Questions Fréquentes
Si vous avez déjà lié votre compte FB a votre ancien site Shopify, et que ce lien avait été créé par une appli Shopify, vous devez d'abord supprimer l'appli Shopify (sur le compte Shopify), puis supprimer le compte marchand créé par Shopify sur FB. Ensuite, vous pourrez utiliser l'application "Facebook pour woocommerce" pour connecter votre pixel et tout sera ok!
Si toutes les pages de votre boutique sont identiques, c'est parce que vous avez mis un élément dans le "corps global" de votre site, dans le thème builder. Voici comment l'enlever sans perdre le contenu que vous avez créé.
Ajouter simplement un module "code" dans votre header (via theme -> theme builder -> header) puis coller le code suivant à l'intérieur :
<style>
/* START: Collapse Divi Menu Module Submenus and Keep Parent Items Clickable on Mobile */
/* Parent menu item */
.et_pb_module .et_mobile_menu .menu-item-has-children.clickable,
.et_pb_module .et_mobile_menu .menu-item-has-children > a {
position: relative;
}
/* Parent menu item icon */
.et_pb_module .et_mobile_menu .menu-item-has-children:not(.clickable) > a:after,
.et_pb_module .et_mobile_menu .menu-item-has-children.clickable > span.parent_icon:after {
font-family: "ETmodules";
text-align: center;
speak: none;
font-weight: normal;
font-variant: normal;
text-transform: none;
-webkit-font-smoothing: antialiased;
font-size: 16px;
}
/* Disabled parent menu item icon positioning */
.et_pb_module .et_mobile_menu .menu-item-has-children:not(.clickable) > a:after {
position: absolute;
top: 13px;
right: 10px;
}
/* Clickable parent menu item icon */
.et_pb_module .et_mobile_menu .menu-item-has-children.clickable > span.parent_icon {
display: grid;
align-items: center;
position: absolute;
width: 46px;
height: 46px;
background: rgba(0, 0, 0, 0);
border-left: 1px solid #dcdcdc;
right: 0;
top: 0;
z-index: 9;
}
/* Collapsed submenu parent menu item icon */
.et_pb_module .et_mobile_menu .menu-item-has-children:not(.clickable) > a:after,
.et_pb_module .et_mobile_menu .menu-item-has-children.clickable > span.parent_icon:after {
content: "\33";
}
/* Expanded submenu parent menu item icon */
.et_pb_module .et_mobile_menu .menu-item-has-children:not(.clickable).visible > a:after,
.et_pb_module .et_mobile_menu .menu-item-has-children.clickable.visible > span.parent_icon:after {
content: "\32";
}
/* Hide submenu by default */
.et_pb_module .et_mobile_menu ul.sub-menu,
.et-db #et-boc .et-l .et_pb_menu .et_mobile_menu > ul.sub-menu,
.et-db #et-boc .et-l .et_pb_fullwidth_menu .et_mobile_menu > ul.sub-menu {
display: none !important;
visibility: hidden !important;
}
/* Show submenu */
.et_pb_module .et_mobile_menu .visible > ul.sub-menu,
.et-db #et-boc .et-l .et_pb_menu .et_mobile_menu .visible > ul.sub-menu,
.et-db #et-boc .et-l .et_pb_fullwidth_menu .et_mobile_menu .visible > ul.sub-menu {
display: block !important;
visibility: visible !important;
}
/* END: Collapse Divi Menu Module Submenus and Keep Parent Items Clickable on Mobile */
</style>
<script type="text/javascript">
(function($) {
/**
* Collapse Divi mobile menu submenus.
*
* Works for both the Menu and the Fullwidth Menu modules.
* The parent item links can be either disabled or clickable.
*
* @site https://www.divicio.us/
*
* @param bool parentClickable Pass true to keep the parent menu item links clickable. Default: false.
*/
function dvcs_collapse_menu_module_submenus_on_mobile(parentClickable = false) {
// Mobile menu
let $menu = $('.et_pb_module .et_mobile_menu');
// Iterate the mobile menu links
$menu.find('a').each(function() {
// Menu hamburger icon
let $menu_icon = $(this).parents('.mobile_nav').find('.mobile_menu_bar');
// Remove click event handlers from the link
$(this).off('click');
// If the menu item DOESN'T HAVE submenus
if( ! $(this).siblings('.sub-menu').length ) {
// Close the mobile menu on link click
$(this).on('click', (e) => $menu_icon.trigger('click'));
} else {
// If parent items links are DISABLED
if( ! parentClickable ){
// Replace the URL with the # symbol
$(this).attr('href', '#');
// Open/close the submenu on link click
$(this).on('click', (e) => toggle_visible(e, $(this).parent()));
} else {
// Add the "clickable" class to the parent(<li> tag)
$(this).parent().addClass('clickable')
// Prepend the icon to parent
.prepend('<span class="parent_icon"></span>')
// Open/close the submenu on icon click
.find('.parent_icon').on('click', (e) => toggle_visible(e, $(this).parent()));
// Link click
$(this).on('click', function(e){
// Toggle the submenu if the link doesn't have a URL or anchor
if ( $(this).attr('href') === '#' ) {
toggle_visible(e, $(this).parent());
} else {
// Close the mobile menu
$menu_icon.trigger('click');
}
});
}
}
});
/**
* Toggles the 'visible' class on passed element.
*/
const toggle_visible = (e, elem) => {
e.preventDefault();
elem.toggleClass('visible');
}
}
$(function() {
/**
* Call the function with a delay to allow
* the mobile menu(s) be ready first.
