Dans ce tutoriel nous allons voir comment configurer le module permettant de créer un formulaire de contact sur votre boutique. Ainsi, vos visiteurs pourront vous contacter directement, et vous pourrez leur demander les informations que vous souhaitez !
Si vous avez déjà mis en place un formulaire de contact sur votre boutique mais que vous ne recevez pas les emails, cela viens généralement d’un mauvais réglages de l’onglet « email ». Dans ce cas, référez-vous à l’étape numéro 3 de ce tutoriel.
1. Ajouter le module
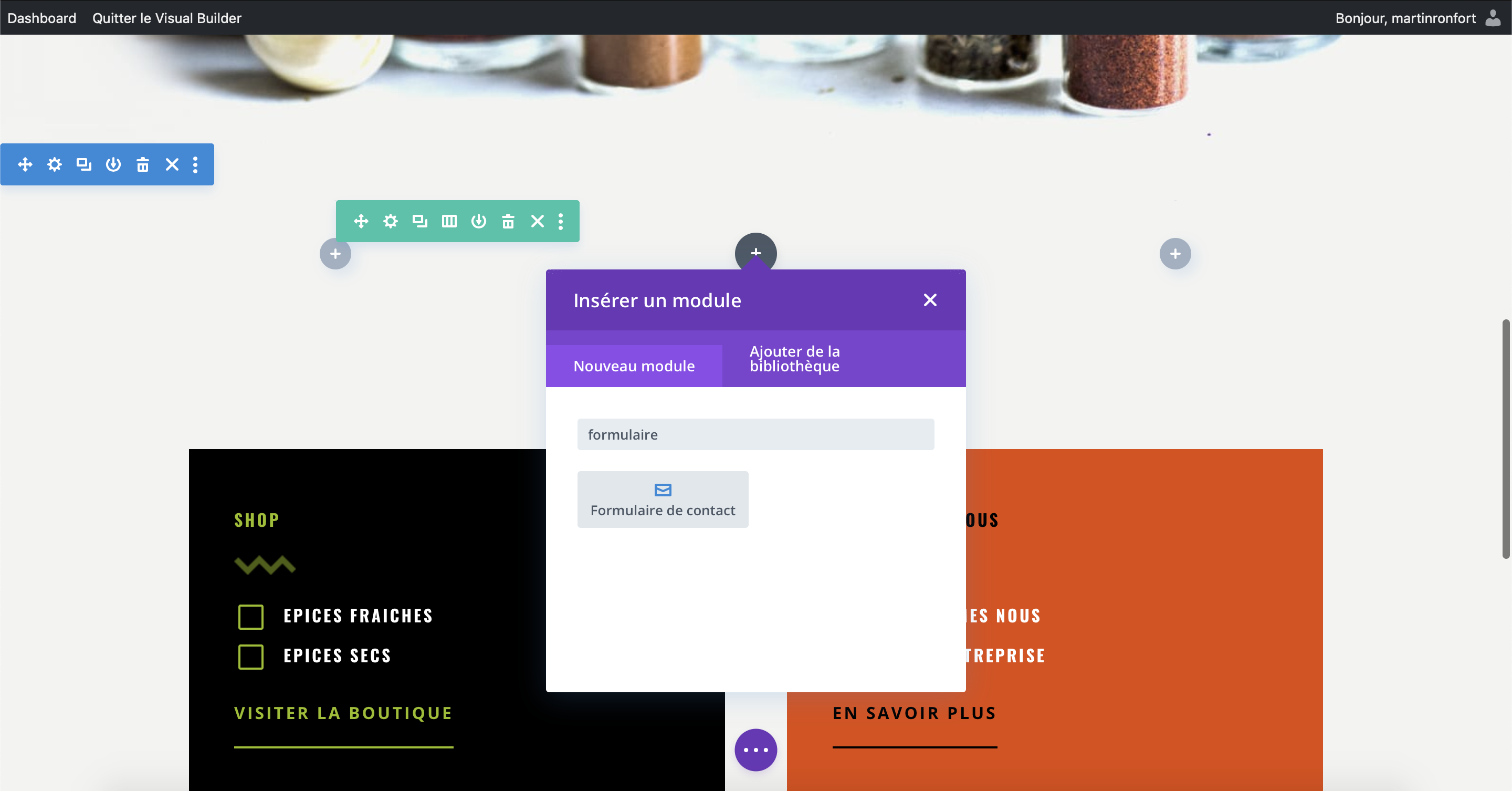
Tout d’abord, ajouter le module « Formulaire de contact » sur votre boutique.

