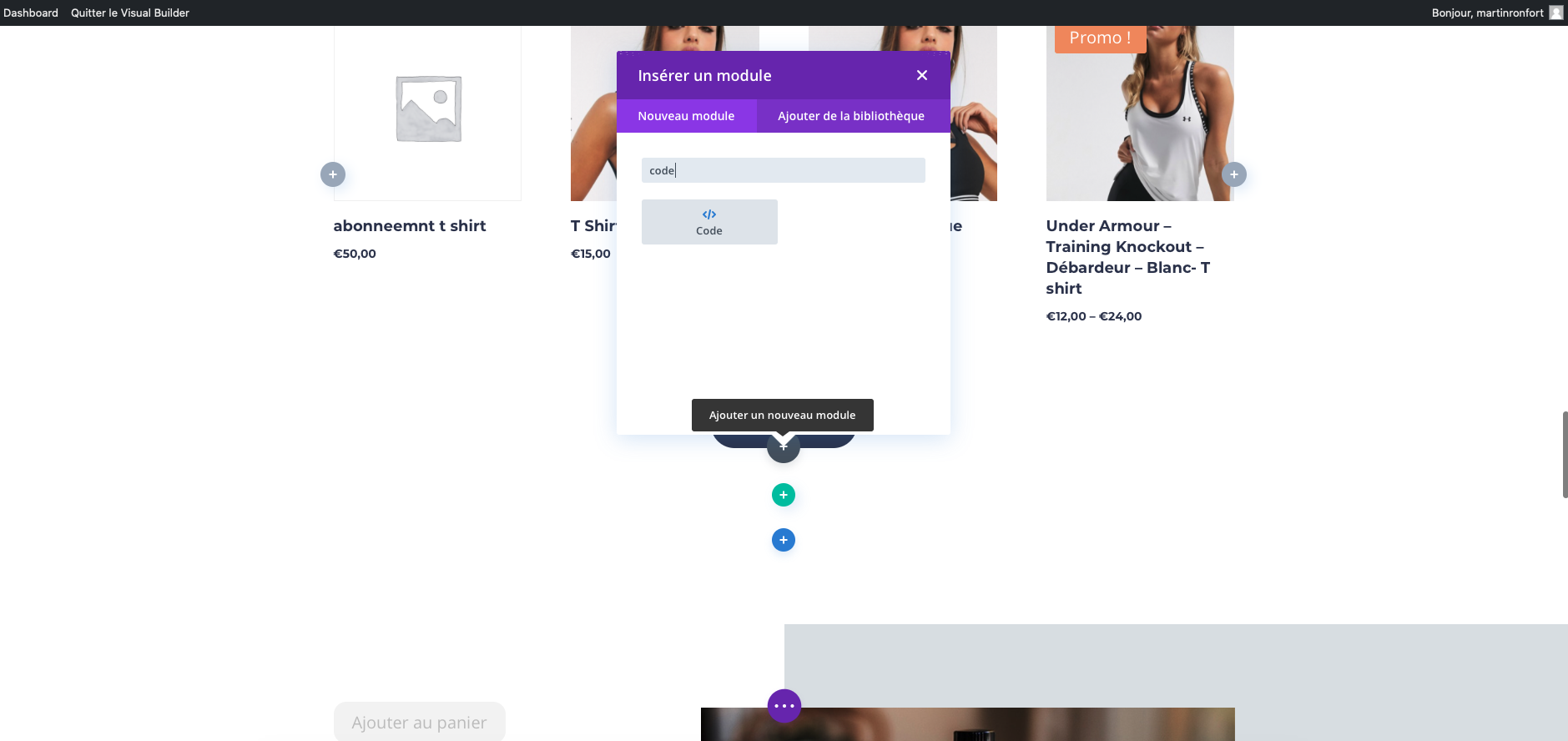
Gardez cette page ouverte, puis allez sur votre site Dr tech. Là, ouvrez le visual builder de la page ou vous voulez ajouter ce formulaire (fonctionne également avec votre footer). Ensuite, ajouter le module “Code”.