*
* To keep parent links clickable pass true (boolean) as argument.
*/
setTimeout(function() {
dvcs_collapse_menu_module_submenus_on_mobile(false);
}, 700);
});
})(jQuery);
</script>
Si votre menu est trop grand, il est possible qu'il soit plus grand que votre écran sur mobile et que vous ne puissiez pas scroller. Pour résoudre ce soucis, il vous suffit d'ajouter le code suivant dans les CSS personnalisé, dans votre dashboard -> ma boutique -> réglages -> apparence -> CSS personnalisé.
Pour changer la page que vous voulez afficher en page d'accueil de votre boutique, il vous suffit de vous rendre dans votre Dashboard, puis ma boutique -> réglages -> avancé et ici vous pourrez changer la page que vous souhaitez afficher.
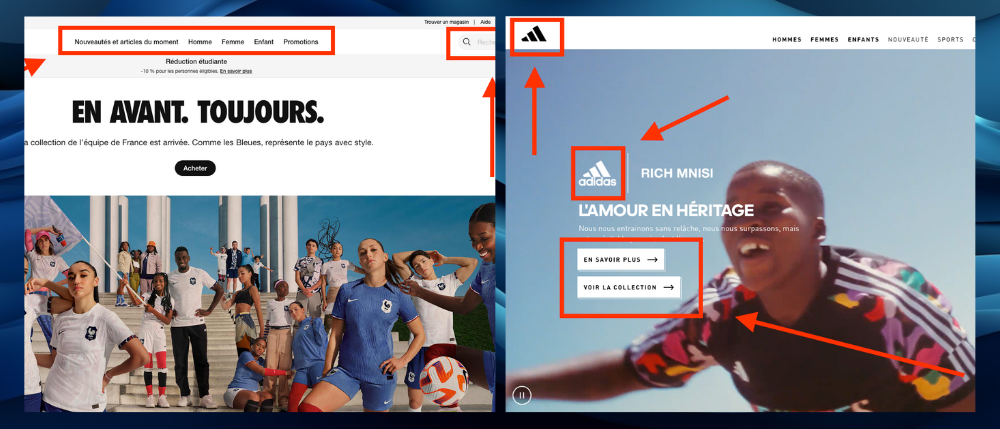
Un moyen simple d'avoir de jolies icônes sur votre site est d'utiliser le module "Réseaux sociaux" et de remplacer les icônes présent initialement par ceux que vous souhaitez.
L'idée est d'utiliser ce module pour ajouter un icône que vous n'utiliserais pas, comme Google + par exemple, puis de remplacer l'image de l'icône Google + par votre image. Ainsi, c'est votre icône qui est affiché 🙂
Pour ce faire :
- Ajoutez votre l'image de votre icône dans votre bibliothèque de media (dashboard -> theme -> media) au format 32x32 px.
- Ajouter le module Réseaux sociaux là vous souhaitez ajouter un icône, et ajoutez un icône aléatoire
- Ajouter le code ci dessous dans les CSS personnalisé de votre page :
.custom_socials .et-social-rss a.icon:before {
content: url(https://ecommerceundercover.com/wp-content/uploads/sites/211/2021/05/spotify-brands-e1621062255797.png);
top: 10px;
}
4. Ajouter la classe custom_socials dans la classe CSS de votre module réseaux sociaux.
Si vous ne savez pas comment ajouter un code dans le CSS personnalisé ou ajouter une classe CSS, cliquez ici pour accéder au tutoriel
Note : cette démarche va modifier le logo du flux RSS, donc vous ne pourrez pas utiliser le logo du flux RSS. Si vous souhaitez tout de même l'utiliser, ajouter un autre logo (que vous n'utiliserez pas) et remplacer .et-social-rss dans le code ci dessus par :
Google + : .et-social-google-plus
Tumblr : .et-social-tumblr
MySpace : .et-social-myspace
Voici les différents Shortcode dont vous aurez besoin sur votre boutique, si jamais vous les avez supprimés par mégarde.
[woocommerce_cart] – Affiche le panier
[woocommerce_checkout] – Affiche le checkout
[woocommerce_my_account] – Affiche le formulaire pour se connecter
[woocommerce_order_tracking] – Affiche le formulaire pour tracker sa commande
Pour ajouter ces shortcodes, suivez ce tutoriel : https://hellodr.tech/informations-utiles/ajouter-un-shortcode/
Pour ce faire, il vous suffit d'activer l'application "Permalink Manager Pro", puis ensuite dans les options :
1. Dans permastructure : spécifiez ce que vous voulez. Vous pouvez juste laisser "%product%" pour les produits, et "%product_cat%" pour n'avoir que le nom du produit ou le nom de la catégorie de produit.
Exemple :
votreboutique.com/nom-du-produit pour un produit
votreboutique.com/nom-de-la-catégorie pour une catégorie de produit
-> Une fois choisis, allez dans tools -> regenerate/reset -> mettez à jours les produits et catégories existantes
Et voilà, bravo!
Vous ne trouvez pas la réponse à votre question ?
Vous pouvez regarder dans les tutoriels sur la gauche de votre écran, ou nous écrire sur le live chat en bas à droite, nos équipes sont présentes pour vous aider!
De nouvelles réponses sont ajoutées au fur et à mesure!




![[28 Juin] Webinar : Optimiser les ventes de votre boutique en ligne – conversion, panier moyen par commande et réachat](https://cfcdn-cf.hellodr.tech/wp-content/uploads/2023/06/webinar-optimisation-boutique.png)