2. Configurer les champs
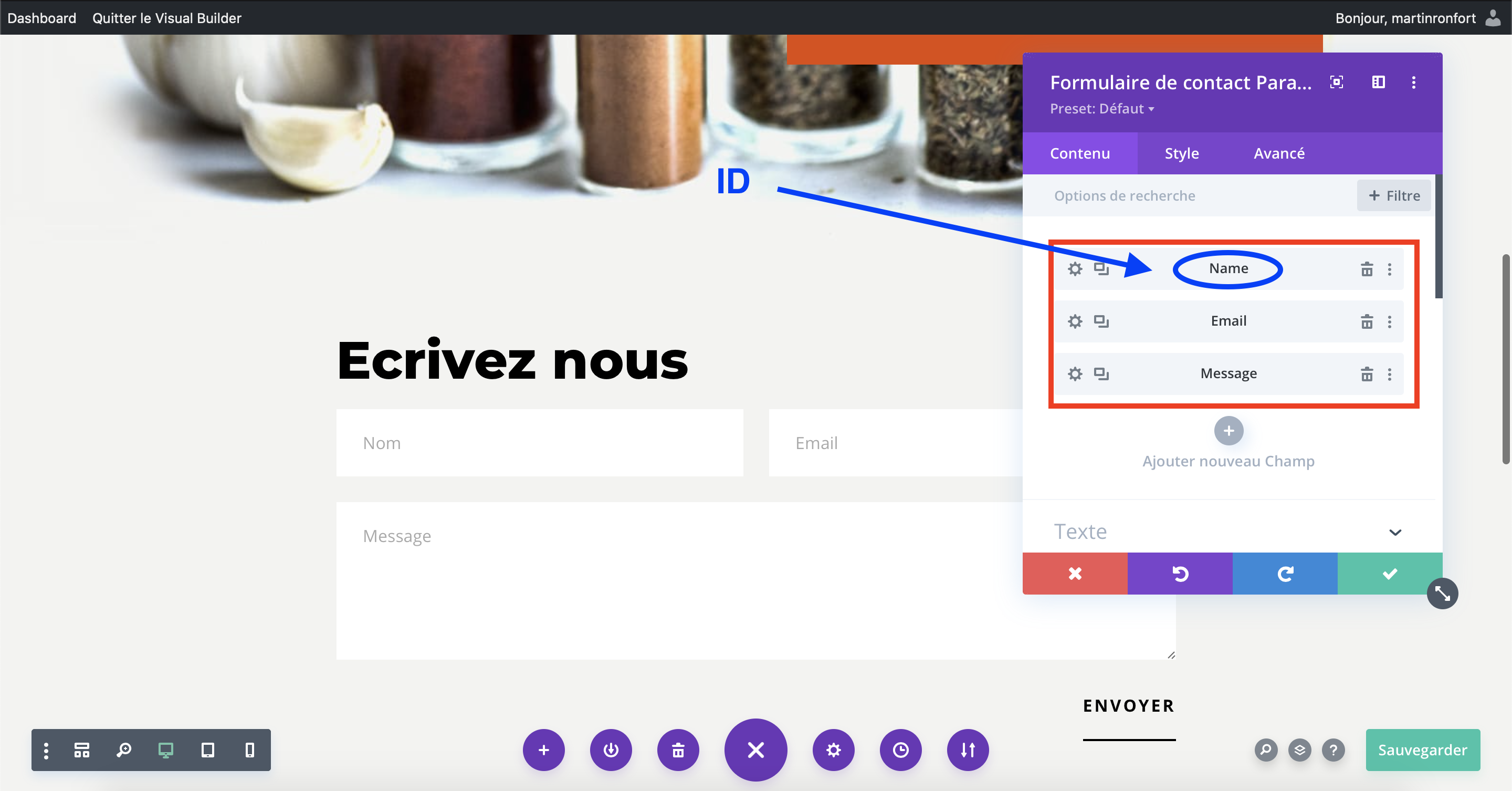
Ensuite, vous pouvez configurer les champs que vous souhaitez pour votre formulaire de contact. Pour chaque champs, de nombreuses options sont disponibles et vous pouvez ajouter autant de champs que vous souhaitez.
