La page d’accueil de votre boutique eCommerce est la porte d’entrée de votre boutique en ligne, il est donc important de la soigner pour attirer et retenir vos visiteurs. Dans cet article, nous vous partageons 9 conseils pour optimiser votre page d’accueil eCommerce et maximiser vos chances de convertir vos visiteurs en clients.
Nous commencerons par expliquer l’importance de l’espace « Above the Fold » et de la première impression que votre page d’accueil doit donner. Ensuite, nous vous donnerons des astuces pour mettre en valeur vos produits, puis pour simplifier la recherche et la navigation sur votre site. Nous aborderons également l’importance de la preuve sociale, d’afficher clairement votre marque, ainsi que d’ajouter des appels à l’action clairs et concis. Enfin, nous vous donnerons des conseils pour rendre votre page d’accueil adaptée pour mobile et pour inciter vos visiteurs à revenir sur votre boutique eCommerce.
C’est parti!
#1 : L’espace « Above the Fold » de la page d’accueil de votre boutique eCommerce
Faites une bonne première impression
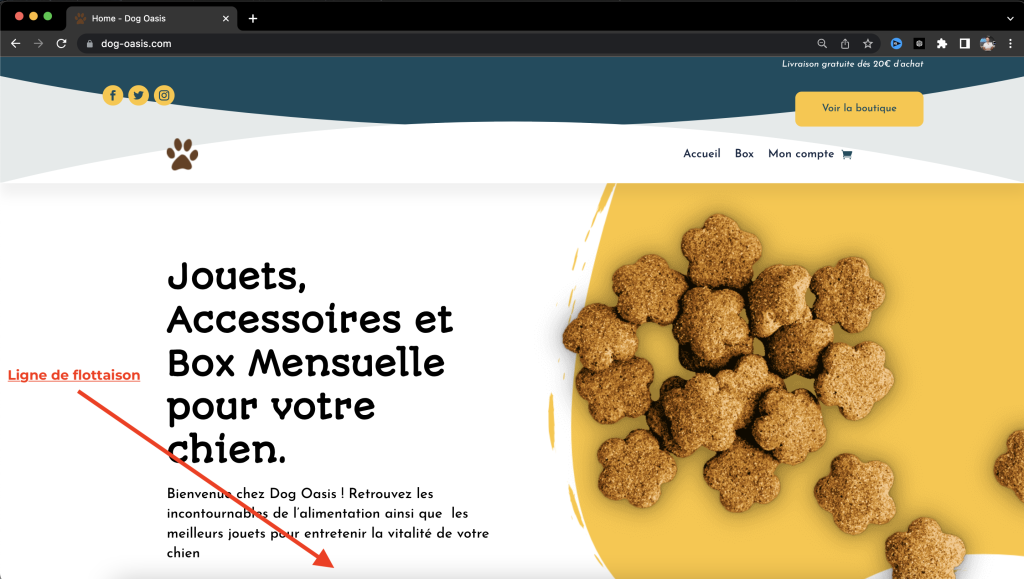
L’espace « Above the Fold », qu’on appelle ligne de flottaison en français, est la première chose que vos visiteurs voient lorsqu’ils arrivent sur la page d’accueil de votre boutique eCommerce. Il est donc crucial de faire bonne impression dès le départ. Pour ce faire, il est important de maximiser cet espace, mais qu’est-ce que cela signifie ?

Cette expression vient du monde des journaux imprimés : lorsque vous voyez un journal dans un kiosque, il est plié en deux et seule la moitié supérieure est visible. Les journaux mettent des titres accrocheurs, des histoires sensationnelles et des images captivantes au-dessus du pli, ainsi cela donne envie d’en savoir plus et d’acheter le journal. Sur un site Web, le pli se réfère à la ligne tout en bas de votre écran séparant ce qui est visible immédiatement quand on ouvre votre page et ce qui est visible une fois que l’on scroll. On appelle cette ligne « la ligne de flottaison ». Le contenu qui n’est pas immédiatement visible et nécessite aux utilisateurs de faire défiler la page est considéré comme étant « sous le pli », ou « below the fold ».
Pourquoi est-ce important ?
Les visiteurs de votre boutique eCommerce doivent être convaincu de rester sur votre boutique dans un premier temps. Ils veulent trouver rapidement ce qu’ils cherchent. C’est pourquoi vous devez placer les éléments les plus importants, les plus pertinents et les plus engageants dans cette zone « above the fold ». Cela peut inclure votre proposition de valeur unique, vos produits les plus populaires, des images accrocheuses et/ou un appel à l’action clairs.
