E-commerce websites need to work: they need to be fast, secure, and available all the time. They also need to be able to scale to accommodate the growth of your company. If you’re a store owner, you don’t want to spend all day managing your site; you have other things to do. And if you’re a developer in charge of e-commerce websites, you want to ensure that your clients’ websites are optimized for success, so they don’t lose sales.
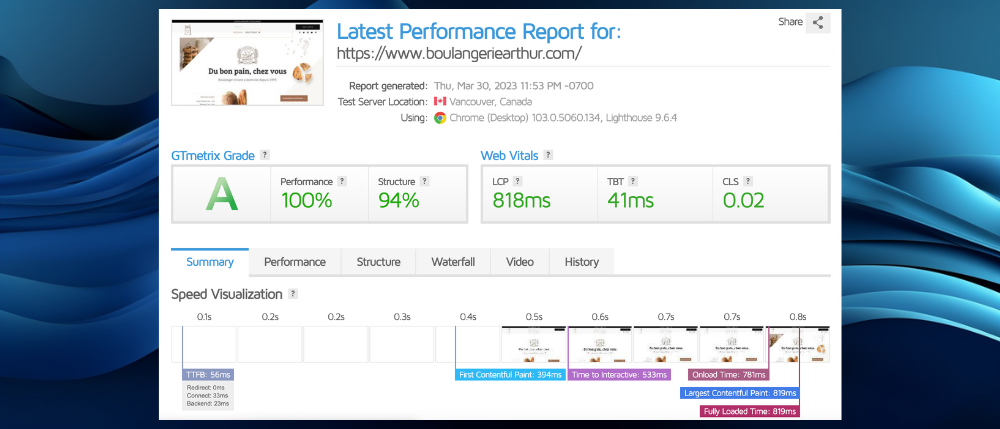
At Dr Tech, we currently host thousands of WooCommerce websites, from small stores just starting out to larger stores with millions of requests (and big marketing campaigns!). Our stores load in under 1 second worldwide, and we manage all the tech for our users, including performance, security, updates, backup, uptime, and scalability. We handle everything, so our users can focus solely on their business.
In this article, we provide an overview of what we do at Dr Tech to achieve this. We discuss six different areas: loading speed, security, updates, backup, uptime, and scalability.
If you already use Dr Tech, you have nothing to do, you already benefit from all of it, this article will only tell you more about what we do in the backstage. And if you use WooCommerce without Dr Tech, we hope this article helps you improve your WooCommerce store!
If you don’t want to implement these strategies yourself, you can use Dr Tech. We currently offer a free 7-day trial and then only charge $1/month for the next three months. Click here to learn more.
Table of content
- Loading Speed
- Security
- Updates
- BackUp
- Minimizing the impact of downtime
- Scalability
- Bonus: minimizing downtime during migration
- Step 1 : Incremental Migration
- Tep 2 : Change the DNS
- Bonus of incremental migration
Loading speed

Outside of your code
Hosting
The first thing we would recommend is to not use cheap shared hosting, as they are not powerful enough for eCommerce. This means that you won’t have enough resources to achieve good loading speed, no matter what you do. They may be suitable for blogs or small websites, but not for eCommerce. Therefore, avoid all hosting solutions that only cost a few dollars per month.
Another issue is that migration is difficult, especially in eCommerce, as you have visitors on your website and potential customers willing to buy your products all the time. Migration requires downtime, so once you outgrow these small servers, you will need to migrate, and it will be impossible to do so without putting your website offline for a bit. This will affect your business and result in lost sales.
Instead, you should use a server that is optimized for WooCommerce and flexible, so you can increase resources as you grow, avoiding the need for migration. We will discuss hosting further in the part about scalability later in this article.
Caching
At Dr Tech, we use W3TC for caching, but it doesn’t really matter. You can use any major caching plugin you want.
W3TC is a very complicated plugin. You don’t need to understand all the features. We only use two features of W3TC:
- Page caching: You want to make sure that you exclude from your cache the pages that should not be cached. For example, we had an issue with the sitemap with SEO plugins such as Yoast. All WooCommerce pages are already excluded by default, so you are good with pages like cart, checkout, or my account. To do that, enable page caching, and then check your site if everything works correctly. If not, exclude the page that has issues from caching.