Il est également possible d’obliger les visiteurs à remplir un champs pour pouvoir envoyer le formulaire, et de créer des conditions du type « un champ apparait uniquement si la valeur d’un autre est XX », par exemple.
Chaque champ poséde également son prore ID, que vous pouvez définir. Nous en aurons besoin juste aprés !

3. Recevoir le formulaire
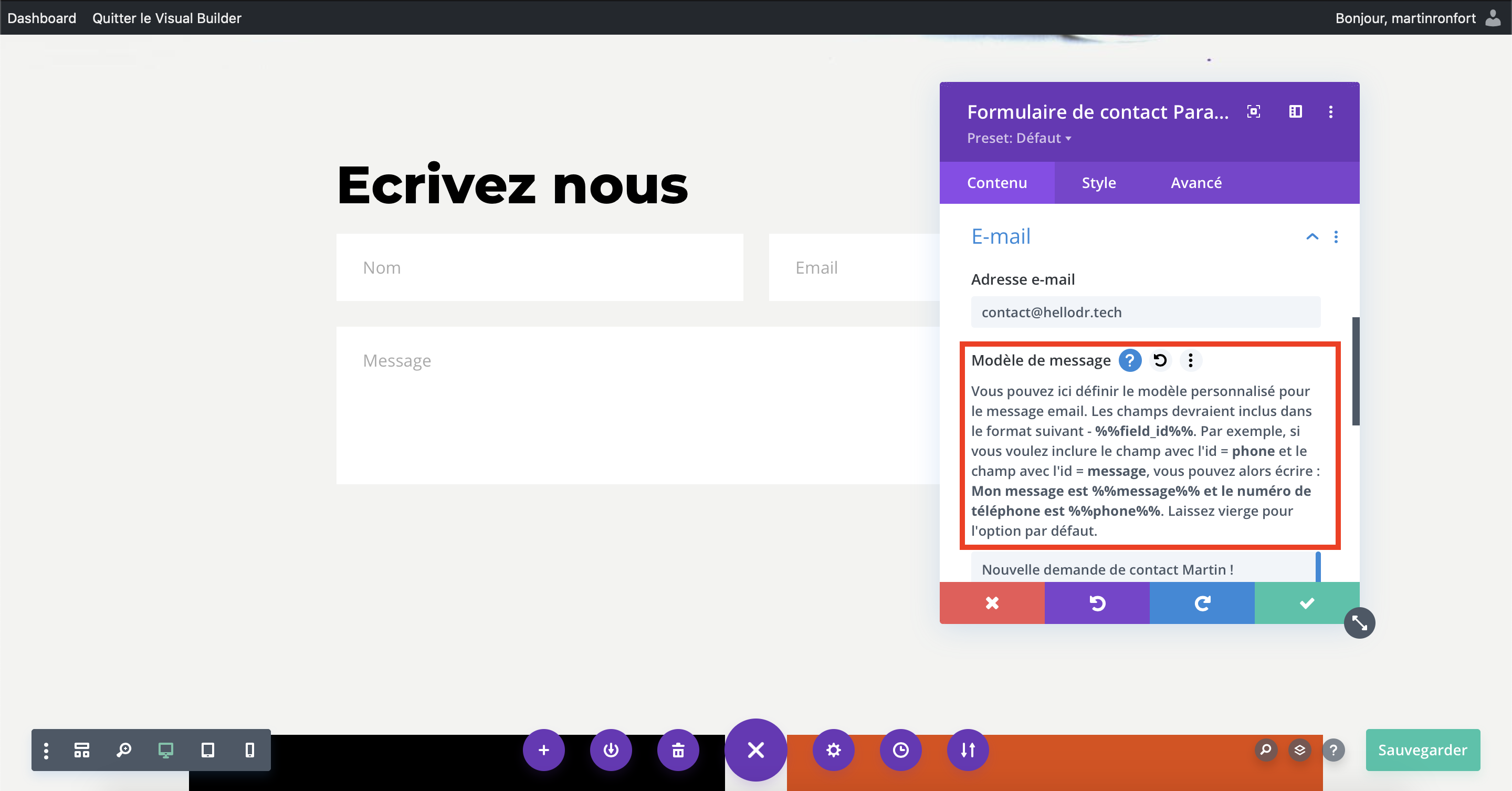