L’objectif ici est de maximiser cet espace pour donner une excellente première impression à vos visiteurs. N’ayez pas peur d’être créatif et de faire des tests pour voir ce qui fonctionne le mieux pour votre boutique eCommerce.
Testez, testez et testez
Pour maximiser cet espace « above the fold », vous pouvez tester différentes idées et comparer les résultats. Comparez par exemple le nombre de clics sur votre bouton d’appel à l’action, ou le temps passé sur votre page, ou encore le nombre de personnes qui font défiler la page pour aller plus bas.
Vous pouvez obtenir toutes ces informations via des outils comme Hotjar par exemple
L’objectif est de trouver quelles idées fonctionnent le mieux pour augmenter vos conversions et vos ventes. Attention tout de même, pour qu’un test puisse vous apporter des vrais apprentissages, il faut qu’il y ait un vainqueur clair. Pour ça, il faut généralement beaucoup de visiteurs sur votre page, au moins quelques dizaines de milliers !
Donc si vous n’avez pas beaucoup de trafic sur votre boutique eCommerce, n’essayez pas de faire des petits tests, pour savoir si l’image 1 ou 2 fonctionne mieux. Faites plutôt des gros tests, comme mettre une image ou afficher vos produits, mettre un bouton pour aller voir le produit en question ou vers une catégorie de produit. Ainsi, vous verrez un vainqueur clair beaucoup plus rapidement.
Également, il est important de garder en tête que l’emplacement de la ligne de flottaison varie en fonction des tailles et des résolutions d’écran, donc il est important de vérifier cela lors de la conception de la page d’accueil de votre boutique eCommerce.
#2 : Mettre en évidence vos produits sur la page d’accueil de votre boutique eCommerce
Le conseil numéro 2 pour optimiser sa page d’accueil eCommerce est de mettre en avant vos produits. Vous avez plusieurs choix : mettre en avant vos produits populaires, vos produits en promotion, vos nouveaux produits… Il n’y a pas de meilleure solution qu’une autre ici. Le mieux est de mettre les produits qui font sens pour votre activité, par exemple si vous ne créez pas souvent de nouveaux produits, alors ce n’est pas très judicieux d’afficher vos nouveaux produits.
Si vous n’êtes pas sûr, testez plusieurs solutions et voyez ce qui fonctionne le mieux !

En mettant en avant vos produits, vous attirez l’attention des clients potentiels et vous offrez une expérience utilisateur plus agréable pour les clients fidèles qui cherchent à acheter à nouveau les produits de leur marque préférée.
Vous devriez également afficher vos catégories de produits sur votre page d’accueil. Ainsi, il est facile pour vos visiteurs d’en savoir plus sur les types de produits qu’ils pourront retrouver dans votre boutique, puis ensuite d’accéder à ces catégories.
Simplifier la recherche et la navigation depuis la page d’accueil de votre boutique eCommerce
Lorsque les utilisateurs visitent votre site eCommerce, ils doivent pouvoir facilement rechercher des produits et naviguer entre les différentes pages de votre boutique. Pour faciliter leur expérience, il est important de simplifier la recherche et la navigation.
Il est important que la navigation sur votre site soit intuitive et logique, avec une structure qui permet une navigation facile entre les pages. Cela contribue à une expérience utilisateur agréable et garantit qu’ils restent engagés lorsqu’ils naviguent sur votre site.
#3 : Faciliter la navigation
Tout d’abord, vous devez avoir un menu clair et bien organisé. Vous pouvez par exemple ajouter des liens directs vers vos différentes catégories de produits dans votre menu, afin de permettre aux utilisateurs d’afficher les produits qui les intéressent.
Ensuite, pour vérifier que l’expérience est bonne, vous pouvez naviguer sur votre boutique vous-même et comparer avec d’autres boutiques eCommerce (oui, votre boutique est la meilleure du monde car c’est vous qui l’avez faite, mais essayez d’être le plus objectif possible, votre chiffre d’affaires vous remerciera !) puis demander à vos proches de faire la même chose, et de vous dire ce qu’ils en pensent.
Avec ces retours, vous devriez réussir à obtenir un bon résultat déjà, ensuite vous pouvez demander à vos clients ce qu’ils ont pensé de votre site, s’ils arrivent à trouver les informations facilement, etc., et améliorer au fur et à mesure.