- CDN: This is what we will discuss in the next section!
CDN: Content offload, image optimization, minification, and full-page delivery

This is where you will get most of your performance! And at the same time, you will reduce your server load, so you will be able to reduce your cost and serve more traffic. For the CDN, at Dr Tech we use Cloudflare, and we use it for 4 tasks:
- Content offload: You should offload all your JS, CSS, and images to the CDN and cache them there. So, when a request comes to your store, all these files will be loaded from the CDN and not from your server! This will reduce dramatically the load on your server, and you can achieve 90%+ requests cached on the CDN! This is done with the CDN feature of W3TC.
- Image optimisation: Cloudflare has a built-in tool that converts your images to WebP automatically.
- Minification: don’t use the minification features of W3TC or your caching plugin, use it on Cloudflare instead. It’s (way) better! You can minify JS, CSS, and HTML.
A little word about minification: this can break your site! So be super careful. It depends on which theme and plugin you use, so it’s almost impossible to predict. Best practice is that after implementing this, you should carefully check your website for at least a few days to make sure everything is working properly. If after a few days everything is fine, then you are good! If not, then it means your theme and/or plugins are not compatible with magnification, so you should disable it.
4. Cloudflare full page delivery: where we get the maximum speed!
Full page delivery means that we cache the entire page on the CDN, so when a visitor comes to our website, the page is served from the closest data center of Cloudflare, and not from your server. With full page delivery, you will achieve TTFB under 100ms and very fast loading speed. We need to mention though that this is a very advanced optimization, and this requires a lot of coding to be implemented, so if you are not technical, unfortunately, this might not be available to you (or you can use Dr Tech, and you will have it..:) )
Remove bloat
Over time, you will have useless data that will accumulate in your store, and this will slow down your store. The worst type of useless data is the ones that are stored in your database, like old plugins data or post revisions. You really want to keep your database and your wp-content files as clean as possible and remove all the unnecessary files and data.
A good practice is to avoid adding unnecessary plugins to your site. If you want to test a plugin but you are not sure if you will use it, create another WordPress site and try it there, and only implement it on your main site when you are sure that you will use it.
Then, when you remove a plugin, almost no plugin has a cleaning feature to remove their data so you will need to check which data are added by the plugin and remove them manually.
Also, post revisions can take a lot of space… By default, WordPress will keep an unlimited amount of revisions for your post, pages, products…etc, that is a lot of useless data. So you want to limit that as well, you can do so by adding a few lines in your wp-config file.
Keep your server updated
Lastly, to achieve the best performance, you need to make sure that your servers use the most up-to-date technologies. For example, PHP releases updates regularly, these updates need to be done on your servers, so you need to make sure that your hosting provider manages that carefully.
Also, this will help with security – more on that later in the article.
Improving your code
To achieve maximum performance, you want to make sure that the themes and plugins you use are well-coded and follow WordPress best practices. If they don’t, you should not use them at all! Also, if the code you use doesn’t follow WordPress best practices, you may have updates and security issues, but more on that later.
To achieve this, you can either hire a good developer who knows about it, or you can learn more about it in the WordPress documentation. Everything is well-explained.
At Dr Tech, to ensure that everything works fine, we check the code of all plugins and themes before making them available to Dr. Tech users. If they do not follow WordPress best practices, we simply do not add them. When we can, we provide recommendations to developers on how they can improve their code 🙂
Security

For our own security purposes, I can’t share with you everything that we do to keep our Dr Tech stores safe. But here are a few recommendations that you need to make sure you implement:
SSL
This is very basic, you need to make sure you have an SSL certificate on your website. At Dr Tech we give it to you for free, but you can purchase one from any hosting provider.
Do not share your WP Admin, FTP access, or password.
In the WordPress world, it’s common for developers to ask for your WP admin or FTP access … While I understand it is often the fastest way to help, giving this access is like giving the key to your car or your house. While (most) people don’t have bad intentions, security starts with good habits. So, never share your admin password, and never let anyone outside of your team modify something in your code that you don’t understand or you did not review.