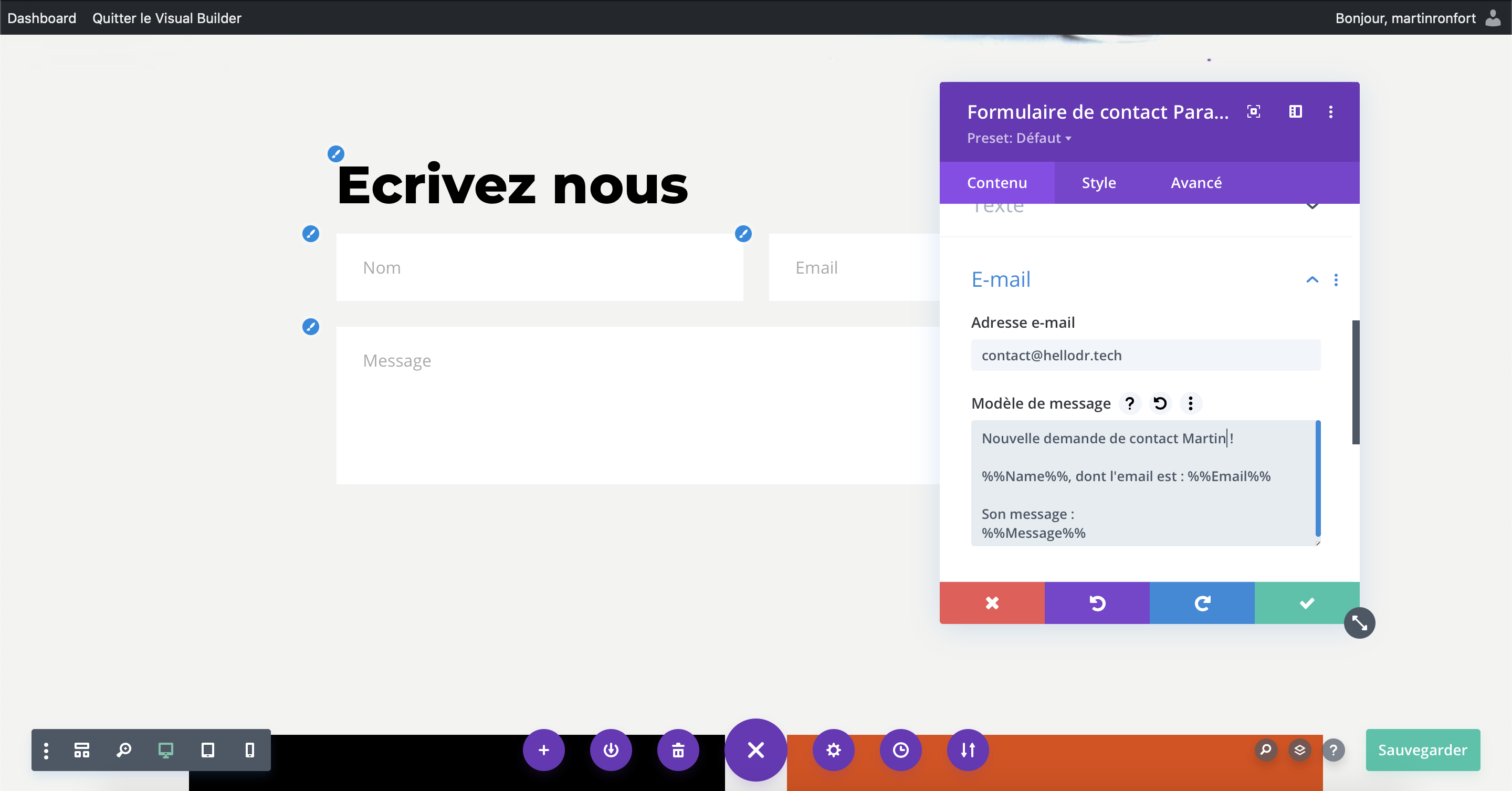
Pour recevoir le formulaire de contact, et donc les informations renseignés par votre visiteur, il est important de remplir le champ « Email » de votre formulaire de contact.
Via ce champs, commencez par renseigner l’adresse email à laquelle vous souhaitez recevoir les emails.
Ensuite, dans la partie « Modéle de message », vous pouvez écrire le mail que vous allez