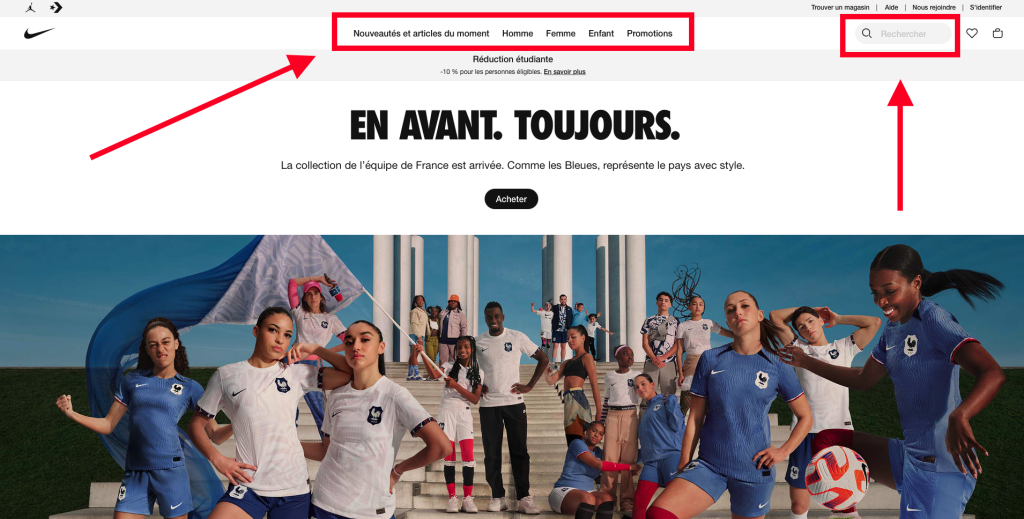
#4 : Ajout d’une barre de recherche au menu
Pour cela, vous pouvez ajouter une icône loupe à votre menu, sur ordinateur et sur mobile, ce qui signifie que vous offrez la possibilité de rechercher un produit. Cela permettra à vos clients de trouver facilement les produits qu’ils cherchent en tapant des mots-clés dans la barre de recherche, et ceci est d’autant plus important si vous avez beaucoup de produits !
Il est également important de rendre la barre de recherche visible et facile à utiliser en la mettant en évidence avec une couleur différente de celle de votre site par exemple, et en ajoutant un bouton de recherche clair. Vous pouvez même ajouter une fonctionnalité d’autocomplétion pour aider vos clients à trouver ce qu’ils cherchent plus rapidement.
En simplifiant la recherche et la navigation, vous pouvez améliorer l’expérience utilisateur sur votre boutique et ainsi augmenter les conversions !

Autres éléments importants à ajouter à la page d’accueil de votre boutique eCommerce
#5 : Preuve sociale
La preuve sociale est un autre élément important que vous pouvez ajouter à votre page d’accueil eCommerce pour augmenter la confiance de vos visiteurs potentiels. Cela peut inclure des témoignages de clients, des avis sur vos produits provenant de sources crédibles, ou encore des badges de confiance.
Les témoignages de clients sont un excellent moyen de montrer à vos visiteurs que d’autres personnes ont déjà acheté et apprécié vos produits. Vous pouvez les placer en évidence sur votre page d’accueil pour qu’ils soient facilement visibles.
Les avis sur vos produits provenant de sources crédibles, comme des magazines ou des influenceurs, sont également importants car ils vont montrer que vos produits sont recommandés par des experts et cela peut grandement aider vos clients potentiels à se décider !
Enfin, les badges de confiance peuvent aider à rassurer les clients potentiels quant à la sécurité de leurs achats. Les badges de confiance peuvent inclure des certifications de qualité ou des logos de paiement sécurisé.
Dans l’ensemble, la preuve sociale est un excellent moyen de renforcer la confiance des clients potentiels envers votre boutique en ligne. Que ce soit en utilisant des témoignages de clients, des critiques de produits ou des badges de confiance, assurez-vous que ces éléments soient facilement visibles sur votre page d’accueil pour maximiser leur impact.
#6: Votre marque
Autres éléments importants à ajouter sur votre page d’accueil eCommerce : vous devez vous assurer que votre marque est mise en avant.