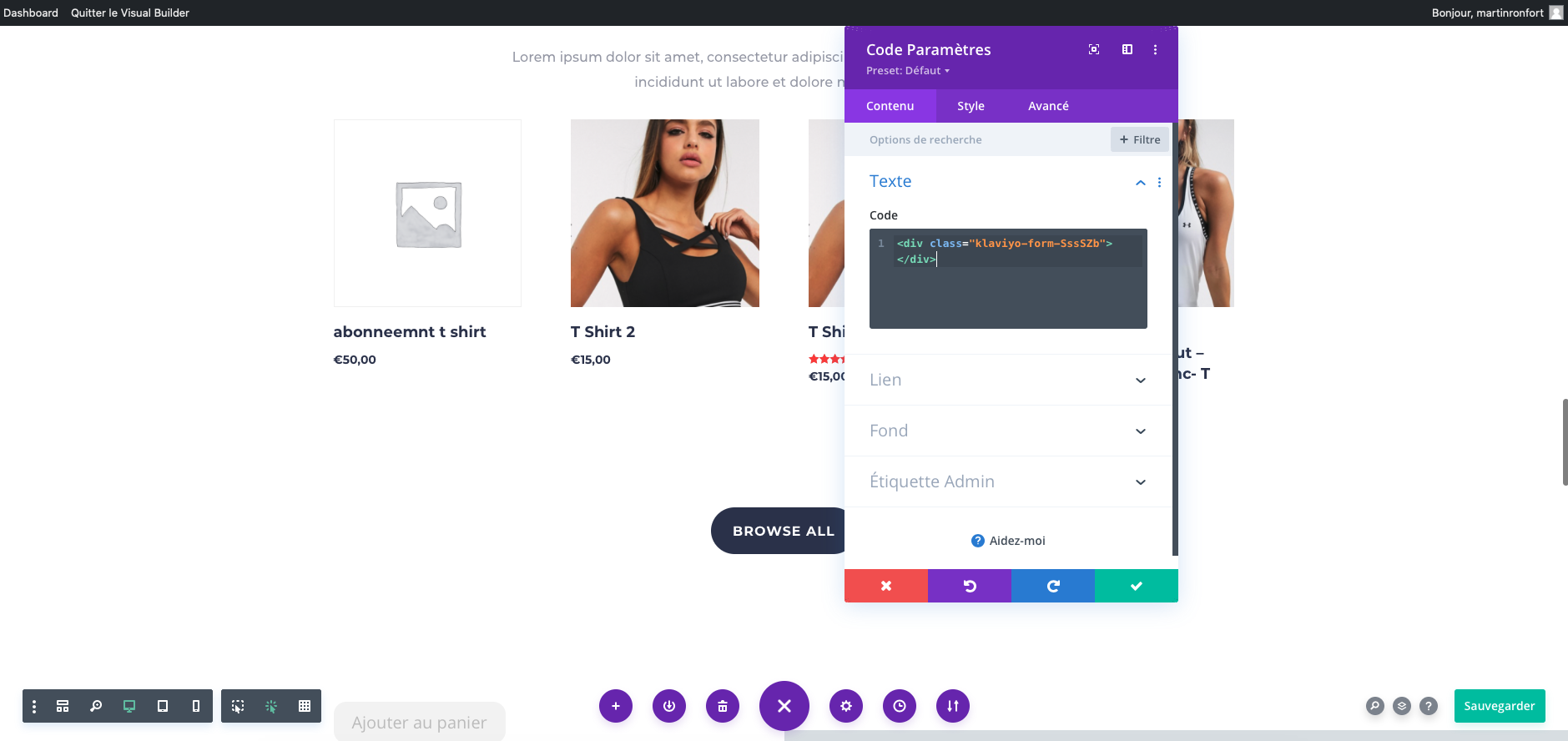
Collez ici les lignes de code fournis par Klaviyo, puis enregistrez.

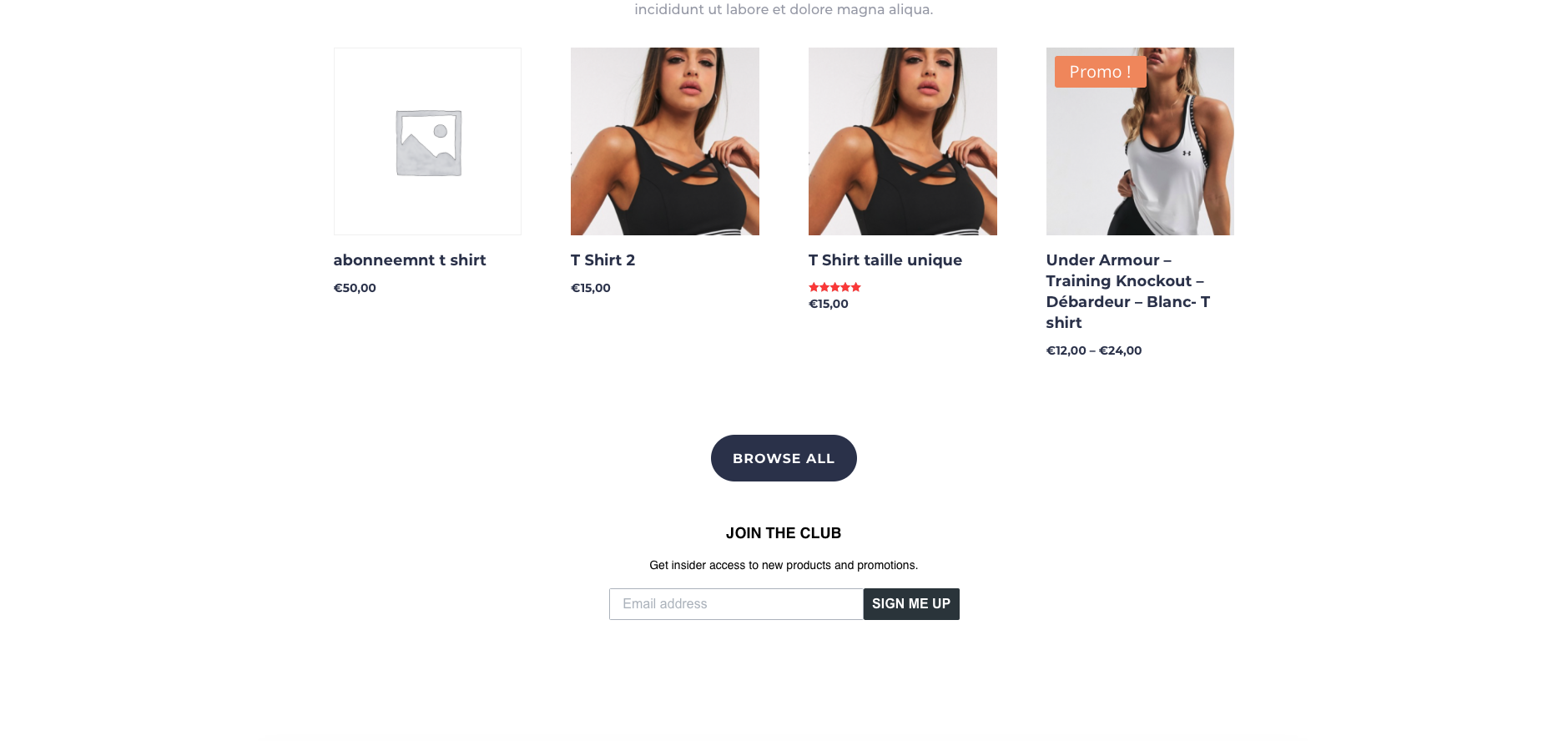
Assurez-vous que votre formulaire est bien “Live” sur Klaviyo, pour qu’il soit publié, et voilà vous pouvez aller sur votre site pour le voir 🙂

3. Récupérer les paniers abandonnés via Klaviyo
Si vous avez suivi les étapes ci-dessous, vous n’avez rien à faire. Vos visiteurs qui entreront leur email sur votre page checkout mais qui ne paieront pas seront automatiquement récupéré par Klaviyo.
Vous pouvez essayer en ouvrant une fenetre de navigation privé, ajouter un produit à votre panier, aller sur votre page checkout, entrer une adresse email et quiter la page.