recevoir de la part de votre boutique. Pour inclure les champs que nous avons créés auparavant, il suffit de prendre l’ID du champs et de le mettre entre %%.
Par exemple, si l’ID de votre champs est « email », si vous mettez quelque part %%email%% dans le modéle de message, ce sera remplacé par ce que le visiteurs à entré dans le champs « email » lorsqu’il a rempli le formulaire.
Vous pouvez cliquer sur le petit icone « ? » pour retrouver ces informations.
4. Les onglets « Texte », « Rediriger » et « Spam protection »
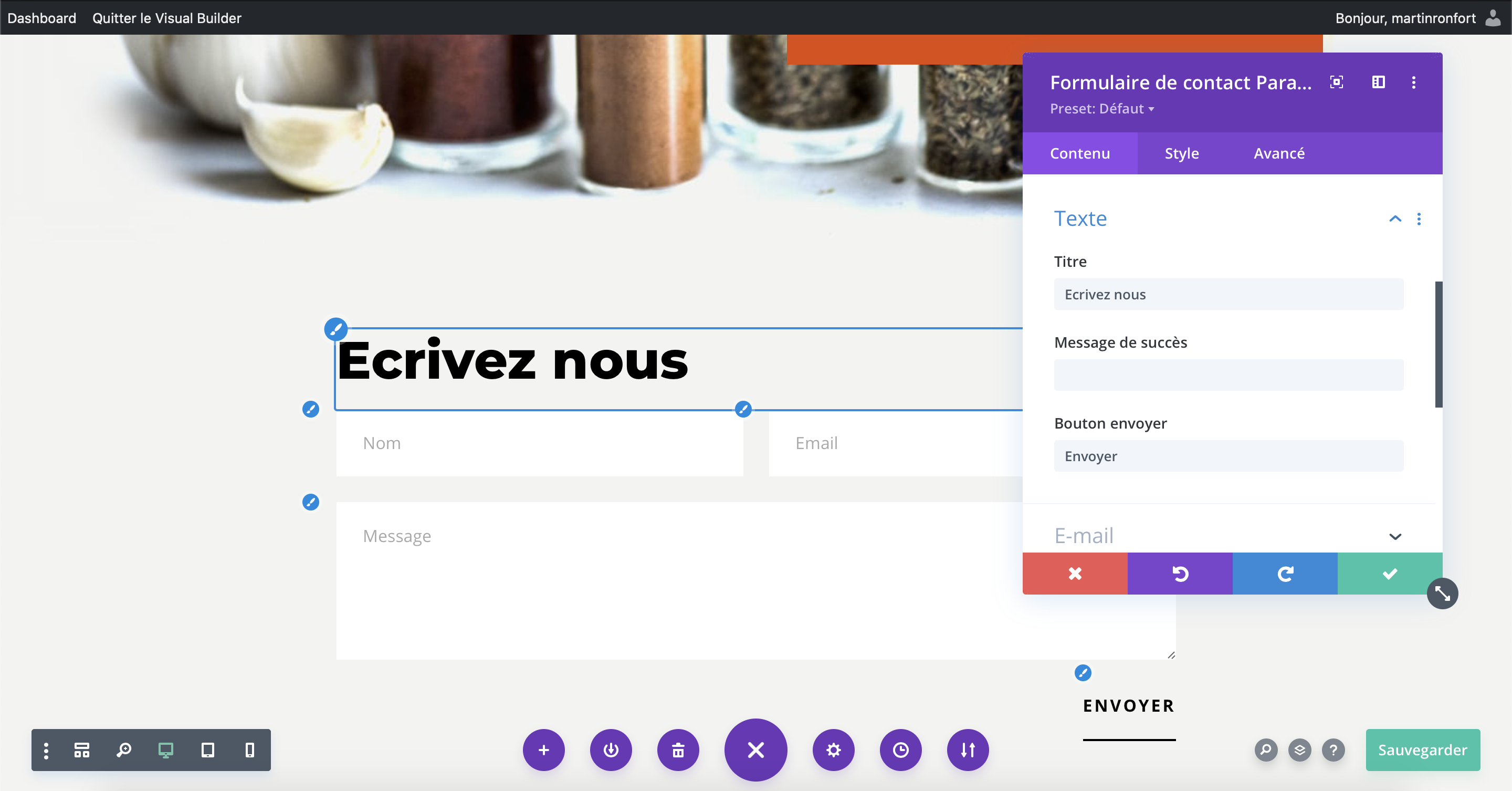
Dans l’onglet texte, vous pourrez définir le titre de votre formulaire de contact (dans mon exemple : Ecrivez nous), le message de succés affiché une fois que votre visiteur rempli le formulaire ainsi que le texte du bouton envoyer.