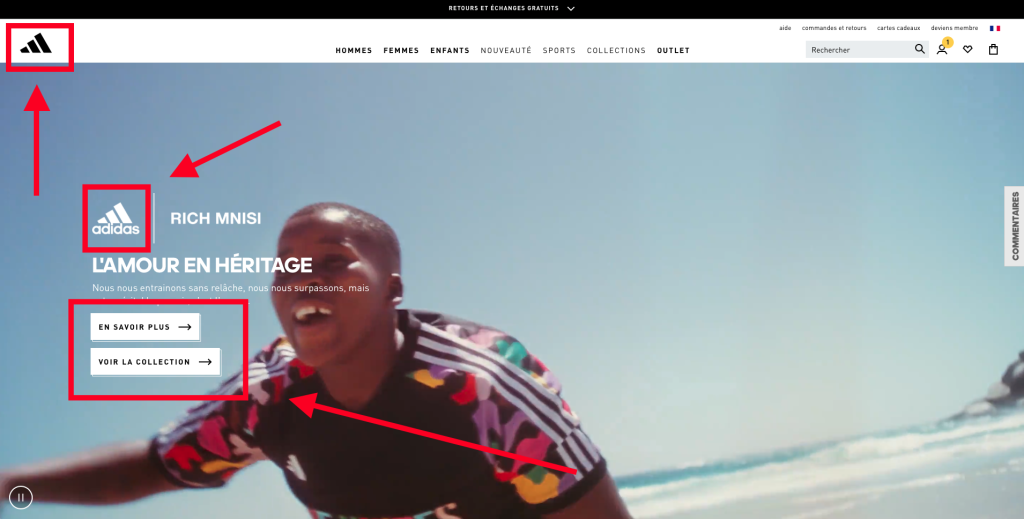
Lorsque les clients visitent la page d’accueil de votre boutique eCommerce, ils doivent savoir immédiatement de quelle marque il s’agit, et savoir qu’ils sont chez vous. Il est donc crucial qu’ils puissent identifier clairement votre marque dès le début. Cela peut être fait en utilisant un logo bien visible en haut à gauche de votre page, et en incluant des éléments de design qui reflètent l’identité visuelle de votre marque.
De plus, vous pouvez ajouter une section « à propos de nous » qui explique l’historique et les valeurs de votre entreprise. Cela permettra aux clients de mieux comprendre votre marque et de se connecter émotionnellement avec elle.
En résumé, la clarté de la marque est essentielle pour créer une expérience utilisateur cohérente et mémorable sur votre page d’accueil eCommerce.
#7 : Appels à l’action clairs
Votre page d’accueil eCommerce doit être conçue de manière à encourager les visiteurs à agir. L’un des éléments les plus importants à ajouter sont les appels à l’action, ou CTA pour « Call To Action ». Il peut s’agir d’un bouton « ajouter au panier » ou « acheter maintenant », par exemple, ou « en savoir plus » pour aller vers une catégorie de vos produits.
Ces boutons doivent être facilement reconnaissables et inciter vos visiteurs à passer à l’action, autrement dit vous voulez leur montrer ce qu’ils doivent faire sur votre page d’accueil et leur montrer quelle est la prochaine étape vers l’achat.
Le choix de la couleur pour vos boutons est important : vous devez vous assurer que vos boutons se démarquent du reste de la page afin qu’on ne puisse pas les rater !

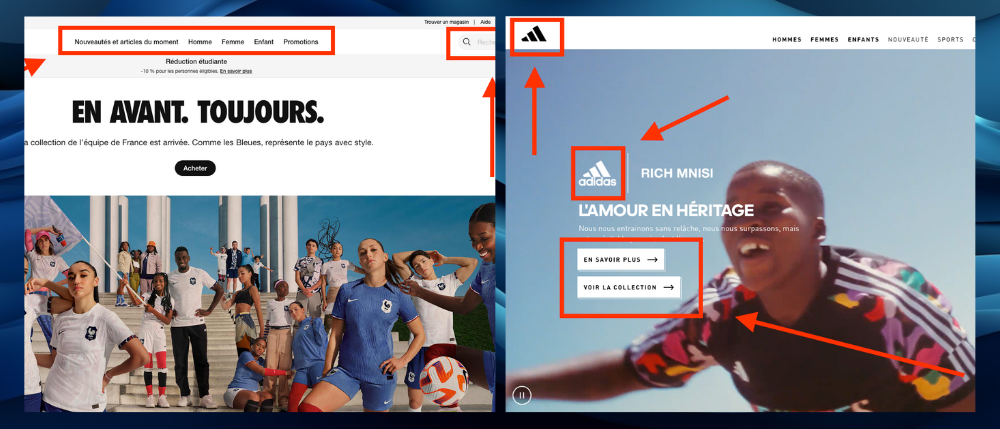
#8 : Assurez-vous que la page d’accueil de votre boutique eCommerce soit adaptée pour mobile
Vous voulez absolument vous assurer que votre boutique eCommerce est compatible avec les appareils mobiles. Cela signifie que votre design doit s’adapter aussi bien sur ordinateur que sur les écrans plus petits des smartphones et des tablettes. Il est important d’avoir un design qu’on appelle responsive, qui permet aux éléments du site de s’ajuster automatiquement aux différents écrans des appareils. Assurez-vous également que :
- Vos boutons sont facilement accessibles et assez gros pour les utilisateurs qui utilisent leur pouce pour naviguer sur leur téléphone.