Instead, ask people to guide you and do it yourself. You can also install another WordPress site and make developers work there, then review it and apply the changes on your main site yourself.
Review your code
We have already mentioned it a few times, but it’s worth doing it one more time: you need to make sure that all the code you have on your website (themes, plugins, custom code..) has been reviewed, and has no vulnerabilities.
For example, one of the most common vulnerabilities are backdoors. It’s “doors” that bad developers intentionally put in your code to be able to access your site from the outside, and do whatever they want (from downloading your data, to stealing card information, or taking control of your entire site..). You want to make sure there are no backdoors or other vulnerabilities in your code.
So if you need to hire external developers, be careful. Even if they don’t have bad intentions, they can lack experience, knowledge, or care (or all 3 together!) and create serious vulnerability issues. So you always want to have someone experienced to review and verify everything.
There are also tools that you can use to scan for known vulnerabilities.
Also, it’s important to think long term. If today your store is too small to have a real value to attackers, when you will be big and successful it will be very different – and it will be too late to fix things, attackers will find the vulnerabilities first. So even if you are small, make sure everything is very clean, and remain clean over time. It is also easier to build good security habits when there is no pressure.
WAF and DDOS protection
Your website will be attacked, constantly, and unfortunately, there is nothing you can do to not being attacked. But there are things you can do to protect yourself and make sure that these attacks have no impact. Here are a few recommendations :
- Use a WAF (Web Application Firewall): it will protect your website from bad traffic and prevent bad people from accessing your store.
- DDOS protection : You want to make sure you have DDOS protection in place, as this is one of the most common forms of attack.
Another reason to add these basic security measures is that it will reduce your server load, hence your server cost. We have seen situations where the store owners need to increase their server size (and monthly bill!) just to handle all their bad traffic!
Updates

Updates can be tricky, even though most of the time they go smoothly. If an update go wrong, your website can crash, and if you have no backup, your store can be offline for days. That’s why updates need special care.
Sometimes there are minor updates, your theme or plugins only change something in the code or add a new feature. But sometimes there are big structural changes, like when WordPress deprecates functions, updates the way to do something, or PHP releases a new version. In these cases, a lot of things need to be changed and updated, and if they’re not, your website won’t work anymore.
You don’t need to do everything yourself
When there are structural changes, the developers of the plugin and theme that you use will update their code accordingly. You only need to do the update at the right time. You can check the dependencies between your plugin and theme and do the updates only when the whole chain of dependencies has been updated.
For example, WooCommerce Subscription depends on WooCommerce, so if WooCommerce releases a big change in their new version that impacts WooCommerce Subscription, we will wait until WooCommerce Subscription updates their code to be compatible with the latest version of WooCommerce, and then update both at the same time.
We recommend using plugins and themes that follow WordPress best practices, as this will make these dependencies way easier to manage. Also, you should make sure that when you start using a theme or a plugin, the team behind it will keep updating their code in 2, 5, or even 10 years. In this case, you don’t need to worry too much. They will do the job, and you just need to make sure that you do the update at the right time.
Things start to be complicated if the team behind one of your plugins or themes stops updating it. In this case, you can try to update it yourself, or you will need to change to a new plugin or theme that is updated (and will be updated over time!).
Check release logs
To make sure you update things at the right time, you should always check the release logs for each update. This includes WordPress, WooCommerce, your theme(s), and your plugin(s). Here, you will find information about dependencies, potential issues, and big changes that are required.
You can find the release log for WordPress here: https://wordpress.org/news/
And the release log for WooCommerce here: https://developer.woocommerce.com/blog/
You can also join the WordPress and/or WooCommerce community to learn more about what is going on.
Before each updates, do a full backup!
This is the most important thing. Before you update anything, make sure you do a full backup of your store. So if there is an issue, you just restore the backup and you can be back to normal quickly. Don’t try to fix an issue after an update, there is no guarantee that you will find the solution quickly, instead, restore the backup. That will work for sure.
Which means, you need to make sure that you know how to restore your backup…. 🙂 I would recommend that you test it a few times when you have no problem, so you will know what to do if things go wrong – these moments are extremely stressful!