Allez ensuite sur votre dasboard Klavyio, puis dans Activity Feed, vous devriez voir l’adresse email que vous venez d’entrer. Si oui, tout est ok !
Important si vous utilisez Cartflows
Pour pouvoir récupérer les paniers abandonnés sur une page de paiement en 1 étape avec Cartflows, vous devez ajouter le script suivant.
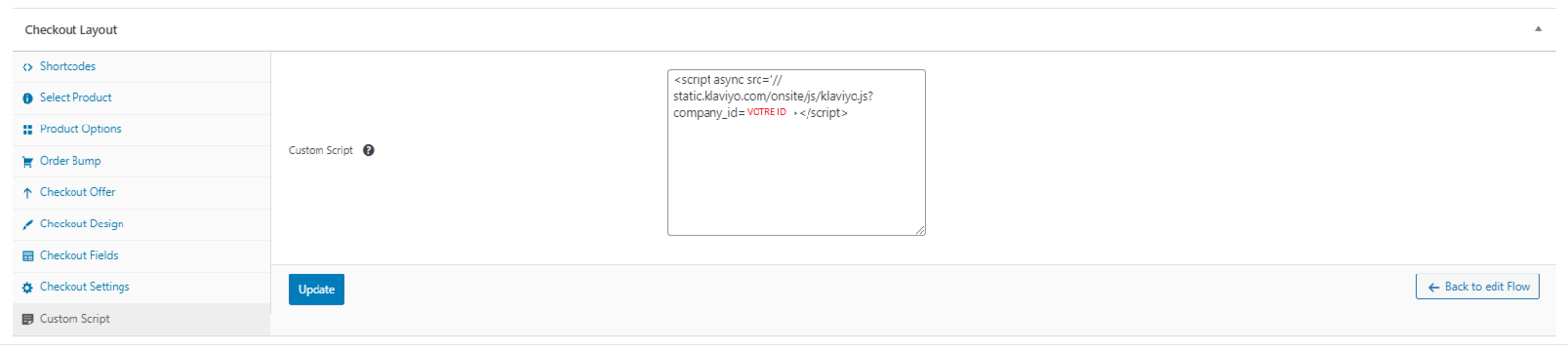
Allez dans votre flow, puis cliquez sur “edit step” sur votre page checkout, descendez sur la page vers “Checkout Layout” puis dans la partie script ajoutez (en complétement avec votre ID):
<script async src=’// static.klaviyo.com/onsite/js/klaviyo.js?company_id=VOTRE ID’></script>





![[28 Juin] Webinar : Optimiser les ventes de votre boutique en ligne – conversion, panier moyen par commande et réachat](https://cfcdn-cf.hellodr.tech/wp-content/uploads/2023/06/webinar-optimisation-boutique.png)