- Vous utilisez un menu hamburger sur mobile
- Vos textes sont assez gros pour être facile à lire, mais pas trop gros pour ne pas prendre trop de place. Généralement, les textes sur mobile doivent être plus petits que sur la version ordinateur.
Avec de plus en plus de personnes faisant des achats en ligne sur leur téléphone, il est essentiel de penser à l’expérience utilisateur mobile pour garantir que votre boutique eCommerce soit facilement utilisable sur tous les appareils.
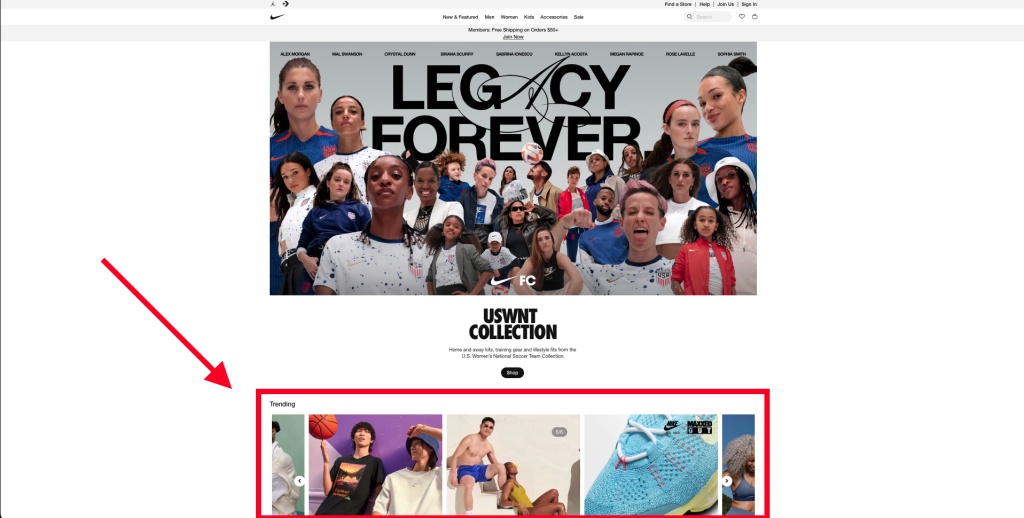
De même, n’hésitez pas à tester vous-même et demander à vos proches ce qu’ils en pensent. J’aime bien aussi regarder chez d’autres sites eCommerce la taille qu’ils utilisent pour leur police ou leur bouton, afin d’avoir une idée de ce qui doit fonctionner (si vous regardez sur le site de Nike, il y a des chances que ça fonctionne !)
#9 : Ajouter une pop-up pour faire revenir vos visiteurs sur votre boutique eCommerce
Pour que vos clients reviennent facilement sur votre page boutique en ligne, vous pouvez mettre en place une pop-up sur votre page d’accueil. Cela consiste à afficher une pop-up aux visiteurs, pour leur offrir quelque chose en échange de leur adresse email. Voici quelques exemples d’offres que vous pouvez proposer :
- Les informer des nouvelles promotions
- Les informer des offres spéciales sur votre boutique, ou des lancements de nouveaux produits
- Inscription à votre newsletter
- Obtenir un code promo
Grâce à ces pop-ups, vous allez récupérer les emails de vos visiteurs et vous pourrez ensuite leur envoyer des informations quand vous le souhaitez. Vous pouvez ainsi augmenter vos conversions !
Conclusion
En conclusion, l’optimisation de la page d’accueil de votre boutique eCommerce est cruciale pour inciter les visiteurs de voter boutique à effectuer des achats.
En suivant les 9 conseils présentés dans cet article, vous pouvez améliorer l’expérience utilisateur, mettre en valeur vos produits, renforcer votre marque et ainsi augmenter vos conversions. N’oubliez pas que la première impression compte énormément, et que la simplicité et la clarté sont les clés du succès !
Assurez-vous également que votre page d’accueil est adaptée aux mobiles et utilisez des pop-ups pour encourager les visiteurs à revenir sur votre boutique eCommerce. En appliquant ces conseils, vous pouvez créer une page d’accueil efficace et optimisée pour maximiser votre succès en ligne.




![[28 Juin] Webinar : Optimiser les ventes de votre boutique en ligne – conversion, panier moyen par commande et réachat](https://cfcdn-cf.hellodr.tech/wp-content/uploads/2023/06/webinar-optimisation-boutique.png)