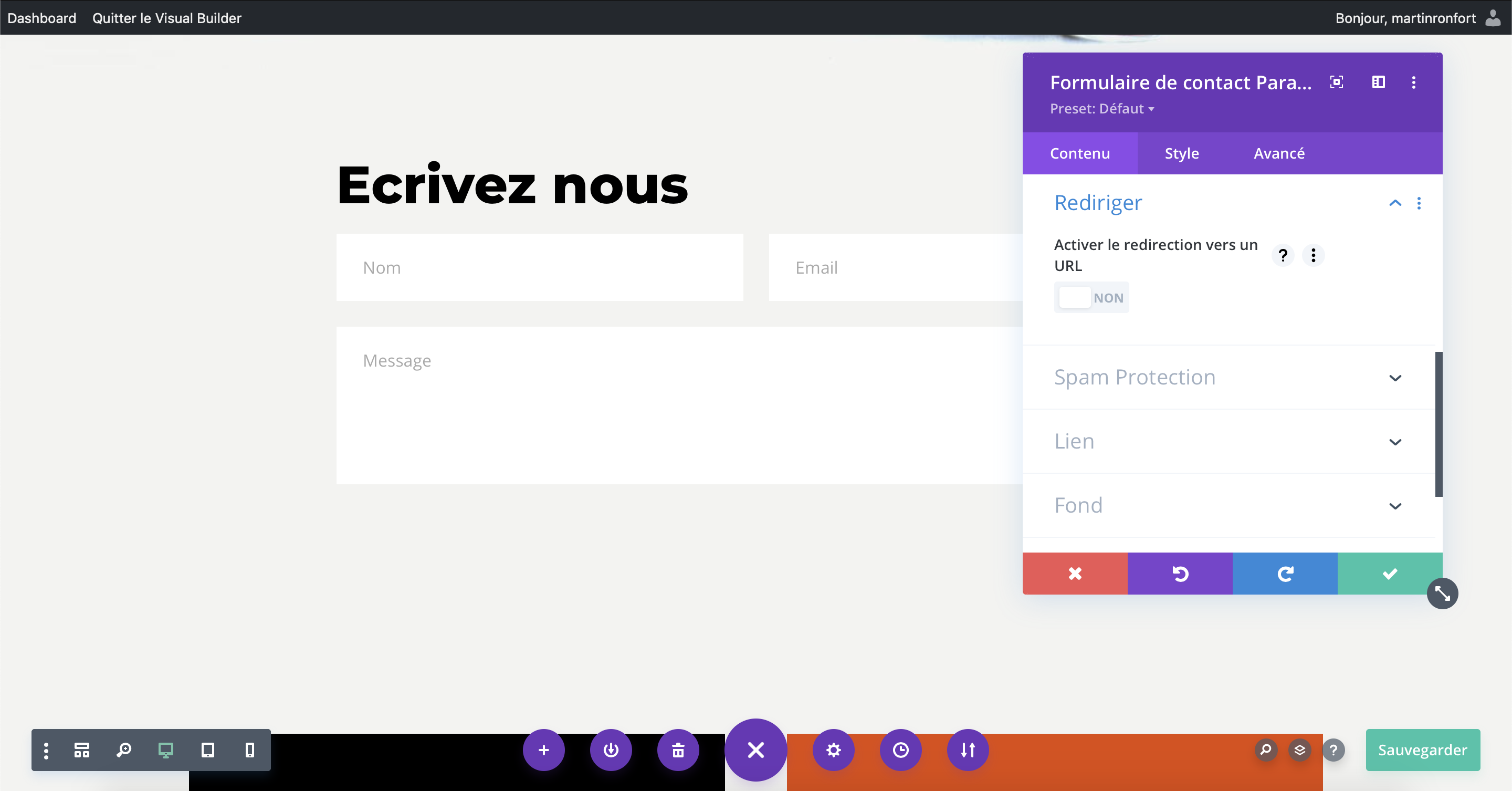
Dans l’onglet « Rediriger », vous pouvez renseigner une URL. Votre visiteur sera redirigé vers cette URL une fois qu’il cliquera sur le bouton envoyé (dans ce cas il ne verra pas le message de succés)
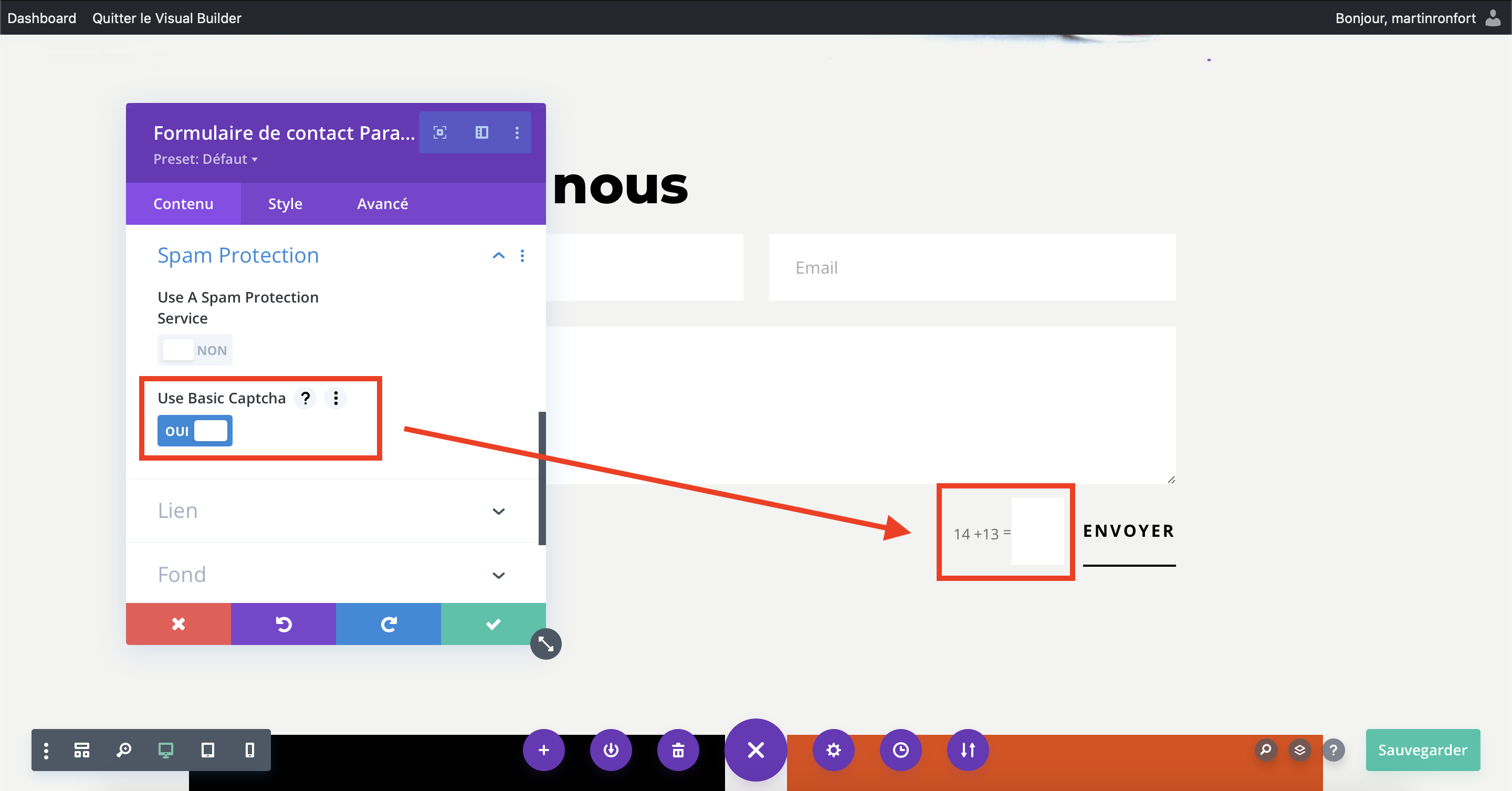
Spam protection vous permet d’ajouter une petite protection pour éviter que les robots puissent remplir votre formulaire de façon automatique. Le « Basic Captcha » est généralement sufisant, mais si vous souhaitez utilsier un service externe vous pouvez aussi via cet onglet.
Et voilà, bravo !
Vous avez maintenant un formualaire de contact sur votre boutique ! Vous pouvez en ajouter autant que vous voulez, où ou vous voulez sur votre boutique, et créer autant de champs que vous souhaitez. Pratique !









![[28 Juin] Webinar : Optimiser les ventes de votre boutique en ligne – conversion, panier moyen par commande et réachat](https://cfcdn-cf.hellodr.tech/wp-content/uploads/2023/06/webinar-optimisation-boutique.png)