The very first step of an update : test on staging
At Dr Tech, we have a staging environment that is an exact copy of our live infrastructure. We use it to test every update before we deploy them live. This way, we can spot potential issues there, fix them, and then deploy to our users. This highly minimizes the risk of issues!
You can also use this staging environment to test new code, new plugins, custom development… there is plenty of good reason to have a staging environment, so you should have one!
BackUp

In case something goes wrong, you don’t want to lose your entire store – this is why you need backups. Backups will help you go back to a moment where your store was working fine, and fix your issue.
Do Backups often
It depends on how much new data you have on your store, but it’s good practice to do a daily backup and to keep at least 7 to 14 days. When you restore a backup, you will lose all the new data that was in your store since this last backup, that’s why you need to do them often. If you have a lot of traffic and a lot of new orders, for example, you may want to do backups even more often.
Different servers, different data centers
You will need your backup when you have a problem in your store, which means:
- Make sure your backups are stored on a different server than your store.
- Even better: store your backup in a totally different data center, or use an external service to do it for you. This is what we do at Dr Tech. So if, for any reason, there is an issue with your server or with your hosting provider, you still have your data and you can continue your operations.
At Dr Tech, we use different data centers for our backups. For security reasons, I won’t share more on what we do about backups, and you should not either.
Be ready to restore, fast
Hopefully, you will never need to restore your backup, but if you do, you better know how to do fast as your store is probably offline.
So we would recommend testing and practicing restoring your backup from time to time, and you should create a very detailed and easy-to-follow process that you or your team can implement even in their sleep. Again, if you need your backup, it’s probably because you have a big problem, so as it is a very stressful situation, you need to be ready for it.
Minimizing the downtime

As there are a lot of things out of our control that can happen, it is impossible to ensure 0 downtime over a long period of time. After all, even Facebook or Amazon are down sometimes!
So, what we can do is minimize the risk, minimize the impact, and have a fast response time.
Fast response time
If things go wrong, who is in charge of fixing it, and how fast it will be. An event that would put our website offline can happen anytime, at 2pm on a Monday, 3am a Saturday, or when you are on vacation at the beach. At Dr Tech we have a team that monitors and is ready to act 24/7 in case something goes wrong, so we have almost instant response time, but It is obviously way too expensive for most businesses. So it is most likely that you will need to fix things yourself, and do it as soon as you can!
Your hosting provider will take care of issues that happen on their level, which means on the hardware that hosts your website. But if you have a vulnerability issue, an update issue, or any other issue related to your own website – that will depend on you.
Multi server infrastructure and load balancer
The idea here is very simple: if a server has an issue, let’s replace it with another one. And if you can implement an automatic solution, the server switch can be done in a matter of milliseconds and keep business as usual. Then, you have time to find out the problem on your broken server and fix it. This is what we do at Dr Tech.
To do so, you need multiple servers, and you can use a load balancer to distribute the traffic between them. You can configure your load balancer to automatically stop sending traffic to a server that is not working well.
The (major) issue here is how you will synchronize the data between your servers, as all your server needs to have all the orders, pictures, products.. etc, of your store. So this is a tech-heavy solution that will require a good amount of knowledge and coding time.
As your store will grow and you will have more and more traffic and sales, you will want to implement this multi server infrastructure to keep your uptime as close to 100% as possible. Also, if you have a spike of traffic or an important marketing campaign, you want to make sure your store won’t crash, and you can serve all these new customers. This is what we discuss in the next section about scalability.
Scalability

This is where the real difficulties start! When your store will get a lot of traffic and a lot of sales, there is no other choice: you will need a multi-server infrastructure.
The reason is that you won’t be able to increase the CPU and RAM of your server forever; they have a physical limit, unfortunately. So beyond a certain point, you won’t be able to host your store on a single server, and you will need an infrastructure with multiple servers. Even if this can happen late in your growth, you might want to consider it way before you actually need it to not be limited in your growth, and to ensure minimum downtime.
Also, a migration is complex and can cause hours of downtime if not handled properly (the next section of this article will explain how to do it properly and reduce the downtime to a few minutes maximum). That’s one more reason not to start on cheap hosting that won’t be able to support your growth. You don’t want to be forced to migrate quickly. If you don’t use Dr Tech, you want to use a hosting provider where you can increase the resources (RAM and CPU) of your server as much as possible to follow your growth (it’s called vertical scaling), so you don’t need to migrate until you need to go to a multi-server infrastructure.
At this point, you will probably have hundreds of thousands of visitors per month, and you will need to set up this new infrastructure. From here, it is a whole different story: it requires very specific skills and a team to create the infrastructure and maintain it, so it’s much more pricey as well. But it is necessary as you have no choice if you want to keep growing.
On Dr Tech, our infrastructure gives you multi-servers from the moment you start. So you can grow as much as you want without any migration and handle large spikes of traffic without worrying about server resources 🙂
Bonus : minimizing downtime during migration
At Dr Tech, we have migrated thousands of WooCommerce stores (and other CMS) to our servers. We understand the importance of minimizing website downtime during migration. Therefore, we have a process that reduces downtime to a maximum of 1 or 2 minutes. This process has two steps:
- Incremental Migration
- Change DNS of the Domain Name
Step 1 : Incremental Migration
To migrate a website from one server to another, the first step is to copy the website to the new server. This includes all WordPress files, wp-content, and the database – everything needs to be copied. We recommend that the copy should be fully functional on a new domain or a subdomain, allowing you to check that all data has been copied successfully and everything works fine.
For example, if we want to migrate www.house.com to Dr Tech, we copy the content of www.house.com to Dr Tech server and add a subdomain of hellodr.tech, for example, house.hellodr.tech. So, the new site is fully functional and accessible through house.hellodr.tech, and we did not change the initial website www.house.com, so it is still accessible to users.
The difficulty here is the new data that comes in www.house.com. Ideally, you want zero new data, so both www.house.com and house.hellodr.tech are identical. But in reality, even if www.house.com does not add new content (blogs, products, etc.) during the migration, it will certainly have new orders. We cannot stop customers from paying! So, between the time you start copying the data and the end, www.house.com will have new data.
The solution here is to do incremental migration. First, do a big migration of the content: files, pictures, blog articles, products, plugins, themes, and most of the database. You should avoid adding new content, plugins, products, or anything else to the website, so the only remaining thing will be the additional database data that were added during the migration process.
This data is generally small and can be copied to the new site quickly. You can copy this new data to the new site just before you change the DNS of the domain, and you’re good to go!
Step 2 : Change the DNS
Once you have all the data on the new site house.hellodr.tech, you can change the DNS of house.com to point to the new server, and replace house.hellodr.tech with house.com on the new site. This way, the only downtime will be the time required to do the DNS update, which is around 1-2 minutes. Do it early in the morning or during the night, and you can reduce the impact on your business to almost 0!
In some rare cases, the DNS update takes longer than 1-2 minutes. As it depends on the registrar, it is not under your control. In this scenario, change the DNS back to the initial server to put the website back online on the old version and try again at another time. If this happens to you, you can contact your registrar to ask how you can reduce the DNS update time. They should be able to guide you.
Bonus of incremental migration
This way of migration can be done fast, but it can also be done very slowly. You can copy the initial website www.house.com to the new server on house.hellodr.tech and then use both websites.
The current website on www.house.com can continue business as usual, and the new one on house.hellodr.tech can be used to work on a new version of your website: new design, new features, new products, etc. without impacting your business. This way, you can take your time to improve your online store as much as you want!
When you are ready to use your new store, you only need to copy the new data from your initial site and change the DNS of your domain. Et voilà – you have a super new store!
If the period since the initial migration was long, you might want to copy the remaining data in two steps: first migration for the pages, blog posts, products, and all the data that does not get modified, and then one final migration of the database data.
Conclusion
This was an overview of how we manage thousands of WooCommerce stores on Dr Tech. I hope this article will help you manage your store! If you use Dr Tech, now you know a bit more about what we do for you in the backstage to keep your store up and running.
If you don’t want to implement all of this by yourself in your store, you can use Dr Tech. We currently have an offer where you can test Dr Tech for free for 7 days and then only pay $1/month for 3 months. Click here to learn more.
Thank you for reading!